
Come creare un menu con immagini in WordPress
Migliorare l’aspetto del menu del tuo sito WordPress potrebbe essere un’ottima idea, non solo per renderlo più bello esteticamente, ma anche per facilitare la navigazione ai tuoi utenti.
Aggiungere delle immagini o delle icone al menu renderebbe infatti il tuo sito più professionale e inoltre permetterebbe ai visitatori di trovare in modo intuitivo ciò che stanno cercando.
In questo articolo super dettagliato ti mostrerò come creare un menu con immagini per il tuo sito web, utilizzando un plugin completamente gratuito.
Se seguirai tutti i passaggi vedrai che è un’operazione molto semplice da fare che ti consentirà di personalizzare in modo completo il tuo menu.
[Video] Come creare un menu con immagini in WP

(clicca qui per guardarlo su YouTube)
Se sei interessato a WordPress: scarica il mio manuale completo su WordPress.
Come aggiungere immagini sul menu
Il plugin che andremo ad utilizzare per questa guida è chiamato “Max Mega Menu” ed è disponibile nella directory ufficiale di WordPress.
Per prima cosa devi installarlo sul sito web.
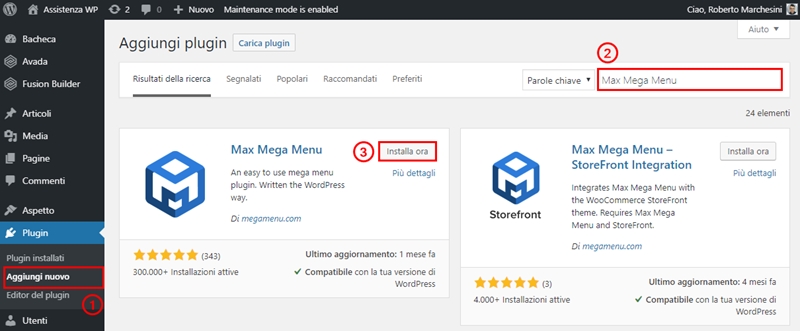
Vai quindi sul pannello di amministrazione del tuo sito WordPress e clicca su “Plugin > Aggiungi nuovo”.
All’interno del riquadro di ricerca scrivi “Max Mega Menu” e installa e attiva il plugin.

Ora, sull’home page del mio sito di prova è presente il menu che avevo creato di default con il tema che sto utilizzando.
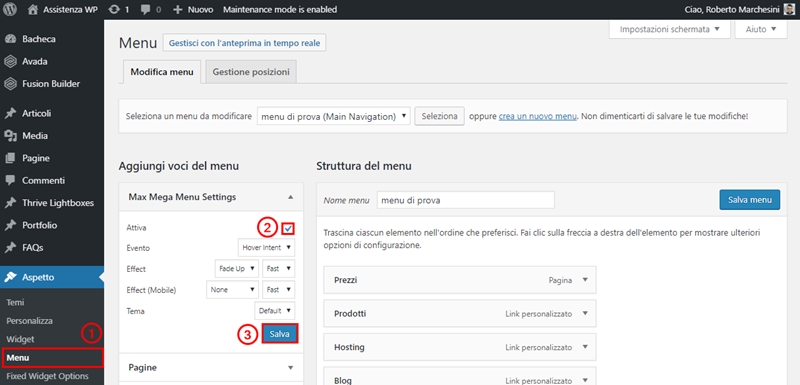
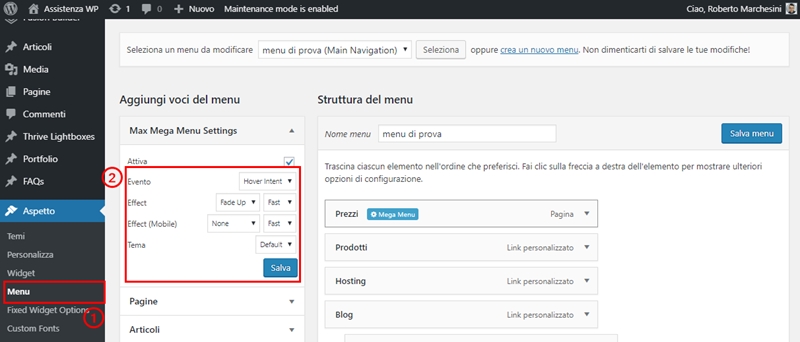
Per andarlo a cambiare seleziono dal pannello di amministrazione le voci “Aspetto > Menu”.
A questo punto noterai che sulla sinistra è comparso un widget per configurare le impostazioni del plugin.
Per attivare il plugin ti basterà mettere la spunta sulla voce “Attiva” e cliccare su “Salva”.
In questo modo potrai utilizzarlo per apportare modifiche al tuo menu.

Se provo infatti ad aggiornare la home page del mio sito, come puoi vedere il menu è stato sostituito correttamente, anche se per il momento non presenta alcuna immagine.

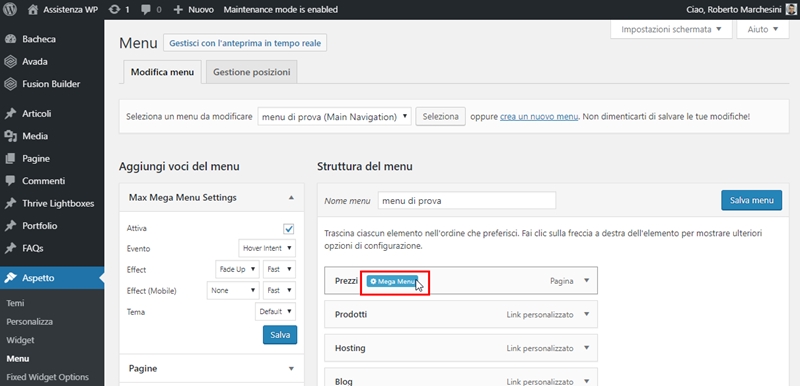
Per inserire delle immagini all’interno del menu, dirigiti nuovamente sul tuo pannello di amministrazione.
Nella sezione dedicata alla “Struttura del menu” noterai che passando il mouse su ciascuna voce del menu è comparso il pulsante “Mega Menu”.
Io proverò ad esempio a cliccare questo pulsante sulla voce “Prezzi” per aggiungere un’immagine.

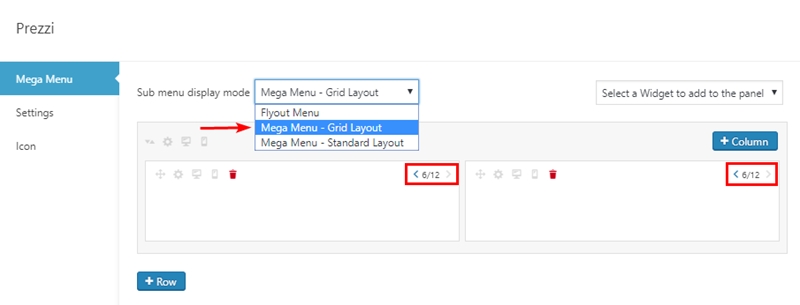
Nella nuova scheda per prima cosa devi selezionare, dal menu a tendina “Sub menu display mode”, la voce “Mega Menu – Grid Layout”.
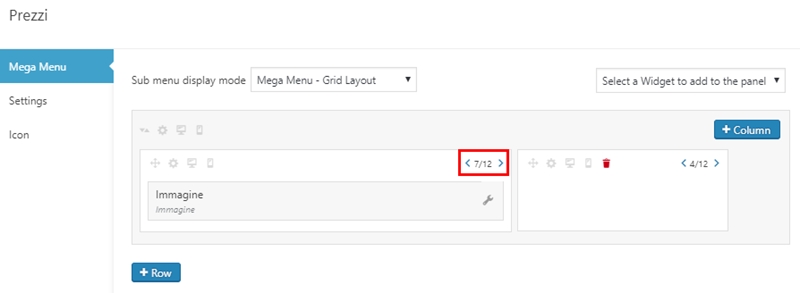
A questo punto verranno create una nuova riga e una nuova colonna, che potrai espandere o ridurre come preferisci, semplicemente cliccando sulle piccole frecce sulla destra del modulo.

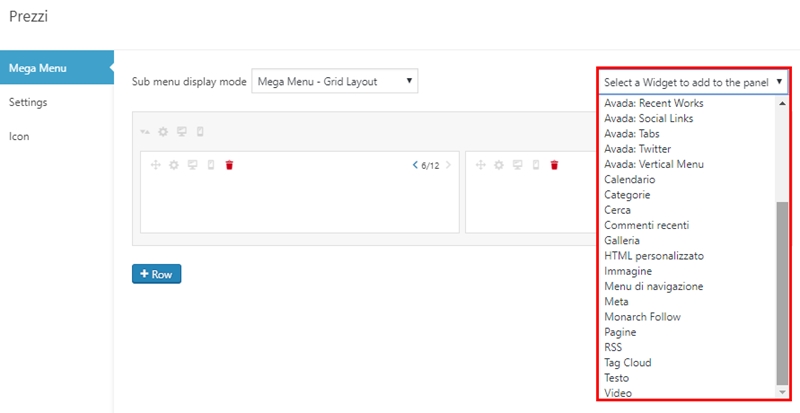
In alto a destra noterai inoltre che è presente un menu a tendina, da cui potrai selezionare qualunque tipo di widget da inserire all’interno del tuo menu.
Questa è una funzionalità molto interessante, poiché ti consente di andare ad aggiungere al tuo menu qualunque cosa, che siano immagini, testo o anche video.

Ad ogni modo ora ti farò vedere ad esempio come inserire un’immagine.
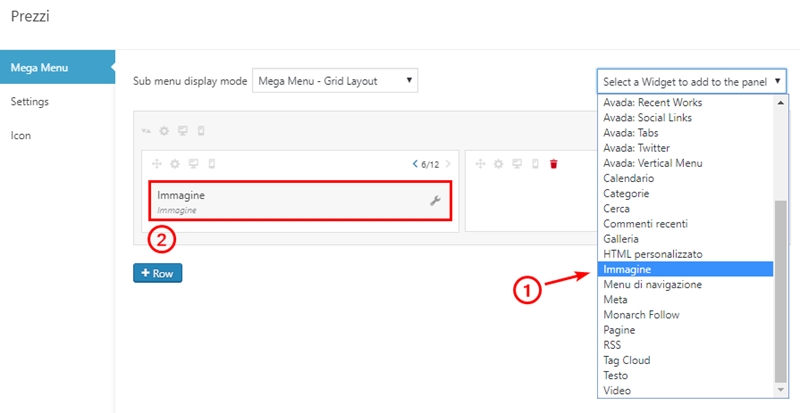
Seleziono quindi “Immagine” dal menu a tendina. All’interno della colonna come puoi vedere viene inserito un blocco.

Per modificare il blocco immagine, clicca sulla piccola icona a forma di chiave inglese.
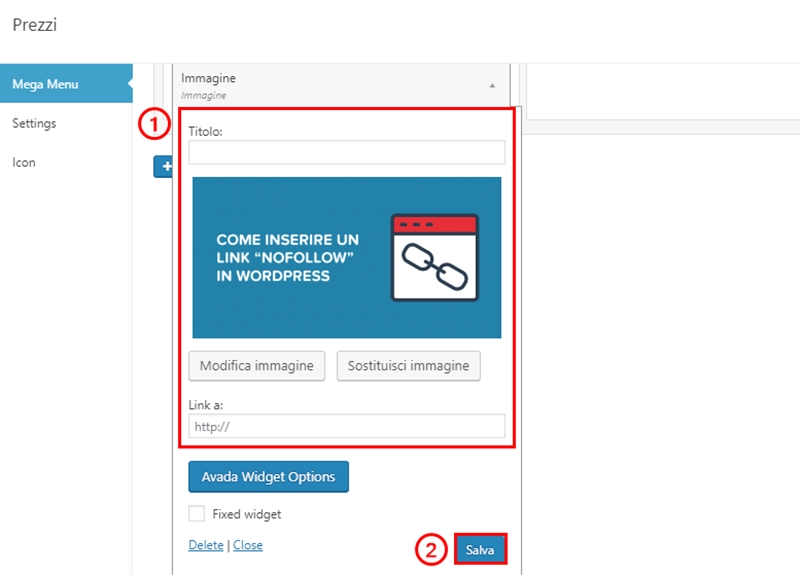
Nel widget che ti compare dovrai modificare alcuni parametri:
- Titolo: qui potrai dare un titolo alla tua immagine, se lo desideri
- Aggiungi immagine: cliccando su questo pulsante potrai selezionare dalla libreria del tuo sito l’immagine da inserire
- Link a: qui potrai scrivere un link a cui l’immagine rimanderà
Clicca quindi su “Salva” per salvare le modifiche.

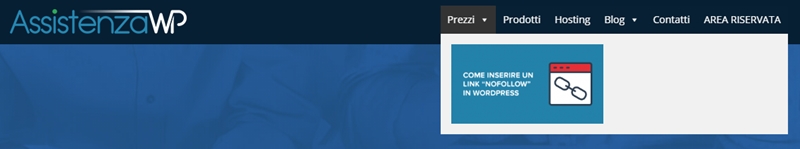
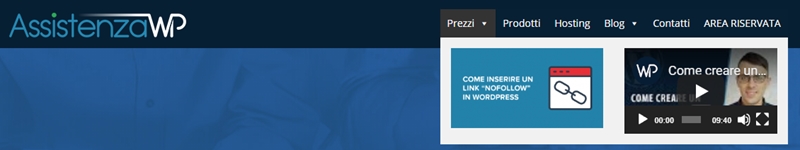
Ora, se provo ad aggiornare la home page del mio sito, come puoi vedere spostando il mouse sopra la voce “Prezzi” viene visualizzata l’immagine che ho appena inserito.

Se vuoi andarla a ingrandire ti basta tornare alla schermata precedente e cliccare sulle icone a forma di freccia, come abbiamo visto prima. Le modifiche che apporterai saranno salvate in automatico.

Naturalmente puoi aggiungere immagini a ciascuna voce del tuo menu, ti basta cliccare per ognuna sul pulsante “Mega Menu” e ripetere la procedura come abbiamo visto.
Come detto, grazie a questo plugin puoi arricchire il menu del tuo sito con qualsiasi tipo di widget. Proseguendo con la lettura ti mostrerò ad esempio come aggiungere un video al menu.
Come aggiungere un video al menu WordPress
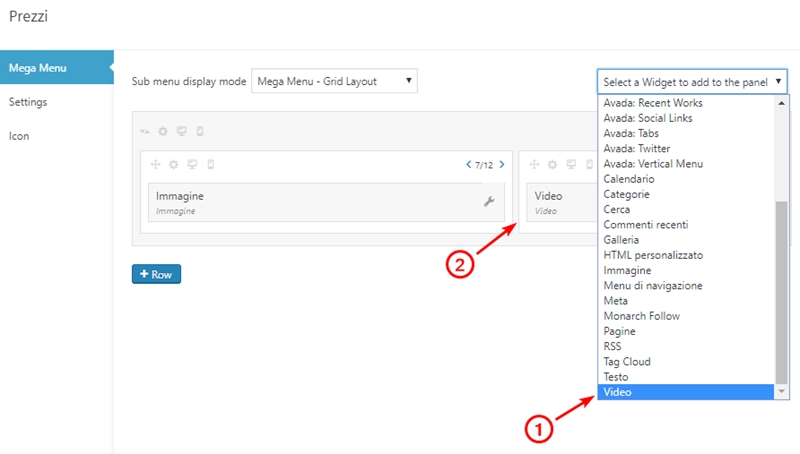
Dirigiti nuovamente sulla schermata da cui avevi aggiunto l’immagine e clicca sul pulsante “+ Column” per aggiungere una nuova colonna.
Dal menu a tendina seleziona poi “Video”.
Come puoi vedere, il nuovo blocco è stato aggiunto all’interno della prima colonna.
Tenendo quindi premuto col mouse trascinalo all’interno della seconda.
Seleziona quindi l’icona a chiave inglese per modificare l’elemento e successivamente su “Aggiungi video”.
Nella nuova schermata clicca sulla voce “Inserisci dall’URL”.
A questo punto ti basta scrivere il link del video che hai scelto (io ad esempio ne ho scelto uno che ho pubblicato sul mio canale Youtube). Clicca infine su “Aggiungi al widget”.

Dopo aver salvato le modifiche, se provo ad aggiornare la pagina del mio sito come vedi in corrispondenza della voce “Prezzi” del mio menu, accanto all’immagine è stato aggiunto anche il video.

Naturalmente anche in questo caso puoi andare ad aumentare e diminuire la dimensione cliccando sulle icone a forma di freccia.
Come aggiungere delle icone al menu
Questo plugin ti dà anche la possibilità di aggiungere delle icone alle voci del tuo menu.
Per fare questo torna sul pannello di amministrazione del tuo sito e scegli dalla “Struttura del menu” la voce a cui vuoi aggiungere l’icona.
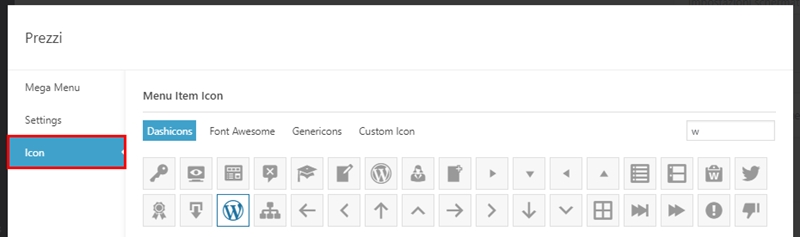
Successivamente seleziona “Icon” dal menu a sinistra.
A questo punto il plugin ti metterà a disposizione numerose icone tra cui scegliere, ti basterà cliccare su quella che preferisci e aggiornare la pagina del tuo sito.

Ora come vedi di fianco alla voce del mio menu è comparsa correttamente l’icona che ho scelto.

Per concludere ti mostrerò come personalizzare ulteriormente il tuo menu con dei diversi elementi grafici.
Come modificare la grafica del menu
Ora vediamo come puoi cambiare l’effetto grafico che compare quando passi il mouse sopra le voci del tuo menu.
Torna sul tuo pannello di amministrazione di WordPress e, sul widget delle impostazioni del plugin, seleziona la voce “Effects”.
Accanto troverai due menu a tendina:
- Cliccando sul primo potrai modificare l’effetto grafico che vuoi dare al menu (ad es. “Fade”)
- Cliccando sul secondo menu potrai invece impostare la velocità di movimento che vuoi dare all’effetto

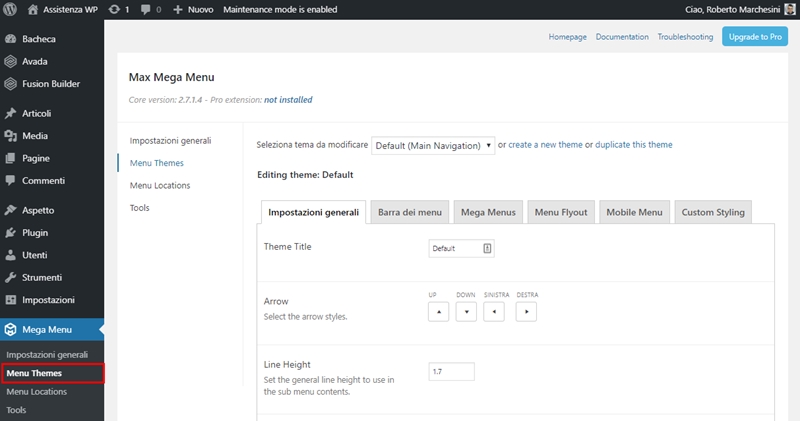
Un’ultima cosa: avrai notato che sulla colonna di sinistra del pannello di amministrazione è stata aggiunta la voce “Mega Menu”.
Bene, qui potrai andare a modificare tutte le impostazioni relative al plugin.
Cliccando ad esempio sulla sezione “Menu Themes” potrai configurare come preferisci tutti gli aspetti relativi alla grafica del tuo menu.

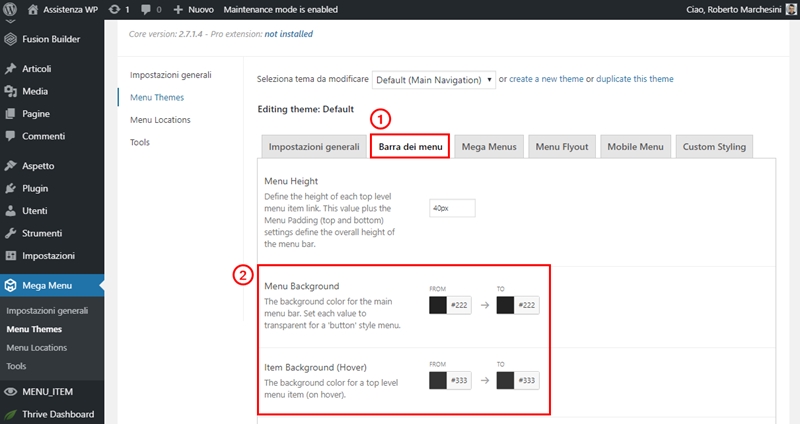
Vediamo brevemente come esempio due impostazioni che puoi trovare all’interno della sotto-sezione “Barra dei menu”:
- Menu Background: qui potrai modificare il colore di sfondo della barra del menu
- Menu Item Background (Hover): qui potrai invece cambiare il colore che ti appare quando sposti il mouse sopra una voce

Ti raccomando come sempre di salvare le modifiche e di ricaricare la pagina per visualizzare i cambiamenti.
Conclusione
Hai visto quante possibilità ti mette a disposizione “Max Mega Menu”?
Come hai potuto vedere questo plugin è veramente molto semplice da utilizzare e ti permette di personalizzare il menu del tuo sito WordPress come preferisci, aggiungendo qualsiasi tipo di widget.
L’aggiunta di immagini, video o altro al tuo menu ti consentirà inoltre di ampliare lo spazio del tradizionale menu a tendina di WordPress, rendendolo più professionale.
Spero che l’articolo ti sia stato di aiuto e ti abbia fatto scoprire nuove funzionalità.
Naturalmente se hai bisogno di chiarimenti, lasciami pure un commento qui sotto, sono sempre felice di aiutare i miei lettori!
Link che ti potrebbero interessare
Roberto Marchesini è il creatore e fondatore di Assistenza WP. Inoltre é l'autore del manuale completo su WordPress con cui è riuscito ad aiutare migliaia di persone a realizzare i propri progetti online.
Lascia un commento
Roberto Marchesini

Opinioni dei clienti
Video corsi e Assistenza WordPress
- Video corso WordPress
- Video corso SEO
- Creazione siti web professionali
- Rifacimento sito web
- Trasferimento siti web
- Assistenza tecnica personalizzata
Categorie blog

Video corsi e Assistenza WordPress
- Video corso WordPress
- Video corso SEO
- Creazione siti web professionali
- Rifacimento sito web
- Trasferimento siti web
- Assistenza tecnica personalizzata




ti ringrazio per i tuoi bellissimi filmati che mi hanno portato ad appassionarmi a wordpress.
ho seguito passo passo il tuo film sucredare menu con immagini
sono partito da zero senza nbessun menu.
ho creato con theme bulder un nuovo menu
ho seguito il tuo filmato
risultatozero; sotto una voce del menu non c'è niente
aiutooooooooooooooooooooooo
ho seguito tutti i passi per inserire immagini sotto le voci del menu, ma quando ricarico il mio sito sotto la voce scelta del menu non appare nessuna immagine
Salve, hai provato a pulire la cache del tuo sito web e del tuo browser?
Ciao Roberto!
Grazie per la guida, stavo uscendo pazzo per trovare la soluzione per inserire dei widget nei menu.
Ora però non riesco a farlo funzionare con Elementor. Sono compatibili?
Grazie e buona giornata.
Ho risolto!
Se qualche altro utente dovesse avere lo stesso problema, può trovare la soluzione guardando questo video:
https://www.youtube.com/watch?v=jy9oy8No_lY
Grazie Ancora!
Gabriele, se utilizzi Elementor nella versione PRO non hai bisogno di installare questo plugin perché puoi fare tutto direttamente con Elementor.
Un saluto
Come faccio a bloccare il mega menù in modo da renderlo sempre visibile anche quando scorre la pagina? Grazie
Ciao Roberto volevo creare un mega menu per il mio sito e ti volevo fare alcune domande.
Max Mega Menu è compatibile con il tema Divi della elegant Theme?
Posso creare un menù a tendina con inserite anche le immagini?
Ultima domanda: è possibile creare menù diversi? Ovvero nelloo stesso sito un mega menu per una voce mentre per l'altra un solo menu a tendina.
Buon lavoro e una buona giornata
Ciao Francesco, per creare dei mega menu con Divi, segui questo tutorial dalla documentazione ufficiale: https://www.elegantthemes.com/documentation/divi/mega-menus/
Ciao Roberto, ti volevo chiedere se hai a pagamento un prodotto per aumentare il traffico al mio blog, ovviamente anche a pagamento. Possiedo un sito di scienza, un progetto al quale terrei ma nonostante abbia scritto articoli in ottica seo oriented secondo certi parametri il traffico non arriva. Anche perché posizionarli per certe parole chiave non è per nulla facile.
Ciao Alessandro, per quanto riguarda la tua richiesta io ho realizzato un intero video corso sulla SEO. Lo puoi trovare su questa pagina.
Un saluto