
I popup sono delle finestre che compaiono sopra alla pagina che sta visualizzando il tuo visitatore e solitamente vengono attivati quando l’utente sta per abbandonare il tuo sito web o clicca su un pulsante o un link presente nelle tue pagine.
Realizzare dei popup sul tuo sito WordPress ti potrebbe essere di aiuto nel caso tu voglia porre l’attenzione del visitatore su qualcosa che potrebbe essere di suo interesse, come ad esempio l’iscrizione alla tua newsletter o un contenuto scaricabile.
In questo articolo dettagliato ti spiegherò quindi come andare ad inserire dei popup al’interno del tuo sito WordPress, utilizzando un semplice plugin.
Bene, passiamo subito alla parte pratica in cui ti mostrerò passo a passo tutta la procedura con tanto di immagini.

(clicca qui per guardarlo su YouTube)
Se sei interessato a WordPress: scarica il mio manuale completo su WordPress.
Il plugin che andremo ad utilizzare per questa guida è chiamato “Popup Maker” ed è disponibile sia in versione gratuita che a pagamento.
Io ti consiglio di utilizzare quella gratuita all’inizio perché già così il plugin è molto completo e ti premette di poter disporre di molte opzioni.
La prima cosa che devi fare è ovviamente andare ad installare il plugin all’interno del tuo sito.
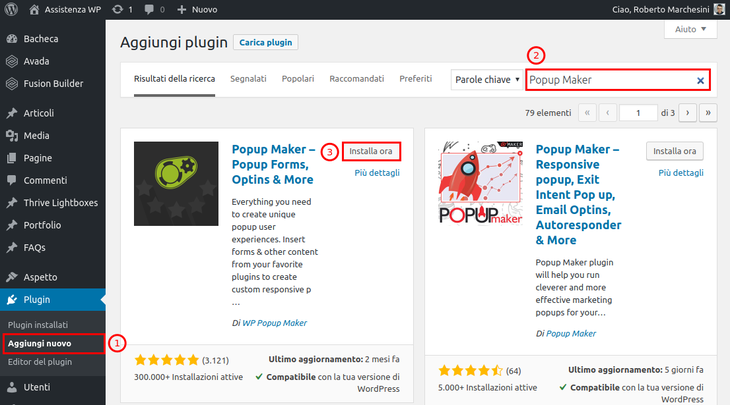
Dirigiti quindi sul tuo pannello di amministrazione di WordPress e nella colonna di sinistra clicca sulle voci “Plugin > Aggiungi nuovo”.
Scrivi quindi all’interno del riquadro di ricerca “Popup Maker” e installa e attiva il plugin sul tuo sito. A questo punto sulla colonna di sinistra ti comparirà una nuova voce relativa al plugin che hai appena installato.

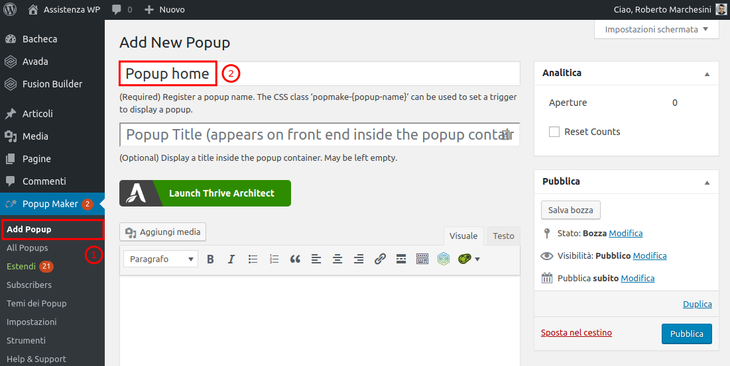
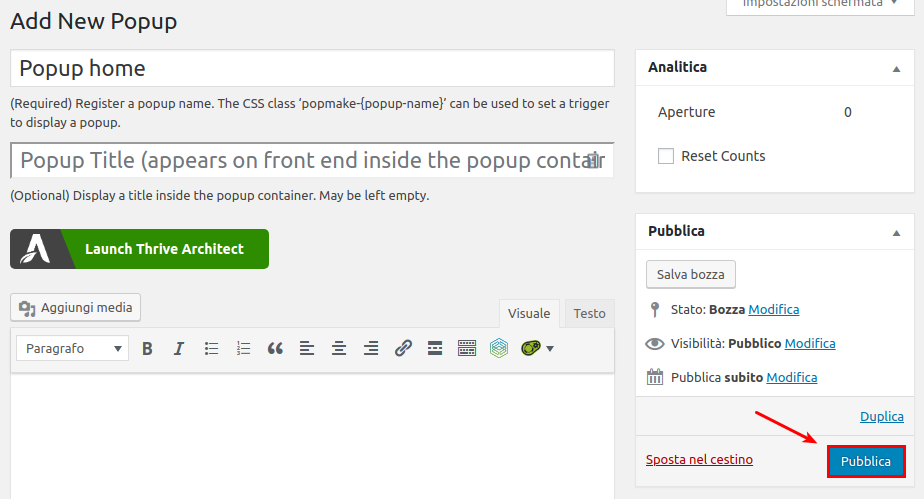
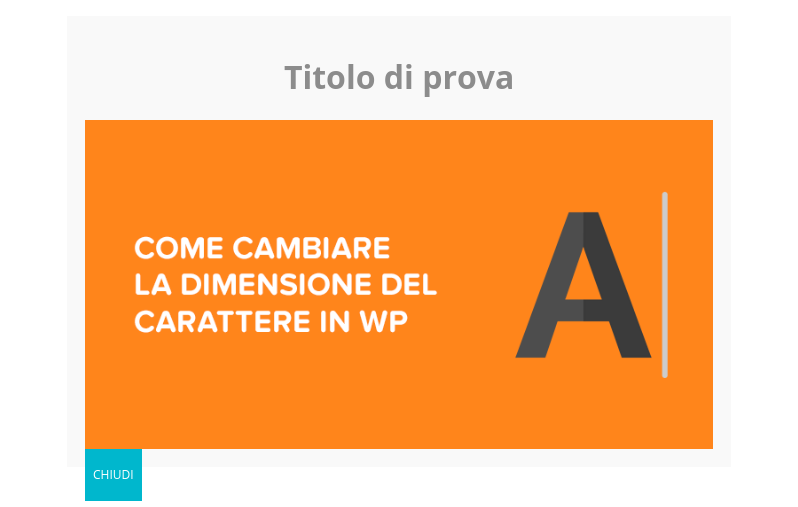
Per aggiungere un nuovo popup seleziona quindi le voci “Popup Maker > Add Popup”. Nella nuova schermata dovrai poi inserire un titolo per il popup (io ho scritto ad esempio “Popup home” poiché comparirà all’interno dell’home page del mio sito).
Successivamente potrai scrivere all’interno dell’editor il contenuto del tuo popup, che potrà comprendere qualsiasi cosa tu voglia.

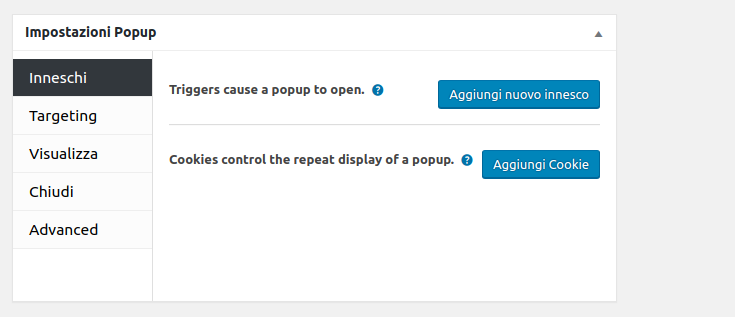
Scorrendo la pagina verso il basso troverai la voce “Impostazioni del Popup”. Qui puoi andare a modificare alcuni parametri. Te li mostro brevemente:

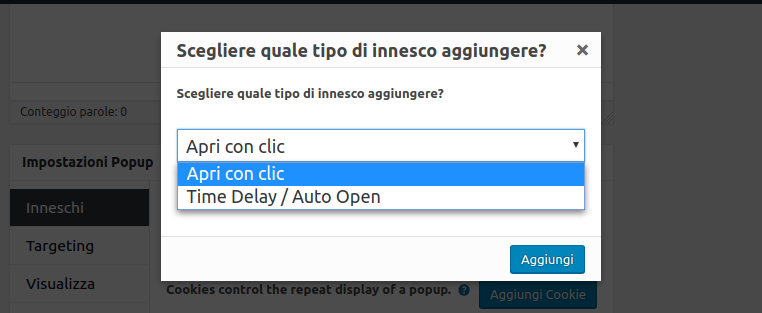
Una cosa molto importante è inserire un innesco per quando comparirà il tuo popup all’interno del tuo sito web. Per fare questo clicca su “Aggiungi nuovo innesco”.
A questo punto ti si aprirà un menu a tendina da cui potrai decidere come attivare il popup:

Per farti un esempio io vado a selezionare la seconda opzione e clicco su “Aggiungi”.
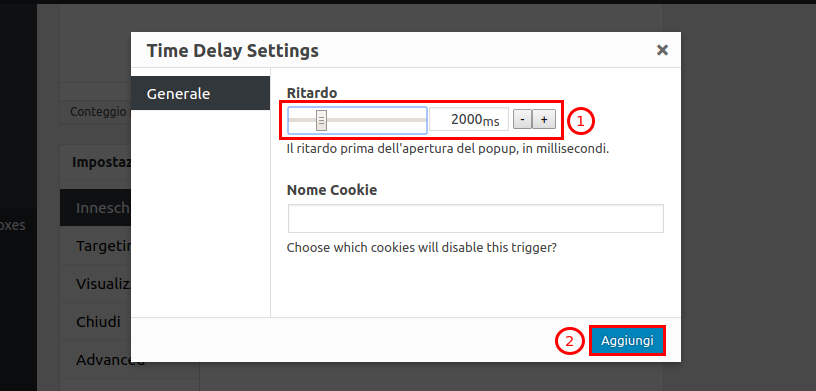
Ora, come puoi vedere ti viene richiesto di inserire un ritardo di apertura del popup (io ho impostato 2 secondi). Clicca infine nuovamente su “Aggiungi”.

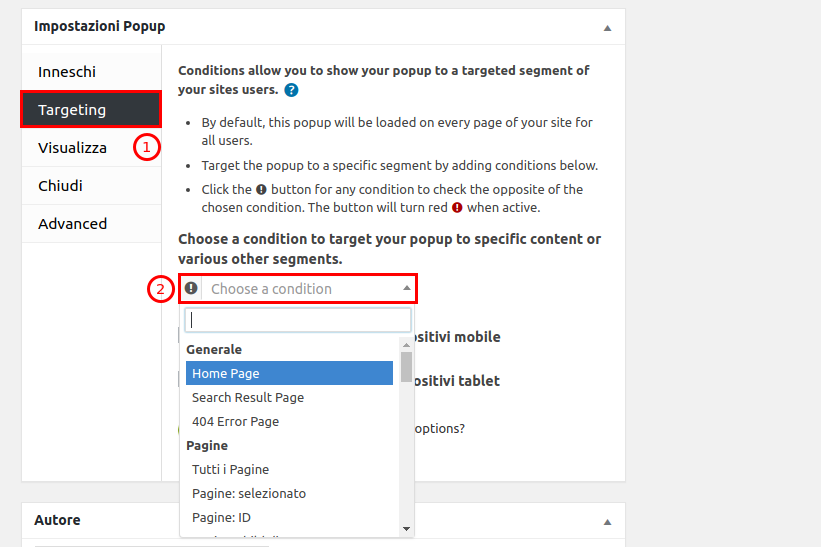
Bene, una volta aggiunto l’innesco dovrai decidere dove far comparire il tuo popup.
Per fare questo seleziona il parametro “Targeting”.
Qui troverai un menu a tendina con tantissime condizioni tra cui scegliere in base a dove vuoi far visualizzare il popup (io sceglierò ad esempio l’home page del mio sito).

A questo punto non ti resta che cliccare su “Pubblica”.

Ora, se provo a ricaricare la pagina del mio sito, come puoi vedere il popup compare correttamente dopo 2 secondi.

Proseguendo con la lettura dell’articolo ti spiegherò come migliorare la grafica del popup.
Non ti preoccupare perché anche in questo caso la procedura è molto semplice.
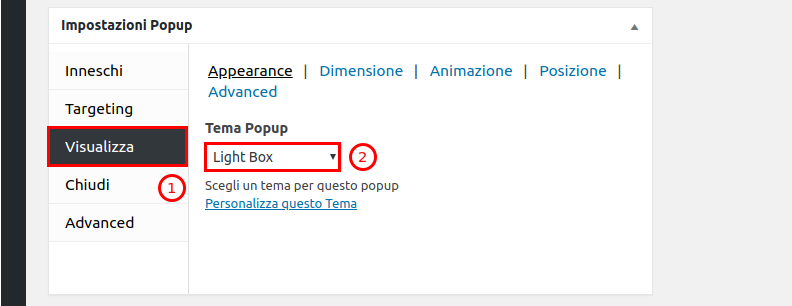
Ora torna sulle “Impostazioni del Popup” dal tuo pannello di amministrazione di WordPress e clicca sulla voce “Visualizza”. Qui dal menu a tendina “Tema Popup” potrai scegliere tra diversi temi per la visualizzazione (io ho scelto “Light Box”).

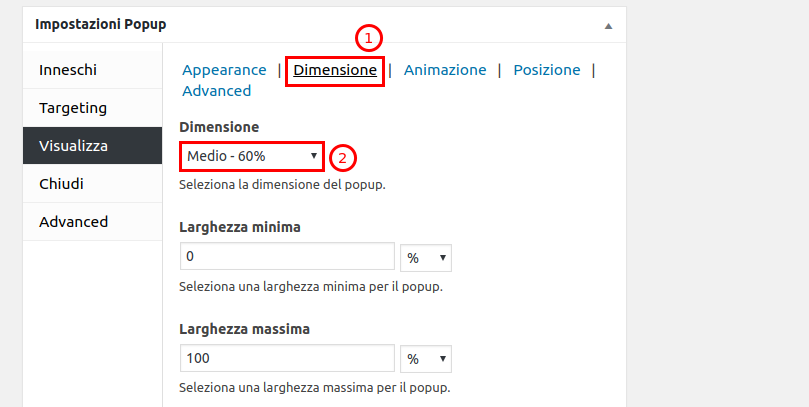
Cliccando su “Dimensione” potrai cambiare la grandezza del popup selezionandola dal menu a tendina (il mio popup è impostato su “Medio”, ma tu potrai ingrandirlo o rimpicciolirlo come preferisci).

Sul tab “Animazione” potrai inoltre impostare l’effetto grafico che vuoi dare al tuo popup, mentre cliccando su “Posizione” è possibile posizionarlo in modo differente a seconda delle tue esigenze.
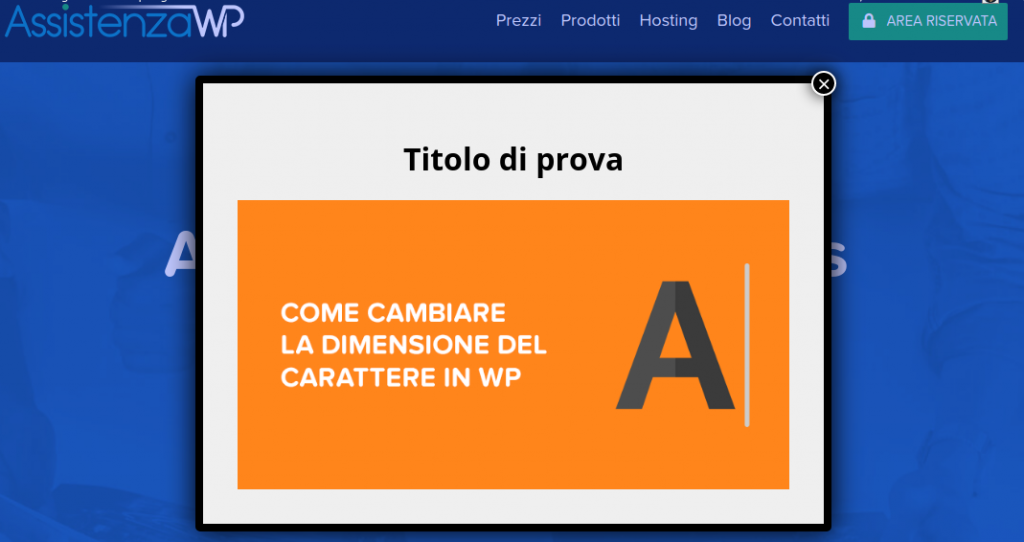
Bene, ora ti basta cliccare su “Aggiorna” per andare a salvare le modifiche che hai apportato. Ora come vedi se provo a ricaricare la pagina del mio sito, il popup ha cambiato l’aspetto grafico.

Se desideri migliorare ancora di più la grafica, nell’ultima parte dell’articolo ti mostrerò infine come andare a personalizzare ulteriormente il popup, in modo da renderlo esteticamente più bello.
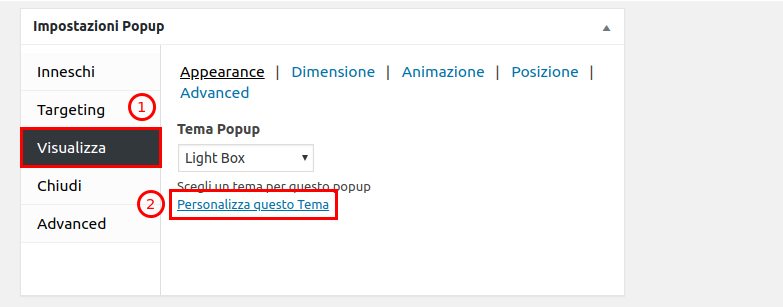
Torna sul pannello di amministrazione del tuo sito e seleziona sempre la voce “Visualizza”.
Dopo aver impostato il tema grafico dal menu a tendina, clicca sul link “Personalizza questo Tema”.

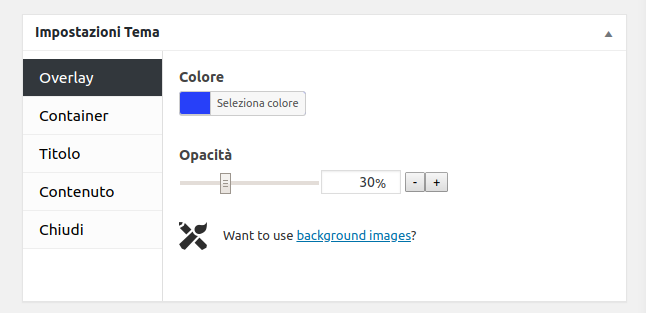
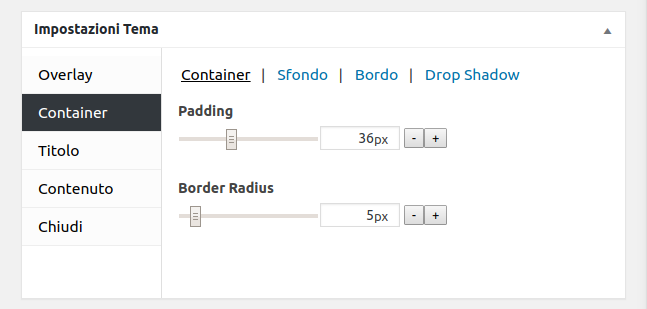
Qui troverai tantissime opzioni tra cui scegliere per personalizzare il tema come preferisci.
Te ne mostro brevemente alcune:


A questo punto ti basta cliccare nuovamente su “Aggiorna” per salvare le modifiche.
Una volta ricaricata la pagina del tuo sito potrai visualizzare il popup modificato.
Come hai potuto vedere il plugin “Popup Maker” è davvero molto semplice da utilizzare e ti offre tantissime possibilità per realizzare dei popup sul tuo sito WordPress.
Io ti consiglio di utilizzarlo proprio perché già nella versione gratuita offre numerose opzioni, a differenza di altri strumenti che danno lo stesso tipo di servizio, però a pagamento.
Spero che questo articolo ti sia stato utile per arricchire il tuo sito web con una nuova funzionalità.
Naturalmente se hai bisogno di chiarimenti sull’argomento non esitare a contattarmi utilizzando il modulo che trovi qui di seguito, sarò felice di rispondere alle tue domande!
Roberto Marchesini è il creatore e fondatore di Assistenza WP. Inoltre é l'autore del manuale completo su WordPress con cui è riuscito ad aiutare migliaia di persone a realizzare i propri progetti online.


ciao roberto
grazie al tuo link inviatomi da wordpress ho insalato il plug in popup maker
mi è sembrato giusto acquetare il tuo libro, giusto per migliorare il mio sito web.
tuttavia non sono riusciti a afre quello che volevo. forse sbaglio il metodo o forse non le popup non .sono per quello che devo fare io.
mi spiego: in più pagine, su determinate parole di un testo, es: ......soft skills... vorrei fare in modo che il visitatore possa cliccare su soft skills (che nel frattempo la faccio veder con grafica "input da tastiera"), e che appaia una pop con l'elenco delle skills chi inseriò io. poi il visitatore stesso una volta letta la potrà chiudere cliccando sulla X), cosi rimarrà sempre nella pagina stessa continuando la lettura del resto che viene nella pagina stessa.
mi puoi far capire come devo fare o se sbaglio a pensare ad una popup per questa necessità?
grazie
davide
Ciao,
sto cercando un popup (per un sito che vende vino) che mi permetta di avere due tasti
uno che dica SI sono maggiorenne e ti fa navigare sul sito, l'altro con la scritta sono minorenne e ti dirotti alla pagina social. Sembra assurdo ma non riesco a trovare nessun plugin che abbia queste possibilità di avere due tasti e che non si chiuda con la X.
Salve Elena, con il plugin elencato in questo articolo può crearsi molteplici pulsanti che reindirizzano dove desidera.
Provi a controllare bene sull'editor quando va a creare il popup.
questo plugin non si trova volendo aggiungerlo esiste ancora?
Salve, il plugin si trova sempre a questo indirizzo
Gli sviluppatori hanno semplicemente cambiato leggermente la descrizione del plugin.
Buon lavoro
Ciao Roberto, ho un problema con un popup creato con popup maker che ho eliminato in quanto non mi serve più, appena entro nelle pagine mi si apre, come faccio a rimuoverlo definitivamente?
Articolo come sempre molto ben spiegato e ho visto anche il video su You Tube!
Io avrei bisogno di far apparire il pop up quando l'utente sta per abbandonare, ma non mi pare sia possibile con questo plugin o sbaglio?
Grazie in anticipo per la risposta.
Il popup funziona benissimo ma vorrei impostare anche il tempo in cui il popup si chiude automaticamente, in pratica apertura automatica dopo due secondi e chiusura automatica dopo 10 secondi è possibile?Grazie
Salve, la ringrazio per la guida. Avrei un problema circa la gestione del campo "Data" e quindi l'apertura del calendario nel contesto del popup. In particolare quando si clicca nel campo Data il calendario compare dietro al popup di conseguenza l'utente può solo scrivere la data ma non selezionarla facendo uso del calendario.
Grazie,
C.
Ciao Roberto! Ho visto che anche tu al primo accesso del sito, talvolta visualizzi un bel popup a tutta pagina con l'immagine ed il form per richiedere un estratto della tua guida. Volevo chiederti se il plugin che utilizzi per ottenere quell'effetto è proprio questo, oppure è un altro. In buona sostanza, qual è il plugin che UTILIZZI TU per ottenere quel risultato?
Grazie!
Daniele
Ho imparato a creare un popup con i tuoi consigli, solo che dopo averlo visualizzato una prima volta non compare più.
La stessa cosa succede se uso edge, chrome o opera. Come mai? Il popup è visibile solo una volta?
Rosaria, questo dipende dalle impostazioni di targeting del plugin.
Ciao Roberto,
Potresti spiegarmi come si innesca il popup con un click? Dovrei farlo apparire quando l'utente clicca su un bottone... ma non capisco che tipo di link devo mettere al bottone per fare apparire il popup!
Buongiorno Roberto, leggo con piacere le tue descrizioni: bravo e grazie.
Una domanda: ho creato una pagina dalla quale puoi richiamare diverse pop-up ma vedo che mi appesantisce l'apertura della pagina.
Quindi la domanda è se posso scaricare la pagina senza scaricare anche i pop-up e quindi scaricare la pop-up solo quando viene chiamata.
grazie 1K
Ho attivato il plugin, ma non mi compaiono le opzioni di popup (inneschi, targeting, ecc). Come mai?
Grazie
Claudia, probabilmente c'è qualche incompatibilità con la tua installazione di WordPress.
Ti consiglio di provare a disattivare momentaneamente tutti i plugins che hai installato sul sito e di verificare che il plugin funzioni correttamente.
potresti spiegare anche come si attiva il popup con un click ?
Grazie
Posso indicare al pop up di visualizzarsi quando un'utente esce dal sito?
Certamente Marco, guarda tra le impostazioni per attivare il popup solo quando l'utente sta uscendo dal sito web.
Un saluto
E' possibile impostare dinamicamente che questo popup si apra esclusivamente con iPhone come fonte di visualizzazione?
Gabriele non ricordo nel dettaglio le impostazioni del plugin ma so per certo che puoi impostare dove fare visualizzare il Popup ma non so se puoi selezionare in base al dispositivo. Prova a controllare tra le impostazioni.
articolo molto utile, l'ho installato ma non si vede nei cellulari e tablet, qualche consiglio?
Silvia, prova a vedere tra le impostazioni del target.
ciao Roberto io vorrei inserire un pulsante in una pagina che richiami il popup ma non so come fare
Buongiorno,
Ho caricato il Plugin e lo vedo nella bacheca e nella barra in alto, ma dopo aver fatto un popo up come descritto nei tuoi passaggi, purtroppo il pop up non si vede ! Ho provato a ricaricarlo ma niente. Ho paura che ci sia una cosa che non funziona col mio tema che si chiama Reef FreeApollo13. Ho caricato un altro plugin (Pop up Bilder Responsive WP) e funziona ! Ho controllato in diverse descrizioni di debug etc. ma non riesco a risolvere la cosa.
Come posso fare ? O devo cercarmi un altro Plugin ?
Grazie mille per l'aiuto
Ivano
Ivano, hai selezionato il terget? Ovvero dove far visualizzare il popup?
E' possibile inserire nel pop up una pagina di destinazione all'interno del sito?
Grazie
Ciao Roberto,
sto cercando di fare un pop up dove cliccando si viene ridiretti ad un'altra pagina del sito (senza iscriversi alla newsletter).
Ho provato a farlo con questo plugin ma non mi da nessuna opzione per mettere il link di ridirezionamento.
Any help?
Buongiorno ho bisogno di sapere come posso far apparire il mio popup sulla homepage soltanto una volta ovvero: chi entra nel sito vede il popup e chiudendolo non lo rivede più fino a che non esce dal sito.
Grazie mille
Paolo, lo puoi fare utilizzando il plugin descritto in questo articolo.
Maggiori informazioni sulla documentazione ufficiale del plugin: https://docs.wppopupmaker.com/article/358-popup-settings-box-cookies-option-settings
Qualora avessi bisogno della nostra assistenza professionale: Contattaci
ottimo video con ottima spiegazione
sto cercando di fare un popup che appare nella home per l'iscrizione alle newsletter e che ci sia anche la spunta per Privacy, potresti aiutarmi??
Certamente Paolo, contattami da questa pagina.