Aggiungere la favicon sul tuo sito WordPress è un’ottima idea per rendere il sito non solo più gradevole dal punto di vista grafico, ma anche per farlo riconoscere subito ai tuoi lettori.
La favicon (Favorite Icon) non è altro che una piccolissima icona che si trova sulla scheda del browser e che ha la funzione di identificare il tuo sito web.

La procedura per aggiungere la favicon sul tuo sito WordPress è veramente molto semplice da seguire e in questa breve guida ti spiegherò passo passo fare.

(clicca qui per guardarlo su YouTube)
Se sei interessato a WordPress: scarica il mio manuale completo su WordPress.
Ok, la prima cosa fondamentale è quella di avere un’immagine quadrata a tua disposizione (quella che utilizzerò io per il mio sito di prova misura 128×128 pixel).
Una volta che hai la tua immagine, vai sul sito favicon.io.
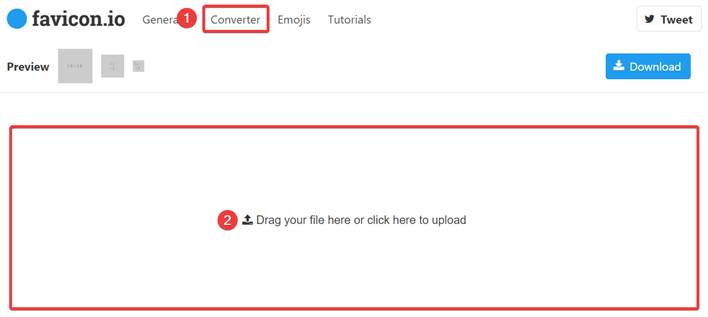
Ora dobbiamo andare a caricare la nostra immagine su questo sito web. Per fare questo dalla home page del sito seleziona dal menu in alto la voce “Converter” e poi clicca sul rettangolo al centro della pagina.

Seleziona quindi l’immagine dal tuo pc e clicca su “Apri” per caricarla sul sito.
A questo punto verrà generata la tua favicon di cui potrai vedere un’anteprima a sinistra della schermata. Clicca quindi sul pulsante “Download” per salvarla sul tuo pc.
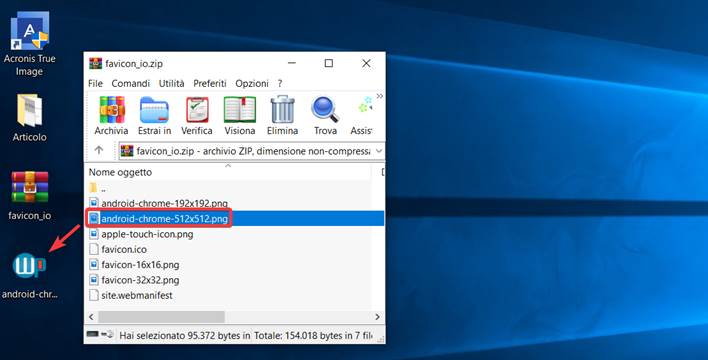
Ora, se provi ad aprire il pacchetto che hai appena salvato, all’interno troverai diverse favicon in base alla grandezza. Seleziona la favicon che misura 512×512 pixel e vai ad estrarla sul tuo desktop.

Tutto chiaro fin qui?
Bene, adesso che hai generato la tua favicon non ti resta che caricarla sul tuo sito WordPress.
Per fare questo esistono due metodi e se prosegui con la lettura te li spiegherò entrambi.
Il primo metodo che ti vado a mostrare è utilizzando direttamente WordPress.
Vai sul pannello di amministrazione del tuo sito e nella colonna di sinistra clicca sulla voce “Aspetto > Personalizza”.
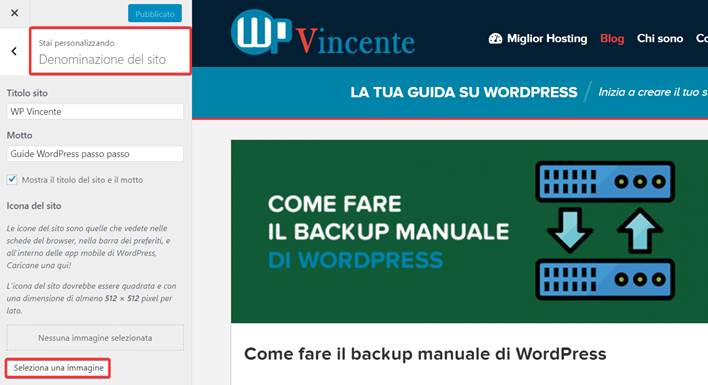
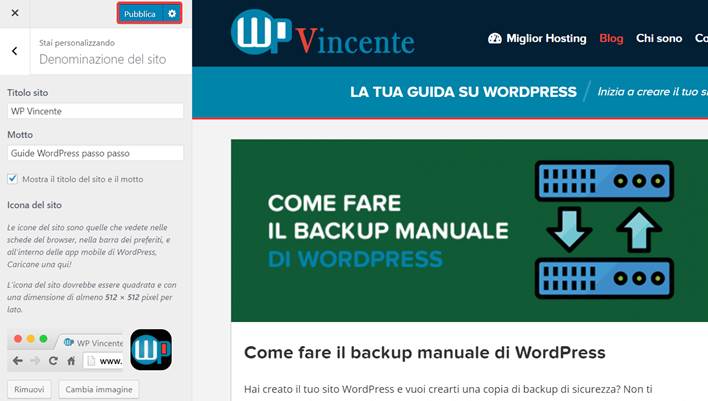
Nella finestra successiva seleziona sempre a sinistra il menu “Denominazione del sito” e al parametro “Icona del sito” clicca sul pulsante in basso “Seleziona un’immagine”.

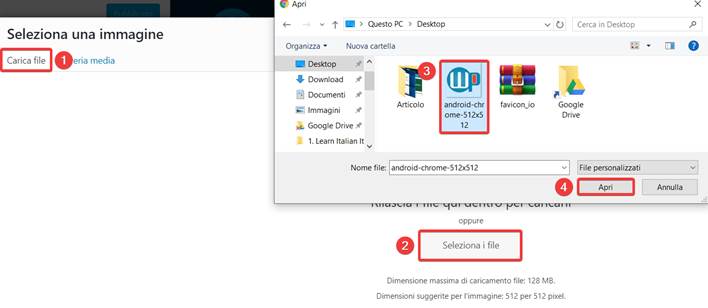
A questo punto nella nuova schermata clicca in alto su “Carica file” e successivamente al centro del rettangolo su “Seleziona i file” e dirigiti sul desktop per selezionare l’immagine che avevi estratto poco fa.
Clicca quindi su “Apri” in modo da caricarla sul tuo sito web.

Una volta selezionata l’immagine dalla gallery clicca infine sul pulsante “Seleziona” e a questo punto la favicon comparirà correttamente su ogni tab delle pagine del tuo sito.
Ti raccomando infine di andare a salvare i cambiamenti che hai effettuato cliccando in alto su “Pubblica”.

L’altro metodo per caricare la favicon è quello di utilizzare il tema che hai installato sul tuo sito (nel mio caso il tema è Avada).
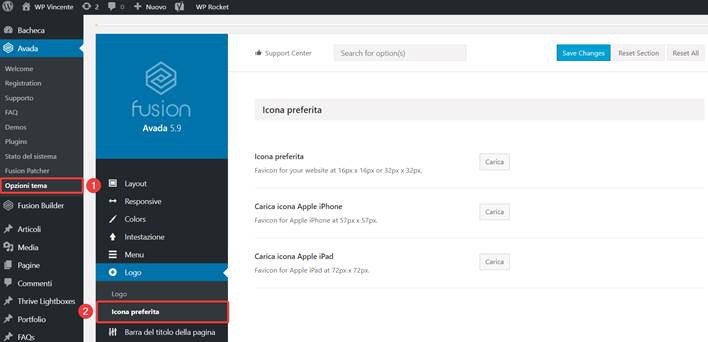
Dal tuo pannello di amministrazione WordPress seleziona dalla colonna di sinistra “Avada” (o il nome del tema che stai utilizzando) e clicca sulla voce “Opzioni tema”.
Nella schermata successiva seleziona quindi “Logo > Icona peferita”. Qui troverai tutte le impostazioni che ti permetteranno di caricare la tua favicon.

Ora, dopo aver cliccato alla voce “Icona preferita” sul pulsante “Carica”, analogamente a quanto ti ho spiegato prima devi:
Ora se provi a tornare sulla bacheca del tuo sito vedrai che sulle impostazioni alla voce “Icona preferita” sarà comparsa l’immagine che hai appena caricato.
Ovviamente devi salvare i cambiamenti cliccando in alto su “Save Changes”.
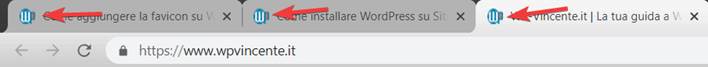
A questo punto ricaricando la pagina vedrai che la tua icona è stata correttamente aggiunta alla tab della pagina del tuo sito.

Io naturalmente ti ho fatto vedere come caricare l’icona utilizzando il tema Avada, ma se tu stai usando un tema grafico diverso non ti preoccupare, la procedura sarà leggermente diversa ma comunque simile a questa.
In ogni caso se vuoi caricare la favicon utilizzando questo secondo metodo, ti consiglio di andarti a leggere la documentazione che è stata scritta dagli sviluppatori del tema che stai utilizzando.
Se non dovessi averla a disposizione, puoi semplicemente utilizzare il primo metodo che ti ho spiegato, partendo quindi dal pannello di amministrazione del tuo sito e selezionando il menu sotto la voce “Aspetto”.
Bene, come hai potuto vedere aggiungere una favicon al tuo sito WordPress è un’operazione molto semplice e entrambi i metodi che ti ho spiegato richiedono pochi semplici passaggi.
Ora che hai caricato la favicon sul tuo sito questo non solo sarà più bello esteticamente, ma acquisterà anche più autorevolezza e riconoscibilità nei confronti dei tuoi utenti.
Spero di esserti stato di aiuto e se l’articolo ti è piaciuto o hai bisogno di chiarimenti lasciami pure un commento qui sotto, sarò felice di risponderti!
Roberto Marchesini è il creatore e fondatore di Assistenza WP. Inoltre é l'autore del manuale completo su WordPress con cui è riuscito ad aiutare migliaia di persone a realizzare i propri progetti online.


Salve, provo a cambiare il logo che si trova sull'Header del sito, ma ho solo modo di cambiare l'icona da identità del sito, e non il logo. Come faccio a cambiarlo?
Tra le opzioni on compare logo, ma solo icona.
Grazie
Salve Ilaria, innanzitutto le consiglio di fare questa operazione utilizzando il tema di default di WordPress.
Se funziona, allora deve leggere la documentazione del tema che sta utilizzando sul suo sito web oppure contattare gli sviluppatori del tema perché può essere che abbiano spostato questa funzionalità.
Un saluto