
Utilizzare l’attributo “nofollow” all’interno del tuo sito web ti può tornare di aiuto nel caso questo contenga ad esempio dei link sponsorizzati, o che rimandano a prodotti a pagamento o a siti poco autorevoli online, che non vuoi interferiscano col posizionamento sul motore di ricerca.
Ti faccio notare che i link di cui sto parlando sono perfettamente funzionanti, solo non vengono considerati per la SEO del sito.
Il “nofollow” è infatti un attributo HTML che può essere inserito all’interno di link o immagini di un sito web e comunica al motore di ricerca di non prendere in considerazione quei link o immagini, salvaguardando così il posizionamento del tuo sito web.
In questo articolo ti mostrerò quindi come inserire un link “nofollow” all’interno del tuo sito senza utilizzare il codice HTML, ma con un semplice plugin gratuito.
Passiamo subito alla parte pratica in cui ti mostrerò tutti i passaggi completi di immagini.

(clicca qui per guardarlo su YouTube)
Se sei interessato a WordPress: scarica il mio manuale completo su WordPress.
Il plugin che ti consiglio di utilizzare si chiama “Rel Nofollow Checkbox” e ovviamente la prima cosa che devi fare è installarlo.
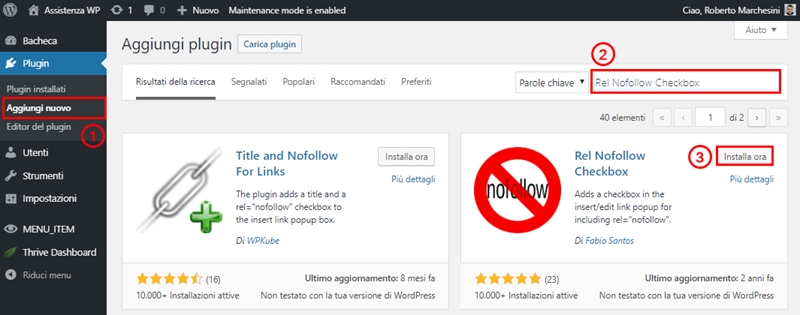
Dirigiti quindi sul pannello di amministrazione del tuo sito web e clicca nella colonna di sinistra sulle voci “Plugin > Aggiungi nuovo”.
Scrivi quindi sulla barra di ricerca “Rel Nofollow Checkbox” e installa e attiva il plugin.

Ora che hai attivato il plugin ti mostro subito come puoi inserire l’attributo “nofollow” su un qualunque link che hai inserito nel tuo sito web.
Prendi ad esempio un articolo a caso del tuo blog, cliccando sulle voci “Articoli > Tutti gli articoli” e seleziona un tuo articolo.
Successivamente seleziona il link a cui vuoi aggiungere l’attributo “nofollow”.
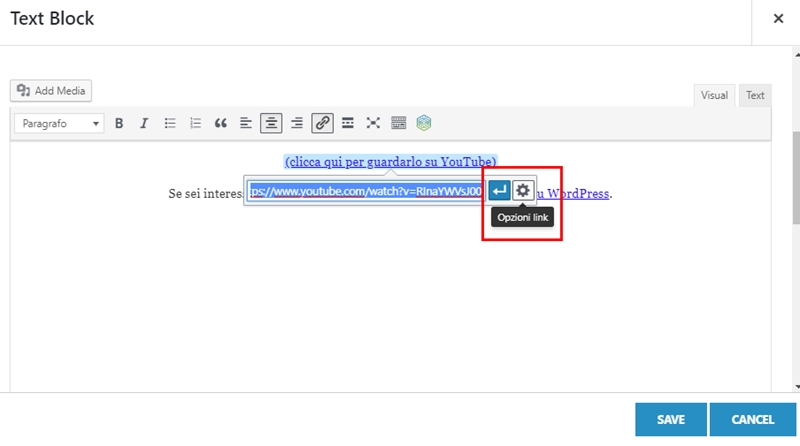
Clicca quindi sul simbolo della matita per andare a modificare il link e successivamente clicca sul disegno dell’ingranaggio per visualizzare le opzioni del link.

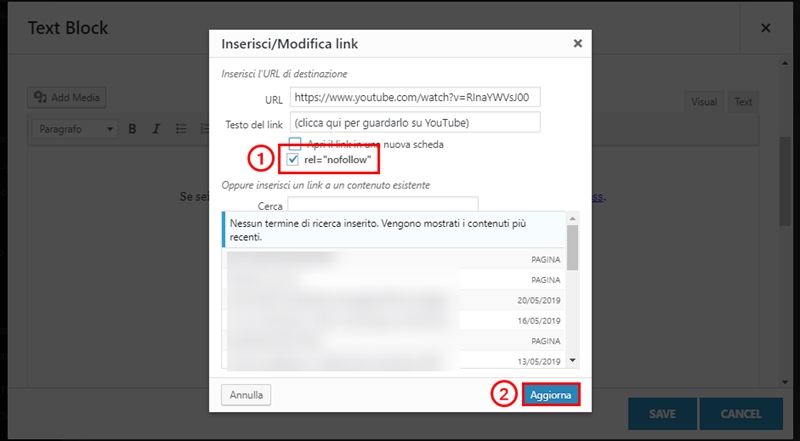
Ora, come puoi vedere nella finestra di modifica del link è stata aggiunta la voce “rel=”nofollow””.
Per impostare l’attributo ti basterà mettere la spunta nella casella e cliccare su “Aggiorna” per salvare le modifiche.

Dopo aver salvato il blocco di testo e l’articolo, prova a visualizzare quest’ultimo all’interno del tuo sito.
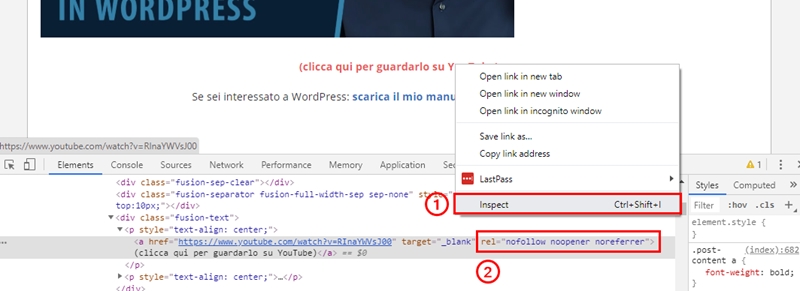
Per capire se l’attributo “nofollow” è stato correttamente inserito, seleziona il link che hai modificato col tasto destro del mouse e clicca su “Inspect” (o “Ispeziona”, nel caso tu ovviamente abbia impostato la lingua italiana).
A questo punto ti verrà evidenziato il codice HTML e come puoi vedere in corrispondenza del link che hai selezionato l’attributo “nofollow” è stato inserito con successo.

Naturalmente posso immaginare che tu non abbia voglia ogni volta di andare a controllare gli attributi di ogni link ispezionando il codice HTML.
Non ti preoccupare, se proseguirai con la lettura dell’articolo ti mostrerò un metodo molto più veloce per poter svolgere questa operazione.
Se stai utilizzando come browser di navigazione Google Chrome, ti consiglio di andare ad installare un’estensione gratuita chiamata “NoFollow”.
Per scaricarla dirigiti sulla pagina del Chrome Web Store, scrivi il nome dell’estensione all’interno del riquadro di ricerca e clicca su “Aggiungi > Add extension”.

Una volta attivata l’estensione torna sul tuo sito web e prova a ricaricare la pagina.
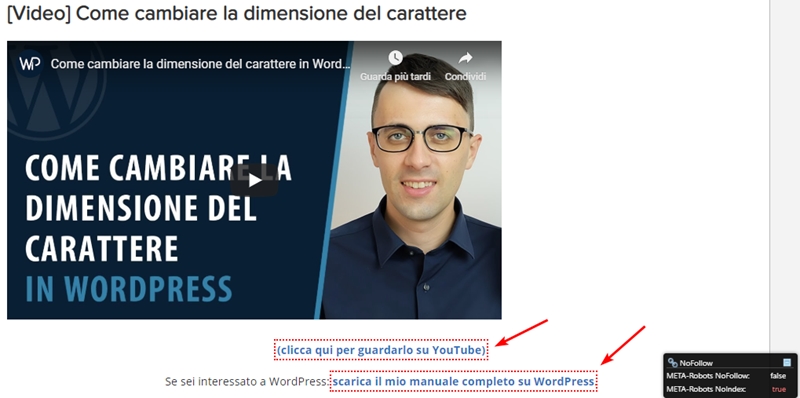
A questo punto noterai che attorno ad alcuni link e immagini è comparso un contorno tratteggiato rosso.
Questo serve ad evidenziare che quei link e immagini contengono un attributo “nofollow” all’interno del proprio codice HTML.

Se provi infatti a selezionarne uno qualsiasi e ispezionarlo cliccando col tasto destro del mouse, vedrai che al suo interno è presente proprio l’attributo “nofollow”.
Provando invece a prendere un link dove non è presente il contorno tratteggiato, noterai che nel codice HTML in corrispondenza del tag “rel”, non è presente l’attributo “nofollow”.
Questo link a differenza degli altri sarà quindi preso in considerazione dai motori di ricerca per il posizionamento del sito nei risultati delle ricerche effettuate dagli utenti.
Bene, come hai potuto vedere inserire l’attributo nofollow all’interno dei link e immagini del tuo sito è un’operazione davvero molto semplice da fare, soprattutto perché grazie al plugin che ti ho consigliato puoi farlo in modo veloce e senza andare a modificare il codice HTML.
Spero che questa breve guida ti sia stata di aiuto e che ti permetta di migliorare le prestazioni del tuo sito a livello SEO.
Se hai dei dubbi sull’argomento e hai ancora bisogno di chiarimenti, non esitare a mandarmi un commento nel form qui sotto, sono sempre felice di aiutare i miei lettori!
Roberto Marchesini è il creatore e fondatore di Assistenza WP. Inoltre é l'autore del manuale completo su WordPress con cui è riuscito ad aiutare migliaia di persone a realizzare i propri progetti online.


Ciao, 2 domandine:
esiste un plugin per i link interni o bisogna modificare direttamente l'html?
poi volevo chiederti se si usa un plugin per ottimizzare i video you tube sulle pagine.
grazie