Aggiungere delle icone sul menu di WordPress non è soltanto una scelta grafica azzeccata, ma permetterà di rendere la navigazione dei tuoi utenti più facile ed intuitiva all’interno del tuo sito web.
Alcuni temi Premium per WordPress presentano già delle icone integrate pronte all’uso, ma nel caso il tuo template ne sia sprovvisto, non temere, in questa breve guida oggi ti spiegherò come puoi aggiungere facilmente delle icone sul menu del tuo sito usando un semplice plugin chiamato “Menu Icons“.

(clicca qui per guardarlo su YouTube)
Se sei interessato a WordPress: scarica il mio manuale completo su WordPress.
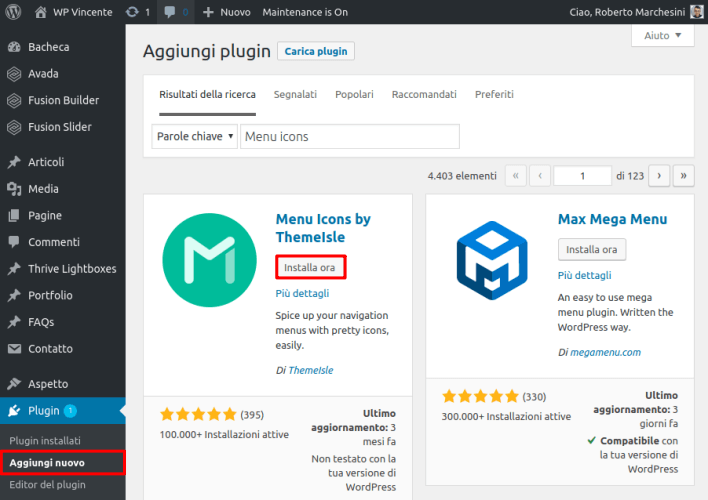
Ok, per prima cosa devi installare “Menu Icons” e attivarlo sul tuo sito web. Vai sul tuo pannello di amministrazione WordPress, dalla colonna di sinistra seleziona la voce “Plugin” e clicca su “Aggiungi nuovo“.
A questo punto sul riquadro di ricerca vai a scrivere appunto “Menu Icons” e installa e attiva il plugin sul tuo sito.

Menu Icons è un plugin completamente gratuito che supporta diversi stili di icone, tra cui Dashicons. Vediamo subito come puoi aggiungere le icone sul menu del tuo sito WordPress.
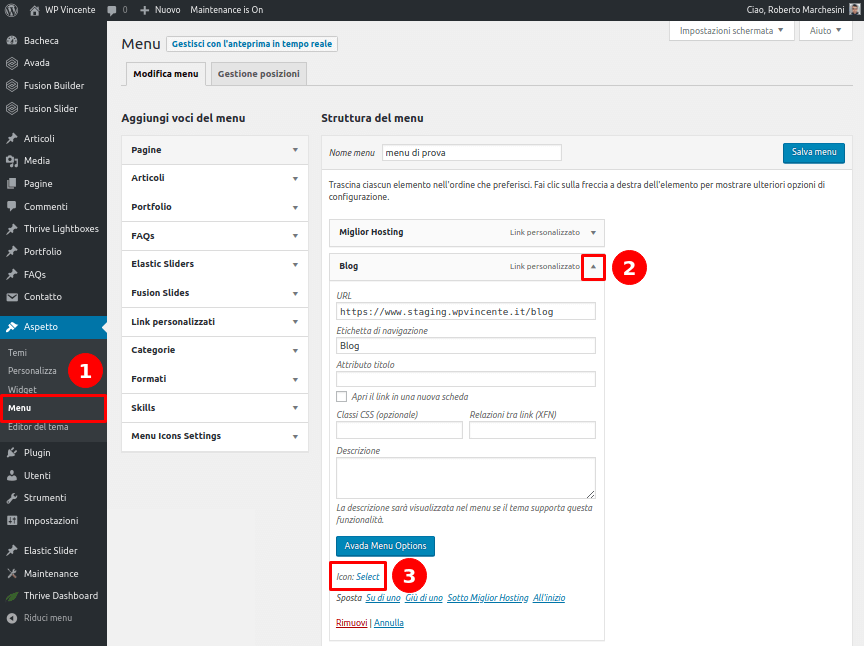
Dal tuo pannello di amministrazione cerca nella colonna di sinistra la voce “Aspetto” e clicca su “Menu“. Ora ti troverai davanti la schermata da cui puoi aggiungere le tue pagine e modificare il menu del tuo sito.
Nella sezione “Struttura del menu” prova a cliccare il triangolino presente su ogni blocco corrispondente a un link del tuo menu. Noterai che nel pannello di modifica per ognuno è stata aggiunta la voce “Icons“.
Bene, a questo punto se clicchi su “Select” ti si presenterà la galleria di icone da cui puoi scegliere quella che preferisci.

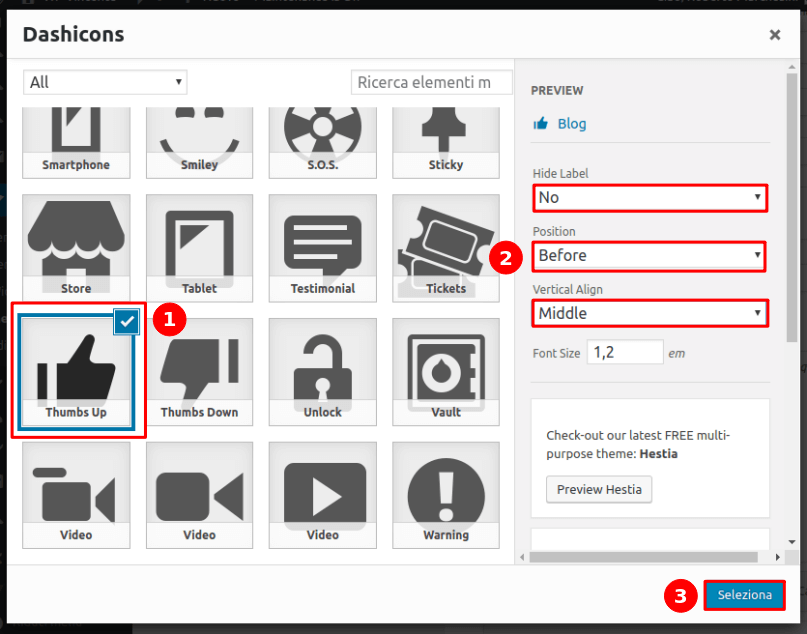
Una volta effettuata la scelta (io ad esempio ho optato per il disegno del pollice in su), ti basta cliccare sull’icona desiderata e nella sezione a destra “Preview” potrai vedere un’anteprima di come l’icona apparirà sul tuo menu.
Qui puoi andare a modificare alcuni parametri per personalizzare l’icona come preferisci.

Te li vado ad elencare brevemente:
Ok, ora che hai personalizzato la tua icona ti basta cliccare in basso a destra sul pulsante “Seleziona“.
Nella schermata di modifica del menu clicca quindi sulla voce “Salva menu” in modo da aggiornarlo con le modifiche che hai appena apportato.
A questo punto prova ad andare sulla pagina del tuo sito web e a ricaricarla. L’icona che hai appena aggiunto sarà comparsa correttamente sul menu di WordPress.

Naturalmente io ti ho fatto vedere come aggiungere un’icona a una singola voce del menu del tuo sito WordPress, ma tu ovviamente puoi effettuare la stessa procedura anche per tutte le altre voci, personalizzandole come meglio preferisci.
Bene, come hai potuto vedere aggiungere icone sul menu del tuo sito WordPress è stato davvero molto semplice grazie all’utilizzo del plugin “Menu Icons“.
Questo ti permetterà non solo di rendere il menu più bello esteticamente, ma anche di consentire ai tuoi utenti di navigare tra le pagine del tuo sito in modo più facile ed intuitivo.
Le icone infatti sono molto utili in quanto permettono ai tuoi visitatori di trovare con facilità e in poco tempo ciò che stanno cercando.
Lasciami pure un commento qui sotto se hai bisogno di chiarimenti, sono sempre felice di rispondere ai miei lettori!
Roberto Marchesini è il creatore e fondatore di Assistenza WP. Inoltre é l'autore del manuale completo su WordPress con cui è riuscito ad aiutare migliaia di persone a realizzare i propri progetti online.


Articolo utilissimo! però su mobile non si vedono le icone... è un limite del plugin ? hai altra soluzione ?
Ho sempre sostenuto che le icone aiutano il menu ad essere molto più intuitivo nella ux. Non sapevo esistesse un plugin come questo. Ottimo lavoro.
Grazie mille Pietro, buon lavoro.