
Vuoi aggiungere al tuo sito web un modulo di contatto con il plugin Contact Form 7?
In questo modo i tuoi utenti potranno facilmente inviarti messaggi, chiederti informazioni sul tuo sito web o sui tuoi prodotti e servizi. Per implementare questa funzionalità ti basterà installare e configurare il plugin sul tuo sito WordPress e ora vediamo subito come fare.

(clicca qui per guardarlo su YouTube)
Se sei interessato a WordPress: scarica il mio manuale completo su WordPress.
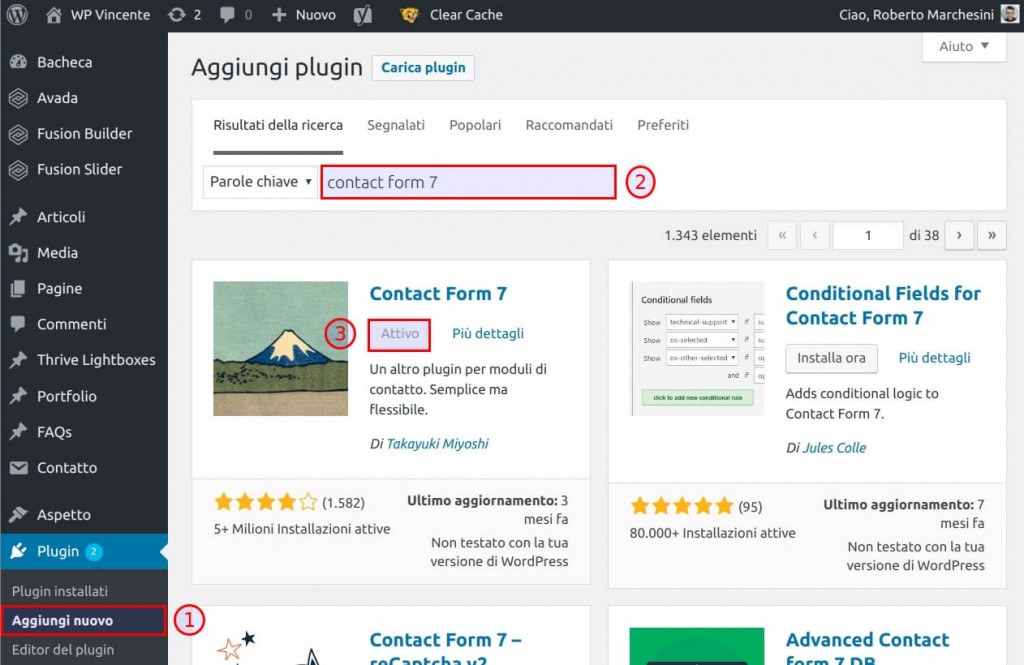
Una volta aperto il tuo pannello di amministrazione di WordPress cerca nella colonna di sinistra la voce “Plugin” e seleziona “Aggiungi Nuovo“.
Nel riquadro di ricerca cerca appunto “Contact Form 7” e installa e attiva il plugin sul tuo sito web.

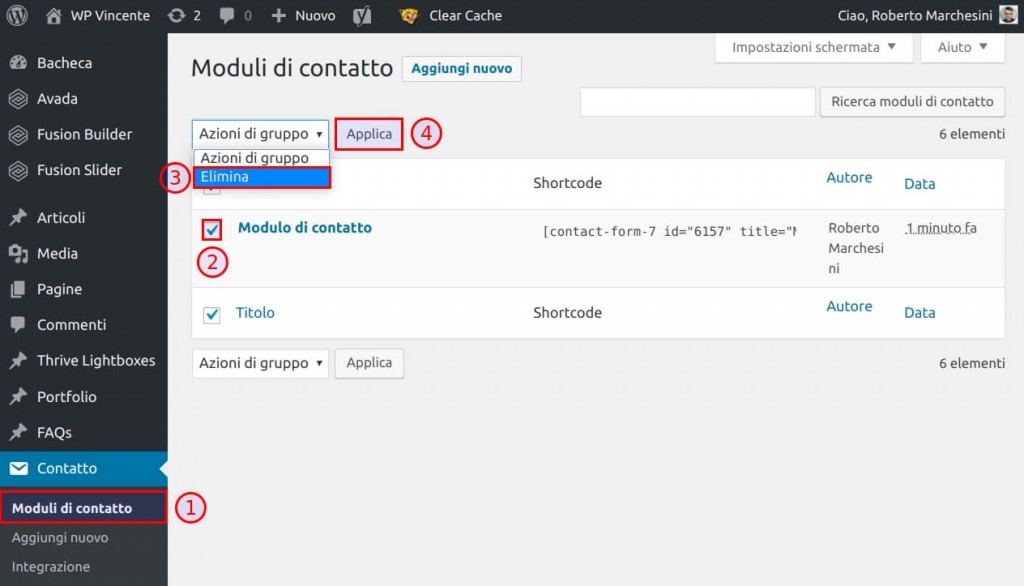
Per modificare le impostazioni del plugin, seleziona sempre dalla colonna di sinistra la voce “Contatti“. Nella schermata che ti compare vedrai l’elenco di tutti i moduli di contatto che andrai a creare.
Inizialmente ne troverai uno di default che ti consiglio di cancellare per poi crearne uno nuovo. Clicca quindi su “Cancella” e successivamente su “Applica“, così da eliminare il modulo.

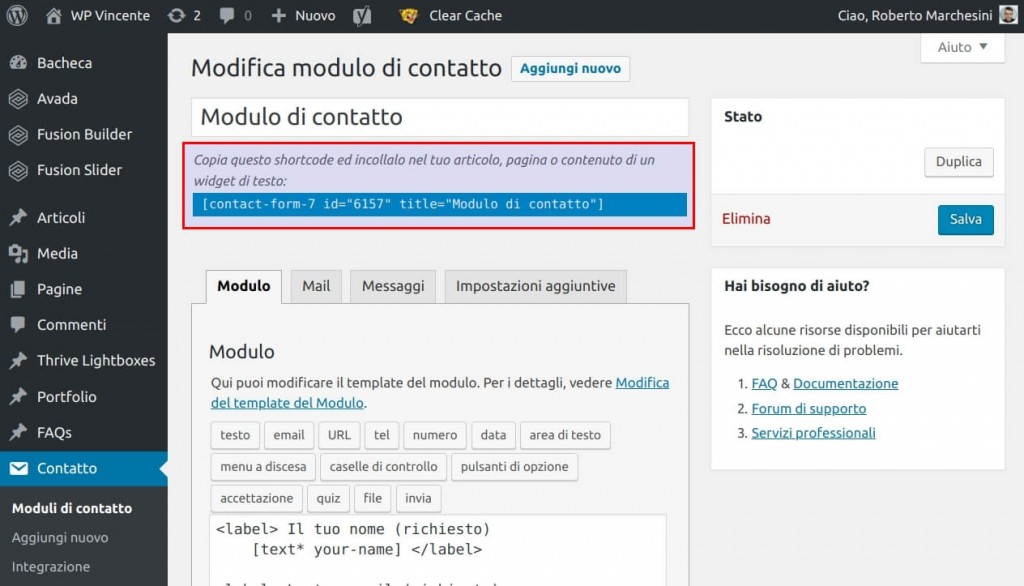
Pronto a creare un nuovo modulo? In alto seleziona “Aggiungi Nuovo” e nel riquadro scrivi il titolo che vuoi dare al tuo modulo e salvalo.
Ora per andare a inserire il modulo in una specifica pagina del tuo sito come prima cosa devi copiare il codice (shortcode) che ti compare nel riquadro al centro, andare nella pagina da te desiderata e cliccare su “Modifica pagina“.

Poi vai nella pagina dove vuoi inserire il modulo di contatto e cliccare su “Modifica pagina“. A questo punto incolla il codice nella posizione che preferisci all’interno del layout della pagina.
Per fare ciò ti basta semplicemente aprire l’editor visuale di WordPress o l’editor che utilizza il tema che stai utilizzando sul tuo sito web e vai a copiarci lo shortcode.
Aggiornando la pagina il modulo comparirà correttamente dove l’hai inserito. Tutto chiaro fin qui? Bene, ora vediamo come puoi modificare il modulo.
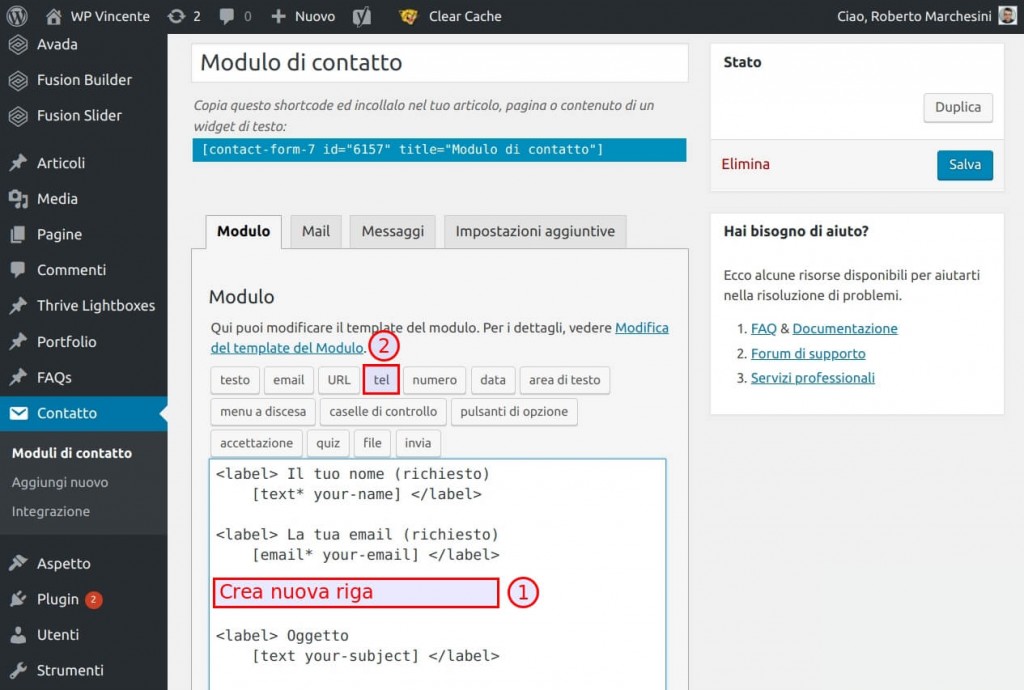
Tornando alla schermata “Modifica Modulo di Contatto” noterai che nel riquadro al centro compaiono le varie voci relative al nome, alla mail, all’oggetto e al contenuto del messaggio, che corrispondono ai campi che l’utente del tuo sito andrà a compilare quando ti contatterà tramite il modulo.
Se vuoi aggiungere un altro campo, chiedendo ad esempio il numero di telefono, aggiungi una riga all’interno delle varie voci e tra le opzioni date clicca su “tel”.

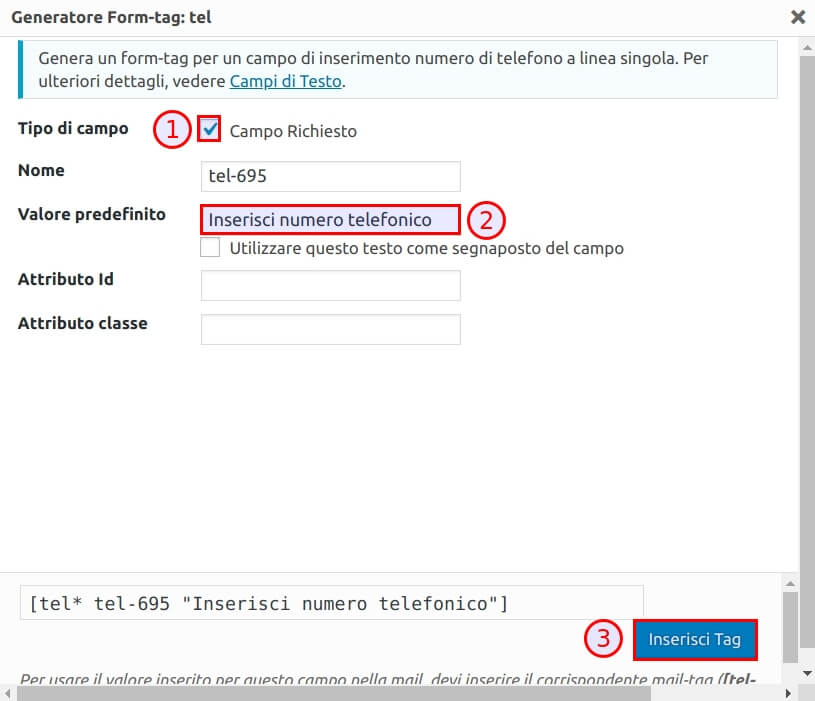
Nella finestra che ti si presenta puoi mettere, sotto “Tipo di Campo“, la spunta su “Campo Richiesto“, nel caso tu voglia che il campo venga compilato obbligatoriamente.
La voce “Nome” ti consiglio di lasciarla così com’è, mentre in quella “Valore predefinito” puoi andare ad aggiungere del testo che sarà visibile al visitatore del tuo sito all’interno del campo che stai creando (puoi scrivere ad esempio “inserisci il tuo numero di telefono”). Infine sotto le voci “Attributo id” e “Attributo classe” non scrivere nulla, dato che si tratta di campi avanzati.
A questo punto in basso clicca su “Inserisci tag” e questa verrà inserita in automatico nel pannello di modifica del modulo.

Clicca quindi su “Salva” e poi ricarica la pagina del tuo sito e vedrai che il campo relativo al numero di telefono sarà stato aggiunto al modulo.
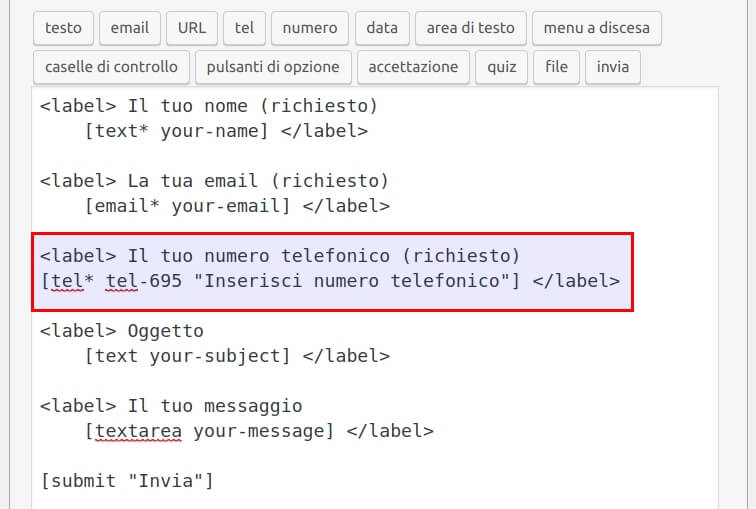
Adesso se vuoi aggiungere anche del testo sopra al campo che hai appena inserito, aggiungi il tag html come vedi in questa foto. Naturalmente modifica il testo a tuo piacimento.

Clicca su “Salva“, aggiorna la pagina del tuo sito e vedrai che il tuo modulo sarà stato modificato con successo.
Con la procedura che ti ho appena spiegato puoi richiedere (oltre al numero di telefono) anche altre informazioni come:
Potrai quindi personalizzare il modulo come meglio preferisci.
Bene, come ultima cosa vediamo come modificare la mail che ti arriverà una volta che un tuo utente ti manderà un messaggio compilando il modulo di contatto.
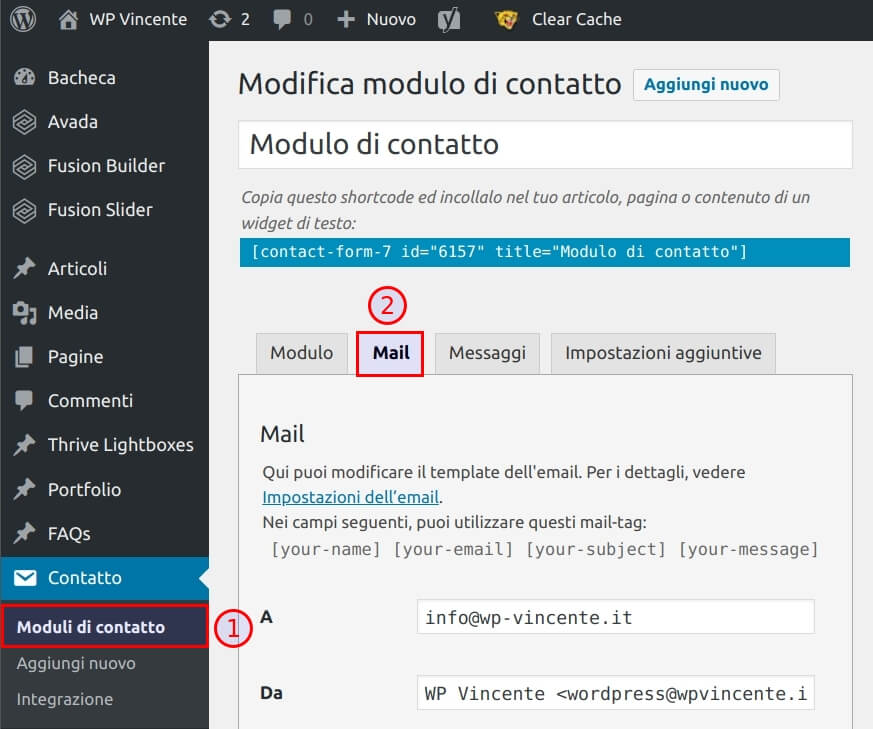
Vai sempre nel pannello “Modifica Modulo di Contatto” e seleziona “Mail“.

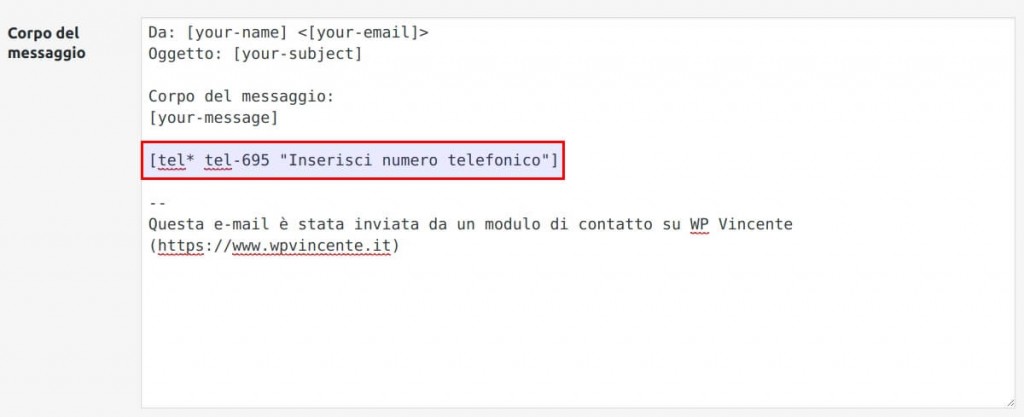
Qui ti consiglio di andare ad aggiungere nel riquadro del Corpo del messaggio i tag relativi ai campi che hai aggiunto al tuo modulo di contatto.
Per fare ciò devi semplicemente copiare il codice che ti interessa (nel mio caso quello relativo al numero di telefono) e incollarlo nel corpo del messaggio.

In questo modo quando un visitatore ti contatterà tramite il modulo che hai creato nella mail troverai tutte le informazioni che ti servono.
Come hai potuto vedere Contact Form 7 è molto facile da utilizzare e ti permette di creare i tuoi moduli di contatto e di personalizzarli a seconda delle tue esigenze.
In alternativa se vuoi puoi utilizzare un altro plugin per creare moduli di contatto ma io ti consiglio CF7 che è molto versatile.
Grazie ai moduli che andrai a creare sarai facilmente raggiungibile da parte dei tuoi visitatori, che potranno quindi ricevere risposta da parte tua alle loro richieste.
Lasciami pure un commento qui sotto se hai bisogno di chiarimenti, sarò felice di risponderti!
Roberto Marchesini è il creatore e fondatore di Assistenza WP. Inoltre é l'autore del manuale completo su WordPress con cui è riuscito ad aiutare migliaia di persone a realizzare i propri progetti online.


Ciao,
come posso importare/esportare alcuni moduli da un sito ad un altro?
Grazie
Chiara, non è possibile esportare i moduli di contatto creati con CF7.