
Se hai realizzato un sito in WordPress vorrai certamente creare un menu di navigazione per il tuo sito web in modo da consentire ai tuoi utenti di poter accedere facilmente ad ogni pagina del sito.
In questo articolo dettagliato vedremo quindi come fare a realizzare un classico menu a tendina in WordPress completo con voci principali e sotto-voci.
Questa è una guida pensata per principianti, ma anche se sei un utente più avanzato ti consiglio comunque di leggere l’articolo perché potresti scoprire delle nuove funzionalità che non conoscevi.

(clicca qui per guardarlo su YouTube)
Se sei interessato a WordPress: scarica il mio manuale completo su WordPress.
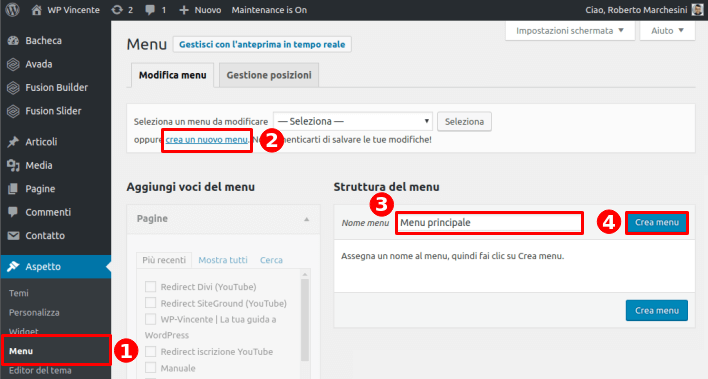
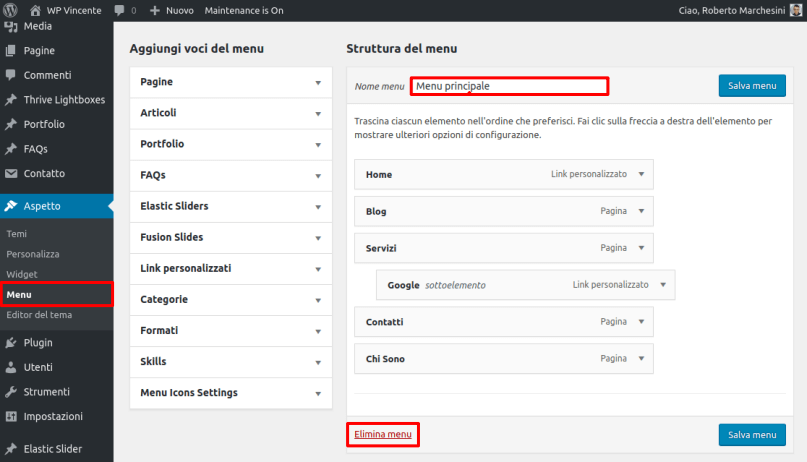
Per realizzare il tuo menu in WordPress, come prima cosa vai nel tuo pannello di amministrazione e dalla colonna di sinistra clicca su “Aspetto > Menu“.
Ora non ti resta che scrivere il nome del menu nel riquadro al centro (per es. “Menu principale”) e cliccare su “Crea Menu“.

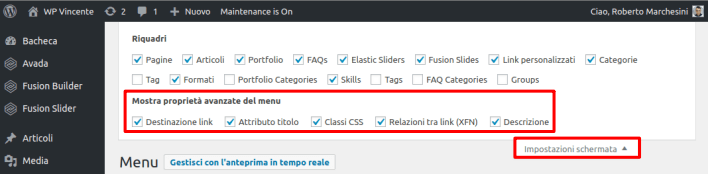
Ok, ora che hai dato un nome al tuo menu, è pronto per essere riempito con i link delle pagine del tuo sito web. Prima di fare ciò però ti consiglio di cliccare in altro a destra su “Impostazioni schermata” e di andare a spuntare in alto tutte le voci sotto “Mostra le proprietà avanzate del menu“.
In questo modo potrai sfruttare al meglio tutte le funzionalità messe a disposizione da WordPress. Chiudi quindi la finestra cliccando sempre su “Impostazioni schermata“.

Fatto? Bene, prosegui con la lettura perché ora vediamo come personalizzare il tuo menu in WordPress.
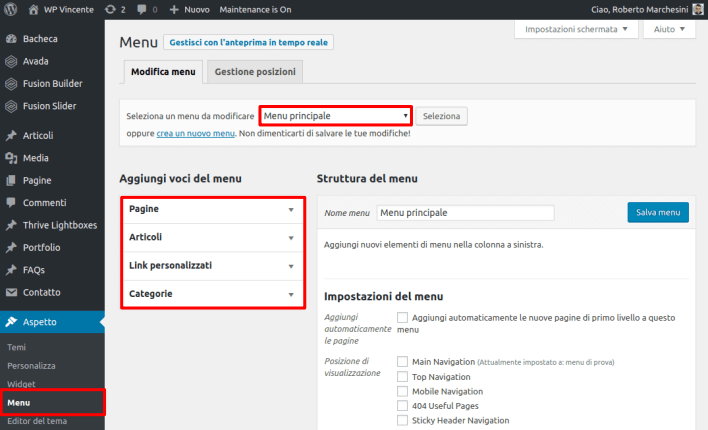
A questo punto devi aggiungere al menu i vari link relativi alle pagine del tuo sito web.
Per fare questo vai nella schermata del pannello di amministrazione riguardante il tuo menu e nella colonna di sinistra troverai varie sezioni:

Da ciascuna di queste sezioni puoi selezionare le voci che preferisci, andarle ad inserire nel tuo menu ed eventualmente modificarle. La procedura è veramente molto semplice ed ora ti spiegherò come fare.
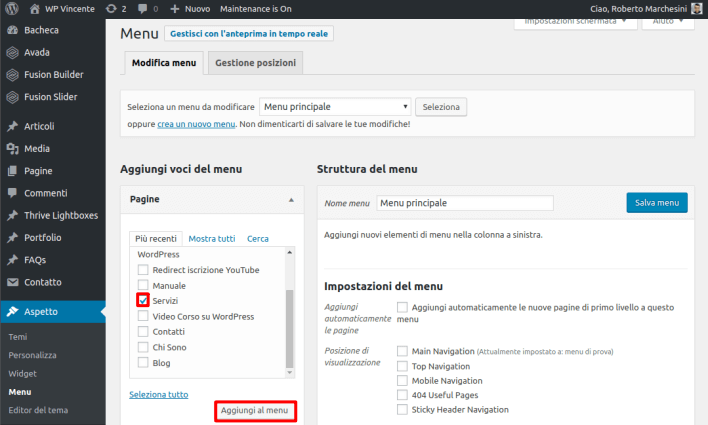
Per aggiungere delle pagine al menu vai appunto nella sezione “Pagine“, metti la spunta su tutte quelle che ti interessano e clicca su “Aggiungi al menu“.
Per selezionarle più agevolmente dall’elenco puoi effettuare una ricerca scrivendo nell’apposito riquadro il nome della pagina che ti serve.

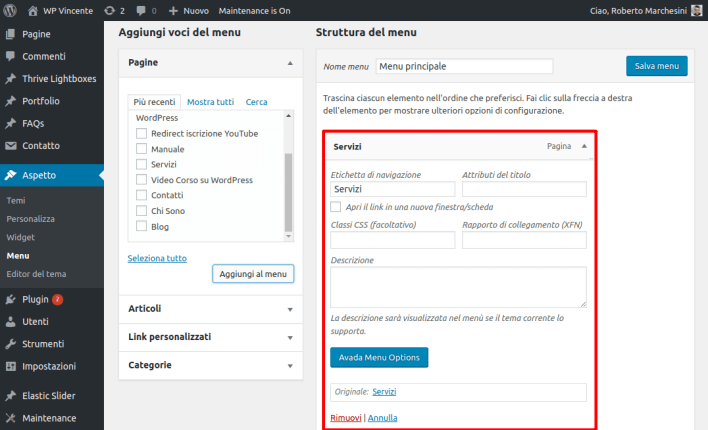
Come puoi vedere, nella struttura del menu ciascuna pagina ti si presenta come un modulo rettangolare. Cliccando sul triangolino potrai eventualmente aggiungere dettagli in modo da personalizzare ciascuna voce.
Puoi infatti:

Per aggiungere al menu dei link personalizzati la procedura è esattamente la stessa che ti ho appena spiegato per le pagine. Vai nella colonna di sinistra dove sono presenti le varie sezioni da aggiungere al menu e seleziona appunto “Link personalizzati“.
A questo punto scrivi nei riquadri l’URL del link che vuoi aggiungere (per es. http://www.google.it) e il testo del link che verrà visualizzato (nel nostro caso “Google”). Clicca quindi su “Aggiungi al Menu“.
Come hai visto per le pagine, anche in questo caso puoi assegnare dei dettagli aggiuntivi cliccando sui moduli rettangolari all’interno della struttura del menu, come ad esempio fare aprire il link in un’altra scheda.
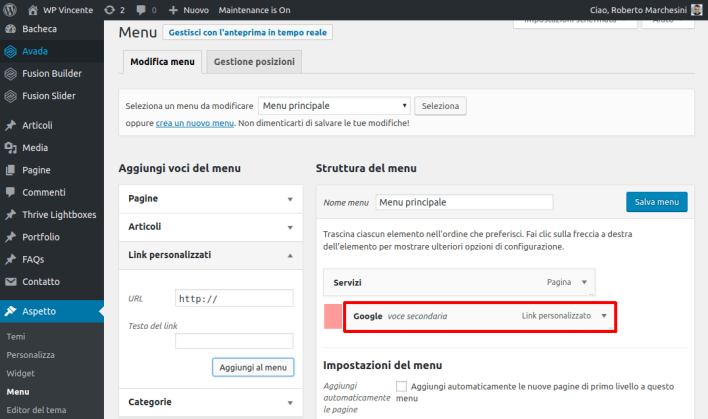
Se vuoi, puoi inoltre fare in modo che a ciascuna voce del menu corrispondano diverse sotto-voci, che si apriranno a cascata sotto la voce principale.
Per fare ciò ti basta cliccare nella struttura del menu sul modulo rettangolare corrispondente alla pagina che desideri e trascinarlo con il mouse sotto la pagina principale, avendo però l’accortezza di lasciare un rientro a sinistra.

In questo modo per WordPress questa sarà una voce secondaria, raggiungibile sotto la voce principale.
Ok, ora che il tuo menu è praticamente pronto per essere visualizzato non ti resta che decidere dove posizionarlo sul tuo sito web.
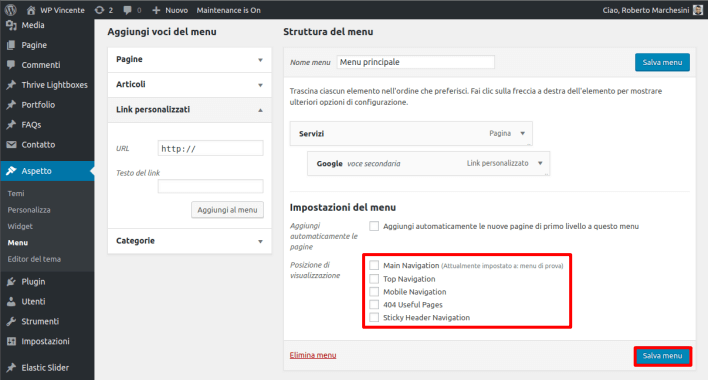
Nella schermata che hai precedentemente utilizzato vai nella sezione in basso “Impostazioni del menu“. Come puoi vedere accanto a “Posizione di visualizzazione” ti compaiono varie voci (tu probabilmente non le vedrai tutte, dipende dal tema che stai utilizzando).

Supponendo che tu voglia visualizzare il menu che hai appena creato come menu principale del tuo sito web, ti basta mettere la spunta su “Main Navigation” e cliccare in alto a destra su “Salva menu“.
A questo punto prova ad andare sulla pagina del tuo sito web e ad aggiornarla. Il tuo menu dovrebbe comparire in alto.
Come puoi vedere, cliccando sulle varie voci verrai reindirizzato alle rispettive pagine collegate.
Inoltre, spostando il cursore del mouse sulle varie voci del menu, verranno visualizzate a tendina le altre sotto-voci che hai aggiunto precedentemente.

Un’ultima cosa, se non sei soddisfatto del menu che hai appena creato, puoi andare facilmente a modificarlo o eliminarlo dal pannello di amministrazione WordPress, cliccando nella colonna di sinistra su “Aspetto > Menu“.
A questo punto, nella schermata che ti si presenta seleziona dall’elenco il menu che non ti piace (nel tuo caso probabilmente ce ne sarà uno solo). Scorri quindi in fondo alla pagina e clicca su “Elimina menu“, dando poi la conferma cliccando su “Ok“.

In questo modo il tuo menu verrà eliminato e potrai crearne uno di nuovo.
Come hai potuto vedere creare un menu in WordPress è un’operazione semplice ed intuitiva, che richiede poco tempo.
Naturalmente io ti ho mostrato come realizzare un menu di base alle funzionalità di base messe a disposizione di default da WordPress, ma se vorrai aggiungere delle funzionalità più avanzate potrai tranquillamente acquistare un plugin a pagamento per arricchire ulteriormente il tuo menu.
Ti basta semplicemente andare sul sito di ThemeForest e cercare tra i centinaia di plugins professionali.
Se l’articolo ti è piaciuto o se hai bisogno di chiarimenti lasciami pure un commento qui sotto, sarò felice di risponderti!
Roberto Marchesini è il creatore e fondatore di Assistenza WP. Inoltre é l'autore del manuale completo su WordPress con cui è riuscito ad aiutare migliaia di persone a realizzare i propri progetti online.


Ciao!
Per modificare un menu esistente,che è quello che mi compare nella home page, basta che nella sezione aspetto/menu elimino le voci/pagine che voglio togliere... Giusto? Queste in ogni caso non andranno perdute giusto?
Un cliente mi ha chiesto di metter mano al suo sito e nello specifico, vuol togliere alcune scritte/pagine nel menu principale.
Sono alle prime armi!
Grazie
Ciao Roberto buongiorno,
ho un problema di visualizzazione su diversi dispositivi con il menu del sito che sto realizzando.
Ho impostato un menu diviso tra parte sinistra e destra del header per la visualizazione da desktop, ma qualora lo schermo sia inferiore ad una certa dimensione lo riproduce due volte o me lo sovrappone o lo posizione in maniera errata..
Ciao Roberto, ho un problema con il menù sul mio sito che spero riuscirai ad aiutarmi a risolvere. Ho creato un menù a tendina dove i visitatori possono trovare 3 diverse pagine. Per essere più pratica prenderò ad esempio questo tuo sito. Sotto la voce servizi ci sono due diverse pagine. Se si passa sopra col mouse e si clicca si apre la pagina servizi, altrimenti si potrà scegliere tra: Assistenza o Manutenzione.
Io vorrei rendere il link dei "Servizi" non attivo. Infatti quando clicco da cellulare non mi da la possibilità di scegliere dal menù a tendina ma mi porta direttamente nella pagina "Servizi" e vorrei che non fosse così.
Spero di essere stata chiara e in un tuo aiuto.
Grazie mille Roberto.