
Visual Composer per WordPress: cos'è e come si utilizza!
La piattaforma WordPress come sai è ottima per realizzare siti web anche se non si è molto esperti di computer. C’è da dire però che per realizzare delle pagine altamente professionali, bisogna mettere mano un po’ al codice HTML o CSS, c’è poco da fare.
Naturalmente questo s’intente solo se non si è andati ad acquistare un buon tema Premium tramite i merketplace quali ThemeForest o CodaCanyon ad esempio. Infatti se tu hai già acquistato un buon tema sicuramente avrai a tua disposizione un compositore visivo che ti aiuta enormemente con la creazione delle tue pagine web.
Se questo non è il tuo caso, lascia che ti presenti il Visual Composer per WordPress.
Grazie a questo plugin da oggi potrai realizzare anche tu fantastiche pagine web senza mettere mano ad alcun codice HTML o CSS.
[VIDEO] Visual Composer per WordPress

(clicca qui per guardarlo su YouTube)
Se sei interessato a WordPress: scarica il mio manuale completo a WordPress.
Cos’è il Visual Composer per WordPress
Il Visual Composer è un plugin per WordPress sviluppato dai ragazzi di WP Bakery e diciamo che sostanzialmente è un editor visivo molto più avanzato di quello che ti mette a disposizione di base la piattaforma WordPress.
Per capirci meglio: hai presente quando vai a scrivere un nuovo articolo sul tuo sito web o quando vai a creare una nuova pagina? Ecco, al posto di utilizzare l’editor visivo di WordPress, da oggi potrai utilizzare il Visual Composer.
Naturalmente qui di seguito ti spiego per bene nel dettaglio il perché è decisamente molto più potente il Visual Composer rispetto all’editor standard di WordPress. Sappi che utilizzo anch’io molto spesso questo plugin perché ormai è diventato una sorta di standard per la creazione di contenuti.
Infatti devi sapere che il Visual Composer solitamente lo si trova già integrato all’interno di un buon tema Premium se lo si va ad acquistare presso ThemeForest ad esempio.
Ti lascio a questo breve video di presentazione che è stato realizzato dagli sviluppatori del Visual Composer per WordPress.

Come hai potuto vedere anche tu, grazie al Visual Composer per WordPress praticamente puoi realizzare qualsiasi tipo di pagina web in pochissimo tempo grazie al loro sistema “drag & drop”, ovvero “prendi e trascina”.
Ti basta semplicemente selezionare gli elementi che vuoi utilizzare e spostarli a tuo piacimento all’interno della pagina web per poi andarli a modificare e questo lo andiamo a vedere subito nella prossima sezione di questa guida. Sei pronto? Si parte!
Ah un’ultima cosa, puoi vedere bene nel dettaglio il Visual Composer per WordPress cliccando sul pulsante che vedi qui sotto.
Come si utilizza il Visual Composer per WordPress
Come abbiamo detto il Visual Composer non è altro che un plugin per WordPress e quindi come tale deve essere installato. L’installazione dunque è la stessa che utilizzi per installare gli altri plugins.
Puoi leggere questa guida se non sai come fare: come installare i plugins.
Una volta installato, ti basta semplicemente andare a creare un nuovo articolo o una nuova pagina web per vedere il Visual Composer in azione. Nel mio caso ora vado a creare una nuova pagina web di prova.

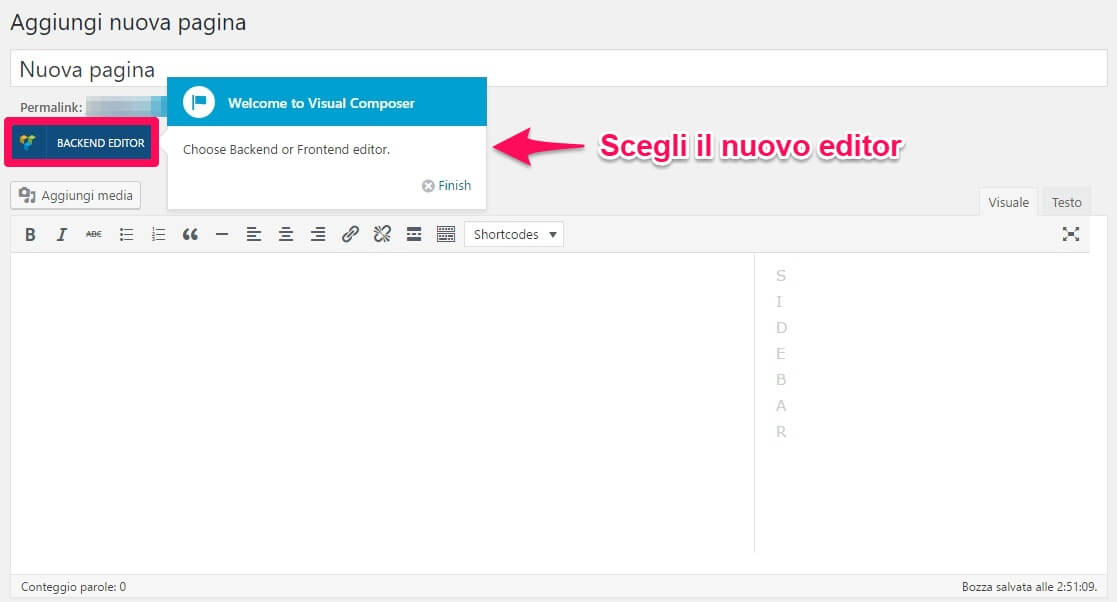
Qui come vedi ora hai a disposizione 2 editor, quello di default di WordPress e il nuovo Visual Composer. Puoi passare al nuovo editor semplicemente cliccando sul pulsante “Backend Editor” come ti viene suggerito dalle linee guida del plugin.
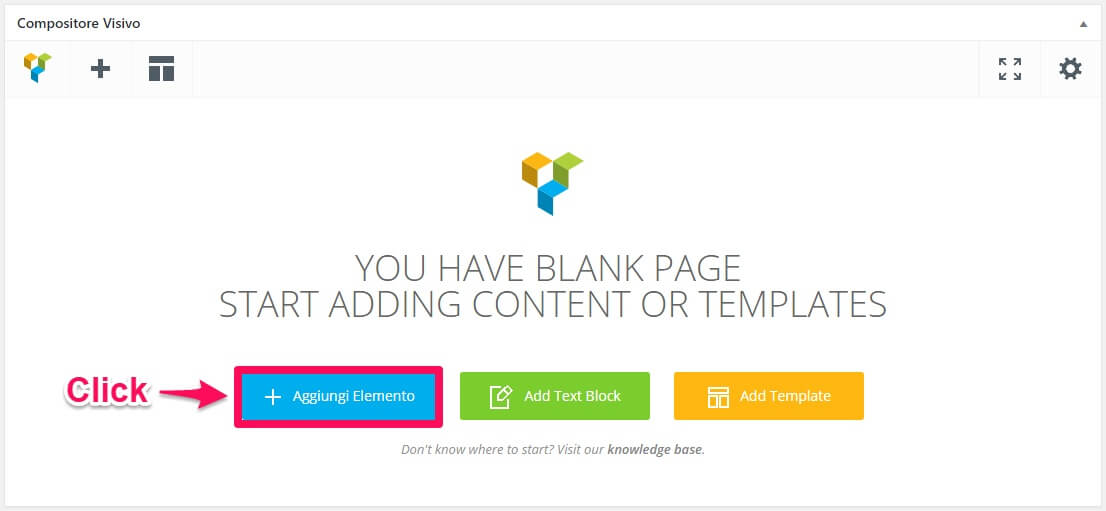
A questo punto potrai utilizzare il Visual Composer grazie alla nuova sezione che è comparsa.

Ok, ora è arrivato il momento di andare a “disegnare” la struttura della tua pagina web. Per iniziare clicca sul pulsante “Aggiungi elemento“.
A questo punto non farti prendere dal panico dalle decine di elementi che puoi scegliere, inizia aggiungendo una nuova riga alla tua pagina web.
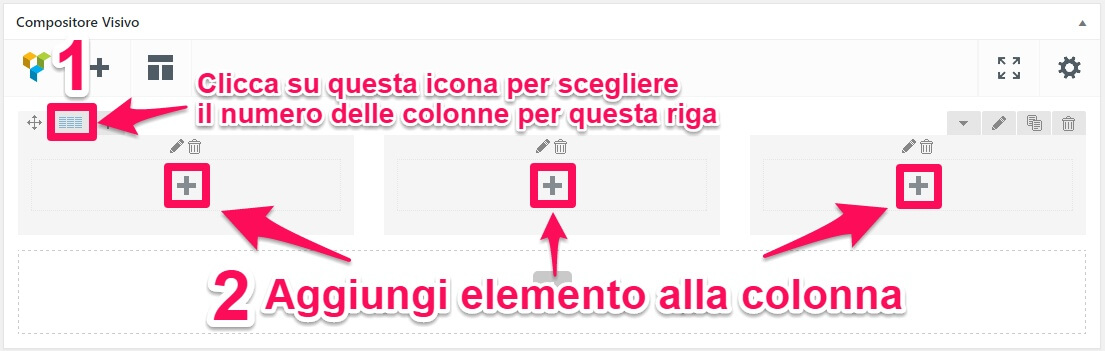
Ora come vedi dall’immagine sottostante, clicca sull’icona per andare a decidere il numero di colonne che desideri avere su quella riga. Decidi in base a cosa vuoi andare ad aggiungere nella pagina.

Ora viene il bello.
Sì, perché adesso è arrivato il momento di andare ad aggiungere gli elementi sulle colonne. Puoi fare questo semplicemente premendo sull’icona a forma di + come vedi nell’immagine qui sopra.

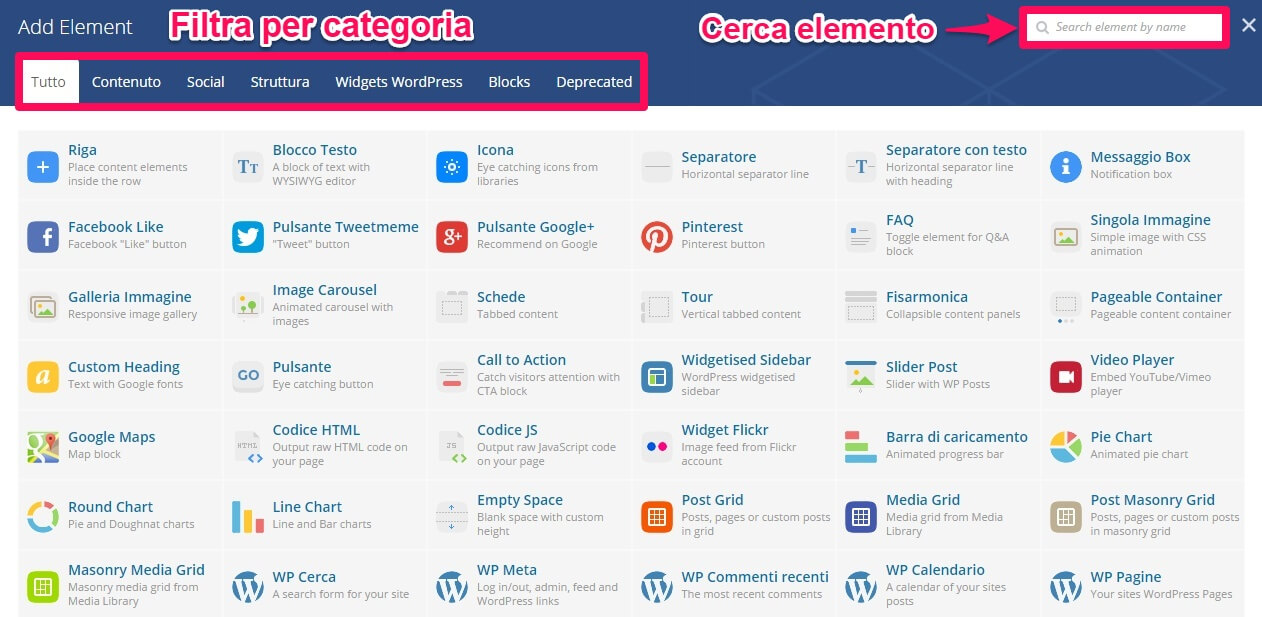
Ora non ti resta altro che andare a scegliere l’elemento da inserire sulla pagina e ricordati che gli elementi possono essere anche filtrati in base alle categorie oppure semplicemente puoi ricercare l’elemento tramite l’apposita funzione (barra di ricerca).
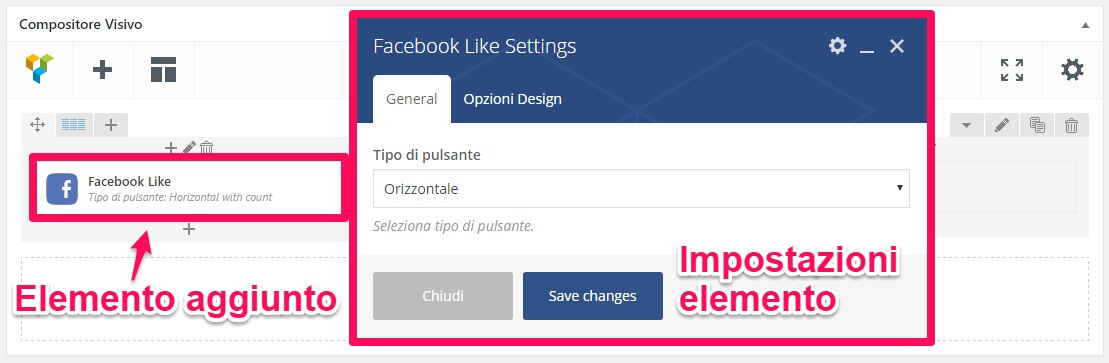
Una volta che avrai fatto questo ti si aprirà una finestrella dove potrai andare a configurare tutte le impostazioni dell’elemento che avrai scelto.
Naturalmente le impostazioni variano in base al tipo di elemento che stai per aggiungere. Nell’immagine qui sotto per esempio ho aggiunto alla mia pagina web il pulsante “Mi piace” di Facebook. Come vedi è tutto davvero molto semplice.

Poi se vuoi puoi premere sul tab “Optioni Design” per andare a modificare il padding, il margine, aggiungere il bordo al tuo elemento etc.. Insomma tramite quella schermata puoi modificare l’aspetto grafico del tuo elemento così potrà adattarsi al meglio all’interno della pagina web.
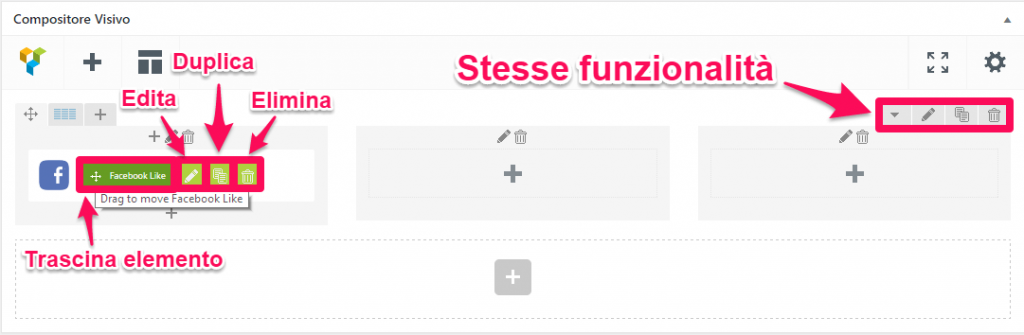
Poi se guardi l’immagine sottostante, puoi andare a trascinare l’elemento con tutta facilità all’interno di un’altra colonna o di una nuova riga e grazie ai piccoli pulsanti posizionati in alto a destra di ogni elemento o sezione, puoi modificare le impostazioni, duplicare gli elementi oppure puoi anche decidere di eliminarli.

Ok, io penso di averti detto tutto quello che ti serve sapere al fine di utilizzare al meglio il Visual Composer per WordPress. La cosa che ti consiglio di fare io adesso è più che altro andare a studiarti un attimino tutti gli elementi che puoi utilizzare.
So che all’inizio sarai un po’ confuso in quanto ce ne sono davvero tanti però se li vai ad imparare un po’ alla volta, vedrai che riuscirai a realizzare delle belle pagine professionali anche tu senza mettere mano ad alcun codice HTML o CSS.
L’obbiettivo di chi ha sviluppato il Visual Composer per WordPress era proprio questo infatti e devo dire che lo hanno centrato in pieno! Poi naturalmente se tu vorrai andarti a modificare delle cose tramite codice CSS lo puoi benissimo fare se sei capace perché gli sviluppatori hanno aggiunto anche questa possibilità.
Dove scaricare il Visual Composer
Ti piace questo plugin e vorresti andarlo ad inserire all’interno del tuo sito web? Nessun problema, ti basta semplicemente seguire questo link: Visual Composer.
Il plugin come vedrai costa 34$+iva al momento ma per quello che ti permette di fare costa veramente pochissimo! Sicuramente vale l’investimento, soprattutto perché il Visual Composer per WordPress ti farà risparmiare un sacco di tempo prezioso e in più ti da anche la possibilità di creare delle pagine magnifiche.
CodeCanyon infine se non lo sai è il marketplace più famoso al mondo per quanto riguarda l’acquisto di temi e plugin per WordPress, quindi non ti preoccupare che è un sito sicuro.
Il Visual Composer per WordPress in conclusione
Se eri alla ricerca di un buon metodo che ti permettesse di creare pagine web dall’aspetto professionale in poco tempo, beh io penso che quel metodo tu l’abbia trovato. Grazie al Visual Composer come ti ho dimostrato si possono fare un sacco di cose interessanti.
Diciamo che non si può proprio paragonare all’editor visuale che trovi quando vai ad installare WordPress per la prima volta, il Visual Composer è proprio ad un altro livello.
Non scordiamoci però che è grazie a WordPress che possiamo aggiungere tutte queste potenti funzionalità al nostro sito web.
Detto questo, se hai delle domande da farmi a riguardo del Visual Composer, puoi tranquillamente lasciarmi il tuo commento qui sotto all’articolo che io sono sempre disponibile per i miei lettori.
Link che ti potrebbero interessare
Roberto Marchesini è il creatore e fondatore di Assistenza WP. Inoltre é l'autore del manuale completo su WordPress con cui è riuscito ad aiutare migliaia di persone a realizzare i propri progetti online.
Lascia un commento
Roberto Marchesini

Opinioni dei clienti
Video corsi e Assistenza WordPress
- Video corso WordPress
- Video corso SEO
- Creazione siti web professionali
- Rifacimento sito web
- Trasferimento siti web
- Assistenza tecnica personalizzata
Categorie blog

Video corsi e Assistenza WordPress
- Video corso WordPress
- Video corso SEO
- Creazione siti web professionali
- Rifacimento sito web
- Trasferimento siti web
- Assistenza tecnica personalizzata




Il plugin Visual Composer, lo devo comprare per ogni web che faccio?
Ciao, grazie per la tua spiegazione! Vorrei fare una domanda: io ho creato un sito con WP utilizzando il tema DIVI, su questo sito posso installare il plug in visual composer per poter avere delle funzionalià aggiuntive a livello grafico?
Ciao, no non è possibile. Ti consiglio di utilizzare sempre l'editor visuale di Divi che comunque ti permette di fare moltissime cose.
Caio Roberto, sto lavorando su uno spazio test per il sito di un cliente, se acquisto una licenza standard di page builder (visual composer è la stessa cosa?) posso poi trasferirla al dominio finale?
Ciao, questa è la pagina ufficiale da dove puoi acquistare il Visual Composer. Una volta che il sito sarà trasferito, potrai sempre utilizzare il page builder, non c'è nessun problema. Un saluto
Ciao grazie per la guida, lo proverò volevo dare uno sprint al mio sito!
Ciao Roberto, una domanda, una volta acquistato il plug-in posso usarlo su tutti i siti che voglio o vale solo per un sito web? Grazie
Ciao Gianluca, per ogni sito web dovrai acquistare una nuova licenza.
Un saluto
ciao! Molti temi premium di themeforest hanno gia all'interno il visual composer. ma è normale che dopo qualche anno, tra tutti i plugin, solo il visual composer non si aggiorna piu? Chiede una licenza.
Ciao Franco, il Visual Composer è sempre in continuo aggiornamento. Per aggiornarlo tuttavia devi andartelo a scaricare tramite il tema premium che hai acquistato, non lo puoi fare direttamente dalla bacheca di WordPress, ecco perché ti dice che hai bisogno di una licenza valida.
Spero di esserti stato di aiuto.
Ciao veramente una guida ben fatta. Volevo chiederti se una volta acquistata la licenza per il mio sito, bisogna pagare ogni anno per poter usufruire degli aggiornamenti che presumo rilasciano periodicamente. Grazie
Ciao Silvio, no, non è necessario pagare una somma annuale. Potrai installare tutti gli aggiornamenti futuri senza problemi.
Il pagamento extra è se vuoi ricevere assistenza extra da parte degli sviluppatori del plugin.
Un saluto
Ciao Roberto,
Sicuro che non si debba ripagare nulla? perché ora che Visual Composer mi chiede l'aggiornamento, non parte in automatico come gli altri plug-in, ma mi riporta alla pagina di acquisto di envato market e mi chiede di riacquistare il prodotto. Siccome lo devo aggiornare, perché non mi gira bene con la nuova versione di WP, volevo capire se questo problema lo dava solo a me, prima di procedere con un'acquisto inutile!
Grazie Mille
PS Ottima tutorial!
Ciao Simona, il Visual Composer da dove lo hai scaricato? Se non l'hai acquistato da Envato Market, significa che era già integrato con il tema premium che molto probabilmente hai acquistato.
Se questo è il caso, per poter andare ad aggiornare il Visual Composer, devi andarti a scaricare il file che trovi all'interno del tema che hai acquistato.
Se in futuro desideri aggiornare il Visual Composer in automatico, ti consiglio di passare all'acquisto del plugin altrimenti ogni volta devi aggiornare manualmente.
Un saluto
Buongiorno, ho acquistato un tema da envato market con integrato il visual composer.
Il tema è aggiornato ma il visual composer non funziona più.
Cosa bisogna fare per aggiornare il composer manualmente?
Marika, la cosa migliore da fare in quel caso è quella di contattare il supporto tecnico e chiedere loro di inviarti l'ultima versione disponibile del Visual Composer.
Non ti preoccupare che queste sono procedure standard, sono obbligati a fornirti l'ultima versione del Visual Composer (gratuitamente).
Un saluto
Ho acquistato un template Enfold su Themeforest ma non ho Visual Composer. Devo acquistarne uno o nel mio template c'è già?E se c'è, dove lo trovo? Grazie!
Ciao Enrico, il tema Enfold ha un suo editor proprietario e non è compatibile con il Visual Composer quindi non lo andare ad acquistare perché non funzionerà.
Ti consiglio di utilizzare l'editor che ti mette a disposizione il tuo tema che è molto potente.
Un saluto
Questo si che è un contenuto di valore! 🙂
Ciao, scusami una domanda se puoi aiutarmi... Come faccio a dare un altezza fissa ai box quando in una colonna seleziono ad esempio 3 colonne? Cioè vorrei avere le tre colonne tutte alte uguali, magari una ho due righe di testo, nella seconda 5 e nella terza 8, ma vorrei che tutte e tre avessero la stessa altezza, cioè quella del box più lungo. Grazie mille, ci sto sbattendo la testa ma non trovo soluzione...
Ciao Daniela, guarda questo video qui realizzato proprio dagli sviluppatori del plugin: https://vc.wpbakery.com/video-academy/how-to-create-layout-with-equal-height-columns/.
Spero di esserti stato di aiuto.
Scusa una domanda 34 euro e' il costo di una singola licenza, o è una licenza multisito?
Luca, il Visual Composer si deve acquistare per ogni sito web dunque sì, è a licenza singola.
Un saluto
Ciao, grazie per i tuoi consigli utilissimi! Volevo chiederti... ho un sito con visual composer. voglio modificare una pagina e non riesco a capire come fare!! mi puoi dare una mano?! Grazie
Ciao Lia, ti ringrazio molto per i tuoi complimenti, sono sempre ben accetti.
Per quanto riguarda la tua richiesta, ti consiglio di andarti a vedere questo video così capisci meglio come creare le pagine con il visual composer: https://www.youtube.com/watch?v=wPhnw-prKkw.
Un saluto
Ciao, ma migliora per caso anche la scrittura degli articoli?
Ciao Daniele, quello no ma ci sono degli altri plugins gratuiti che ti permettono di fare questo, ad esempio "TinyMCE Advanced".
Spero di esserti stato di aiuto 😉
Ciao ho scaricato js_composer l'ho installato e nonostante abbia anche acquistato la licenza non mi da la possibilità di usarlo? che fare?
Ciao, la cosa che puoi fare è quella di andare ad aggiornare la piattaforma WordPress. Se il Visual Composer non dovesse ancora funzionare, ti consiglio di provare a cambiare il tema del tuo sito web con uno che ti mette a disposizione WordPress di default (Twenty Sixteen per esempio).
Un saluto
Ciao, va acquistato per ogni sito, oppure una volta comprato può essere utilizzato su tutti i siti che vogliamo? Io l'ho acquistato e usato, ora vorrei utilizzarlo su un altro sito, ma non riesco a capire come attivarlo. Grazie e ciao
Ciao Luana, il Visual Composer può essere utilizzato solamente su di un sito web, dunque per ogni sito serve una licenza.
Un saluto
Chiaro e completo come sempre.... wp-vincente garanzia di semplicità ma sempre alta qualità.
Ciao Roberto e grazie mille per il tuo commento 🙂
Un saluto