
Inserire il pulsante di Facebook su WordPress può essere un’ottima idea per poter permettere ai tuoi utenti di connettersi al tuo sito web più facilmente, saltando il processo di registrazione di default di WordPress.
Questo infatti consentirà loro di registrarsi e successivamente di accedere al sito con un semplice click, utilizzando direttamente le proprie credenziali di Facebook e quindi evitando di dover effettuare un’ulteriore registrazione con i propri Nome Utente e Password.
In questo articolo dettagliato ti mostrerò passo a passo come puoi inserire sul tuo sito web il pulsante di login Facebook, utilizzando il plugin gratuito “WP Facebook Login for WordPress“.
Se seguirai tutti i passaggi di questa guida vedrai che riuscirai ad inserire il pulsante Facebook senza grossi problemi.

(clicca qui per guardarlo su YouTube)
Se sei interessato a WordPress: scarica il mio manuale completo su WordPress.
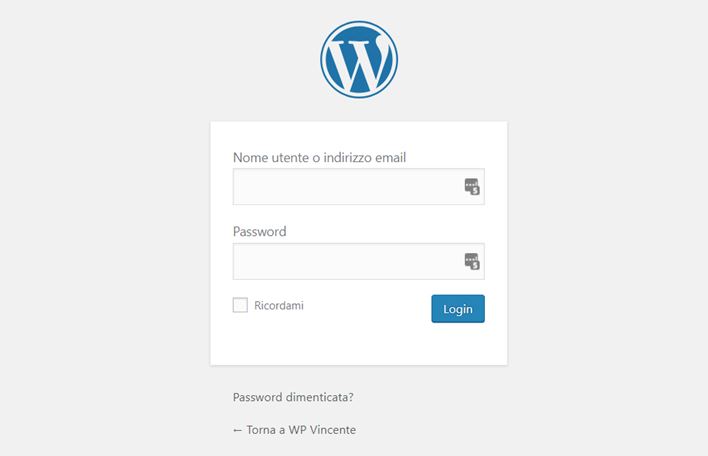
Come sai per effettuare una nuova registrazione su WordPress è necessario compilare un modulo in cui viene richiesto il proprio Nome Utente e la propria Email.
Lo stesso accade quando, una volta registrato, un utente vuole connettersi al sito.

Per andare ad inserire un pulsante di login Facebook sotto questo modulo, la prima cosa da fare è installare il plugin WP Facebook Login.
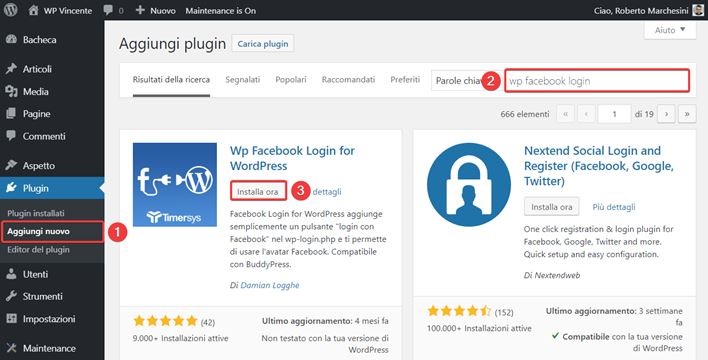
Dal tuo pannello di amministrazione WordPress seleziona sulla colonna di sinistra la voce “Plugin > Aggiungi nuovo”.
Sulla barra di ricerca scrivi appunto “WP Facebook Login” e installa e attiva il plugin sul tuo sito web.

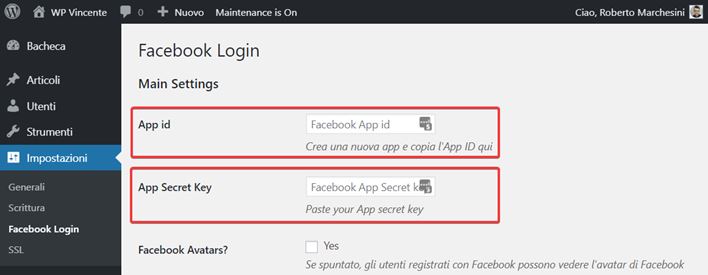
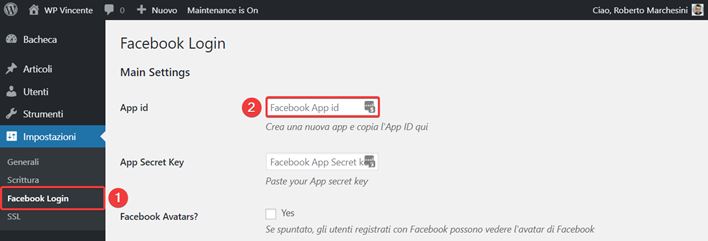
A questo punto dovrai configurare il plugin. Per fare questo clicca sempre dalla colonna di sinistra su “Impostazioni > Facebook Login”.
Come puoi vedere, nella nuova schermata ti verrà richiesto di inserire una “App id” e una “App Secret Key”, che potrai recuperare facilmente dirigendoti sul sito Facebook for Developers.

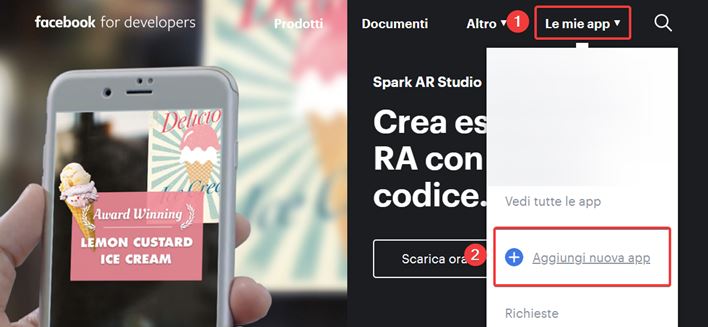
Ok, una volta giunto sul sito clicca in alto a destra sulla voce “Le mie app > Aggiungi una nuova app”.

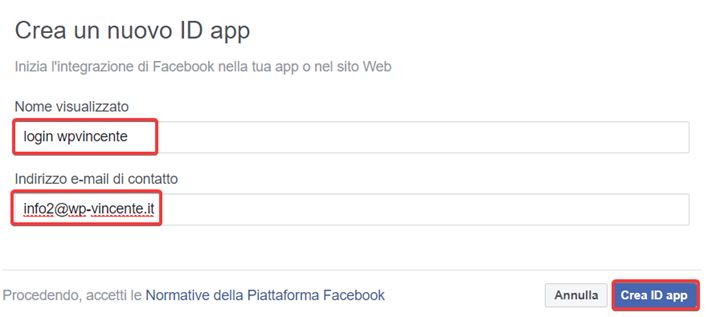
A questo punto si aprirà una nuova finestra per la creazione di un ID App.
Qui dovrai andare a scrivere all’interno dei riquadri un nome (io ho scritto ad esempio “login wpvincente”) e un indirizzo email.
Clicca quindi sul pulsante “Crea ID App”.

Dopo aver completato il controllo di sicurezza e aver dato l’invio, nella nuova schermata troverai subito sulla barra in alto il tuo ID App, che dovrai copiare e incollare sul tuo pannello di amministrazione WordPress all’interno del riquadro che ti ho mostrato precedentemente.

Tutto chiaro fin qui? Bene, una volta che hai creato l’ID App, proseguendo con la lettura dell’articolo ti spiegherò come andare a generare anche la tua “App Secret Key”.
Come potrai vedere, anche in questo caso la procedura sarà molto semplice.
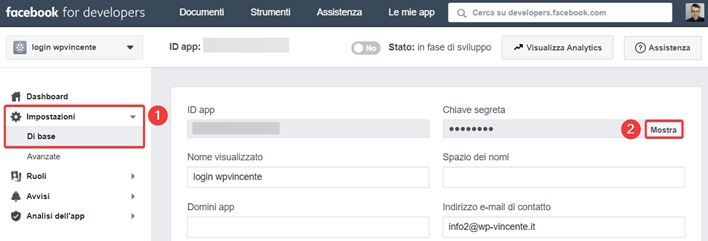
Per recuperare la chiave segreta per prima cosa torna sul sito Facebook Developers e seleziona dal menu di sinistra la voce “Impostazioni > Di base”.
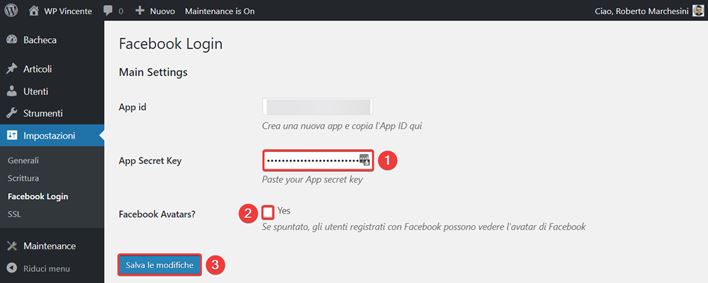
Nella nuova schermata troverai la tua chiave segreta oscurata. Per renderla visibile non devi fare altro che cliccare sul pulsante “Mostra” e nella finestra che ti compare inserire la password del tuo profilo Facebook, cliccando poi su “Invio”.

Ora la chiave segreta dovrebbe essere finalmente visibile, non ti resta che copiarla e incollarla sul pannello di amministrazione WordPress, esattamente come hai fatto per l’ID App.
Qui puoi inoltre mettere la spunta se vuoi che gli utenti registrati possano vedere l’avatar di Facebook o meno. A questo punto clicca sul pulsante in basso “Salva le modifiche”.

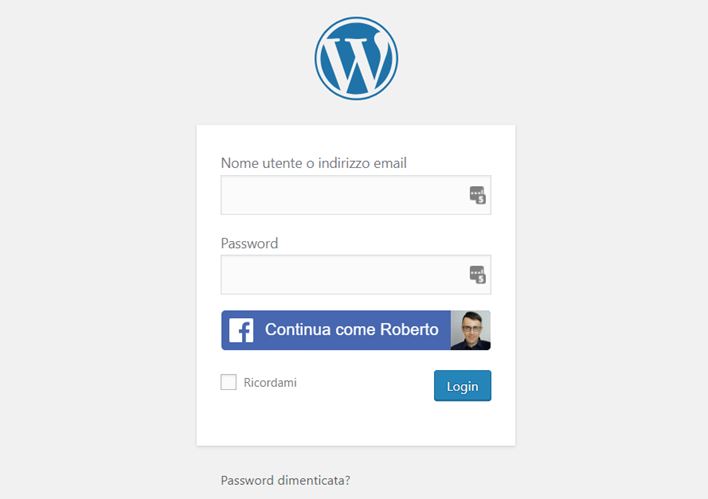
Ora se provi ad aggiornare la pagina del tuo sito, vedrai che il pulsante di accesso tramite Facebook sarà comparso correttamente sotto al modulo per effettuare il login.
Cliccando sul link “Registrati” inoltre troverai il pulsante anche sotto al modulo di registrazione del tuo sito web.

Come avrai notato, il pulsante non è ancora attivo, quindi per concludere ti spiegherò le ultime semplici operazioni per farlo funzionare correttamente sul tuo sito.
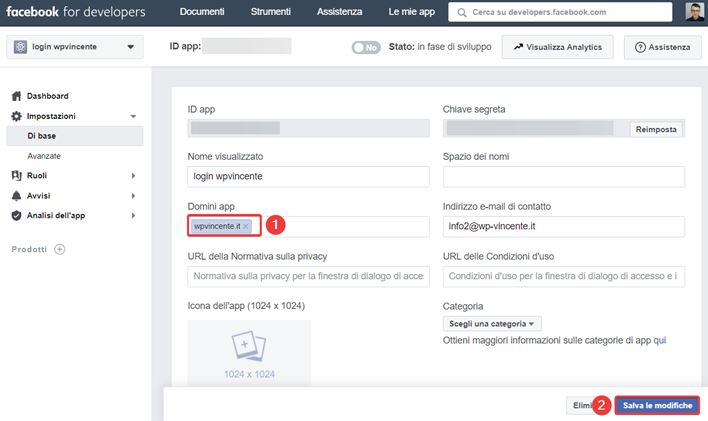
Tornando alla schermata di impostazioni sul sito Facebook for Developers, una cosa molto importante che devi assolutamente fare è quella di andare a scrivere il dominio del tuo sito web nel riquadro sotto la voce “Domini app” (io ovviamente ho scritto “assistenzawponline.it”).
Inoltre dovrai abilitare la tua app, cliccando sul pulsante in alto a destra.
Nella finestra che ti comparirà scegli una categoria per il tuo sito dal menu a tendina (io ho scelto ad esempio “Istruzione”) e clicca su “Conferma”.

A questo punto prova a visitare la pagina di registrazione del tuo sito in modalità incognito.
Il pulsante di accesso tramite Facebook dovrebbe essere finalmente attivo, come puoi infatti facilmente verificare cliccandoci sopra per effettuare la registrazione e successivamente il login al tuo sito.
Bene, come hai potuto vedere aggiungere il pulsante Facebook per effettuare registrazione e login sul tuo sito web è stata un’operazione davvero molto semplice da fare, che consentirà ai tuoi utenti di registrarsi o connettersi al tuo sito molto più velocemente.
Il pulsante di accesso tramite Facebook permetterà loro infatti di evitare l’operazione di registrazione che purtroppo spesso viene considerata un po’ noiosa da effettuare.
Spero che questa funzionalità ti sarà di aiuto per il tuo sito web e che l’articolo ti sia piaciuto.
Naturalmente se hai bisogno di chiarimenti lasciami pure un commento nel form qui sotto, sarò felice di risponderti!
Roberto Marchesini è il creatore e fondatore di Assistenza WP. Inoltre é l'autore del manuale completo su WordPress con cui è riuscito ad aiutare migliaia di persone a realizzare i propri progetti online.

