
Vorresti poter integrare MailChimp su WordPress ma non sai bene come fare?
Eri alla ricerca di una guida? Benissimo, sei arrivato nel posto giusto.
Con questo articolo guida infatti riuscirai ad integrare MailChimp sul tuo sito web in pochi semplici passaggi. Non ti preoccupare, è tutto molto semplice.
Ok, sicuramente se sei qui a leggere questo articolo è perché già avrai creato il tuo account gratuito presso MailChimp, ma se così non fosse, ho creato anche un altro ottimo articolo più dettagliato che ti aiuta a creare la tua mailing list partendo proprio dalle basi.
Puoi leggere l’articolo da qui: Come Creare una Mailing List.
Se invece disponi già del tuo account e vuoi solamente aggiungere il tuo modulo per richiedere l’indirizzo email ai tuoi visitatori entriamo subito nel vivo della questione.
Una delle ragioni principali per la quale quasi tutti quelli che hanno creato un proprio sito web da poco decidono di utilizzare il servizio offerto da MailChimp è perché ti danno la possibilità di creare una mailing list in modo del tutto gratuito fino al raggiungimento dei 2000 iscritti.
Questo è il motivo principale ma un’altra ottima ragione per la quale si sceglie MailChimp è appunto perché è facilissimo da utilizzare ed è anche molto facile integrare il modulo all’interno del proprio sito web o blog.
Per riuscire a fare questo essenzialmente esistono 2 metodi:
Chiaramente come puoi ben intuire il primo metodo è quello più semplice e veloce, però richiede l’installazione di un plugin e non tutti vogliono avere decine di plugin attivati sul proprio sito web in quanto vanno ad incidere sulla velocità di caricamento del sito.
Detto questo, vediamo insieme come integrare MailChimp su WordPress con questi 2 metodi.

Partiamo con il dire che di plugin che ti permettono di fare questo ne esistono davvero tanti ma io mi sento di andare a consigliarti il plugin più popolare e funzionale di sempre, sto parlando del plugin: MailChimp for WordPress.
Clicca sul nome per poterlo scaricare direttamente dalla directory ufficiale di WordPress.
Quest’ultimo ti permetterà di modificare i tuoi moduli e di poterli inserire all’interno del tuo sito web senza troppa fatica. Vediamo insieme come fare.
Come prima cosa installa il plugin che ti ho consigliato qui sopra e vai ad attivarlo.
Se ti trovi in difficoltà ad installare il plugin puoi leggere quest’altro articolo: Cosa Sono i Plugin e Come si Installano.
In alternativa puoi sempre cercare ed installare il plugin all’interno dell’apposita sezione “Plugin > Aggiungi nuovo” che trovi sul tuo pannello di amministrazione di WordPress.
Non dimenticarti di attivarlo!
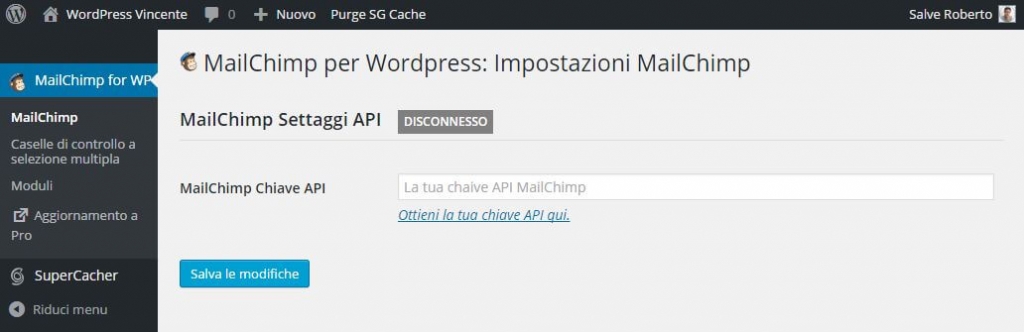
Benissimo, ora che hai il tuo plugin attivo clicca sulla nuova voce che ti è apparsa sul menu di sinistra, ovvero “MailChimp for WP”.

Come vedi da questa immagine il sistema ti dirà che sei disconnesso, questo significa che il tuo account di MailChip non è collagato al plugin e quindi non possono lavorare insieme.
È richiesta la tua chiave API.
Vediamo insieme dove puoi andare a prenderla!
Come prima cosa effettua il login presso MailChimp: Vai al login.
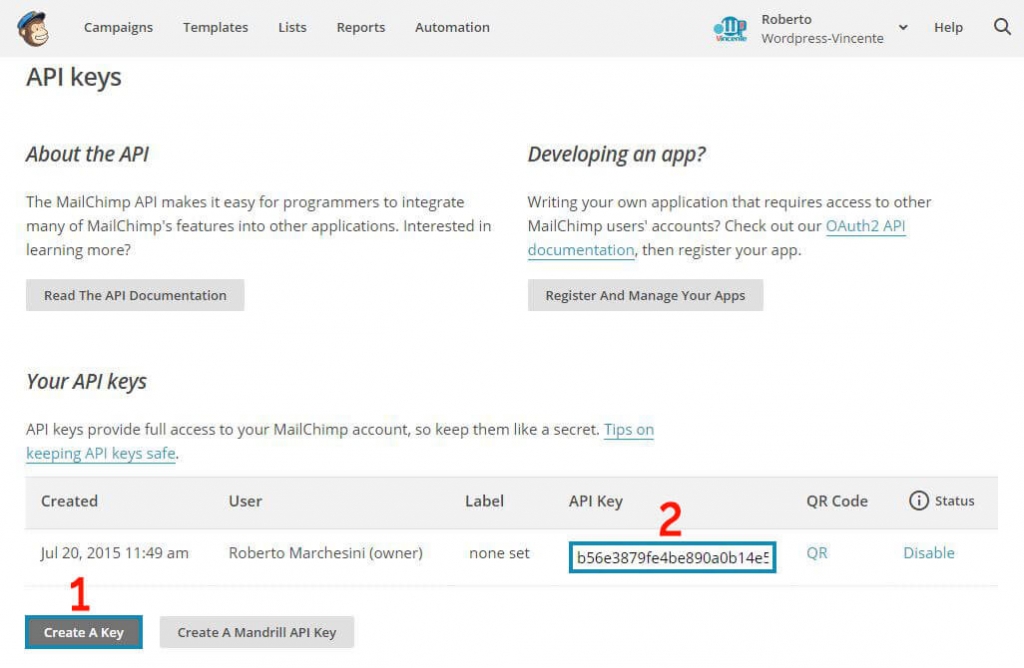
Una volta effettuato il login clicca su questo link: La mia chiave API.

Premi sul pulsante “Create a key” per generare una chiave casuale.
Ora copia la nuova chiave all’interno dell’apposito spazio sul tuo sito web e salva le modifiche.
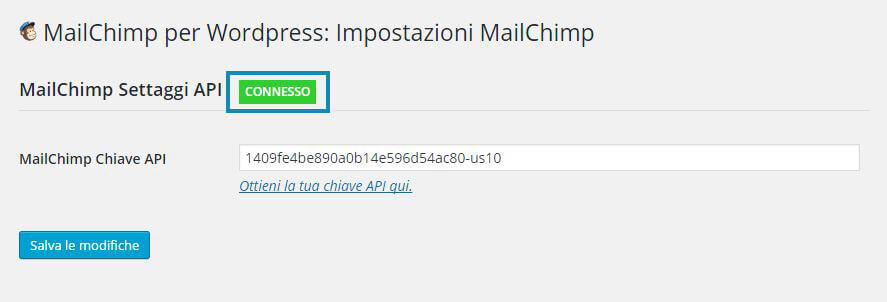
A questo punto il sistema ti dovrebbe dire che sei connesso correttamente con il tuo account di MailChimp.

Perfetto, non ti resta altro che andare a creare il modulo che ti consentirà di raccogliere gli indirizzi email dei tuoi visitatori e andarlo ad inserire all’interno del tuo sito web andando ad utilizzare l’apposito widget.
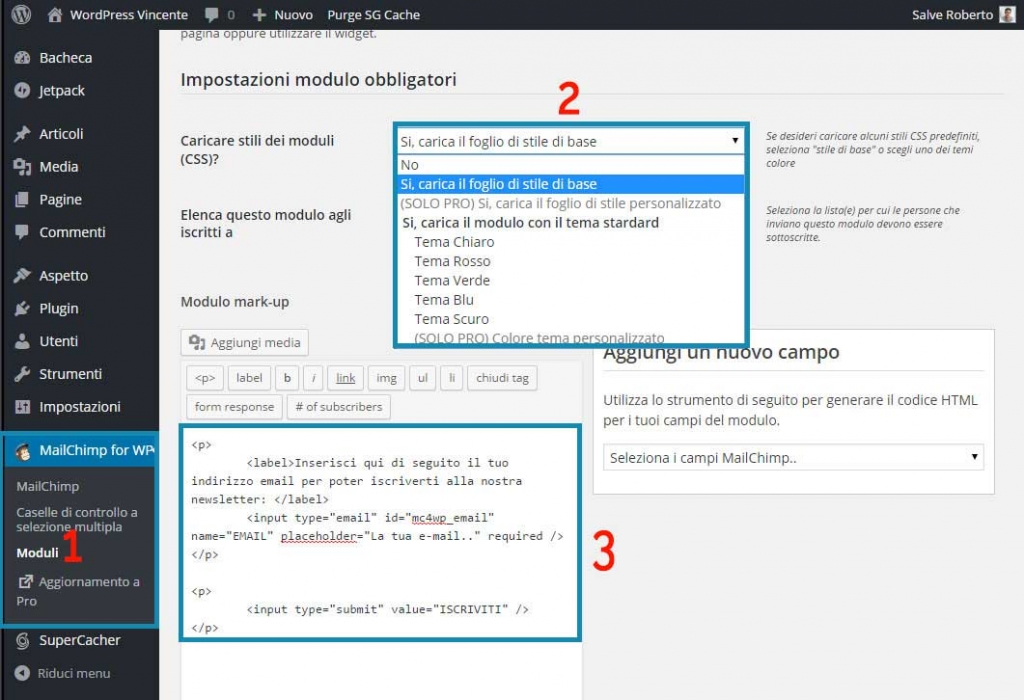
Dalla sezione “MailChimp for WP” clicca ora sulla voce “Moduli”.

Come puoi ben vedere da questa immagine da qui puoi andare a configurare come ti pare il tuo modulo.
Scegli dunque il tema che più preferisci e successivamente dirigiti all’interno della sezione numero 3 e vai a personalizzare il messaggio di testo che vuoi far visualizzare ai tuoi utenti.
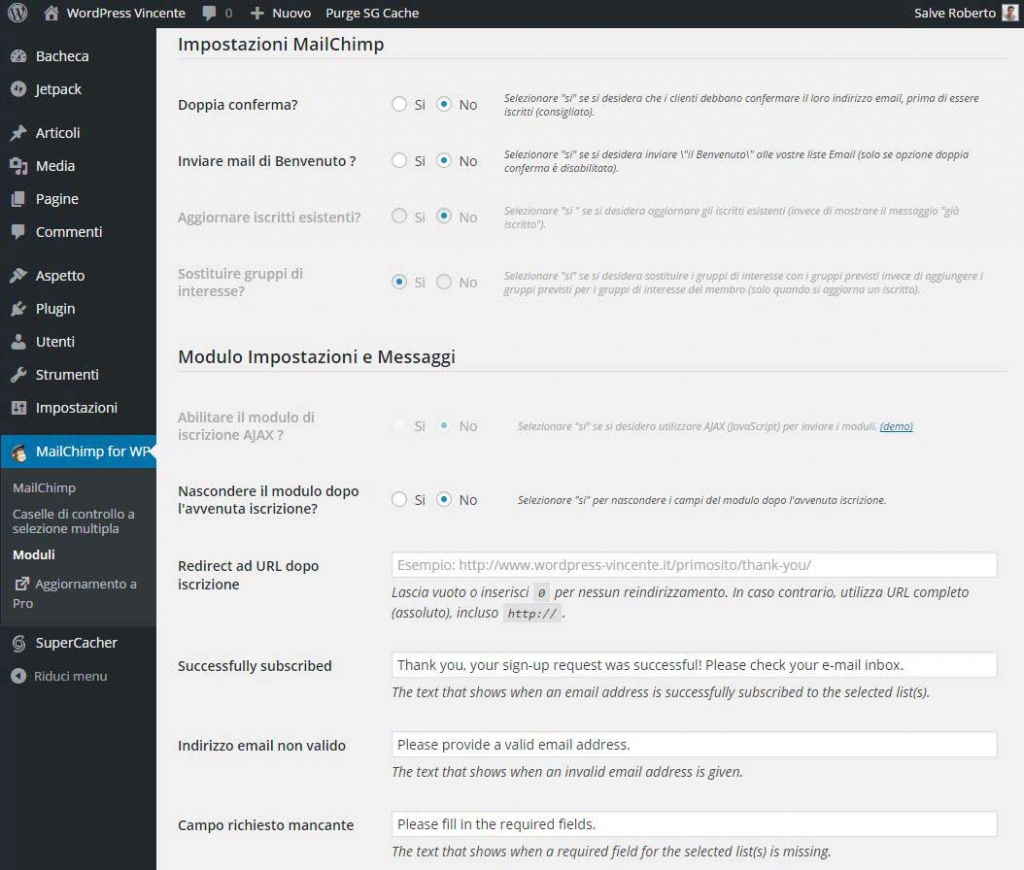
Fatto questo scendi giù con la pagina e imposta tutte le varie impostazioni come meglio desideri e infine premi sul pulsante “Salva le modifiche”.

Complimenti, hai creato il tuo primo modulo!
Ora non ti resta altro che renderlo visibile ai tuoi visitatori.
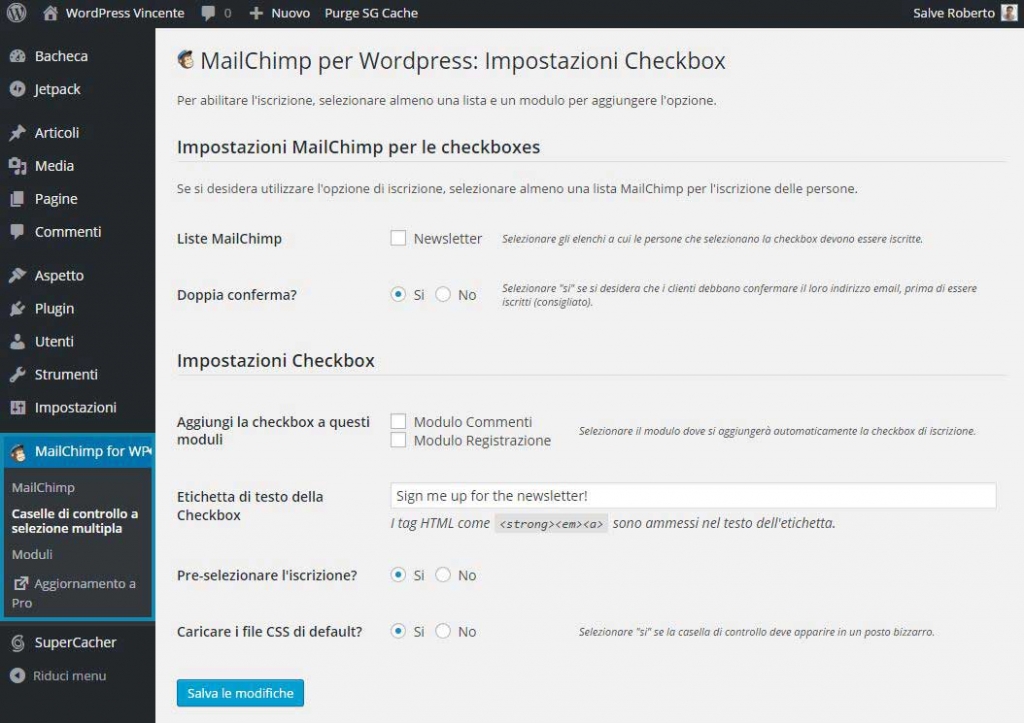
Prima però ricordati di andare alla voce “Caselle di controllo a selezione multipla” che trovi sempre all’interno della sezione “MailChimp for WP” e vai a modificare le impostazioni varie che ti offre il plugin.

Spunta tutte le caselle come più ti sembra opportuno e salva le modifiche.
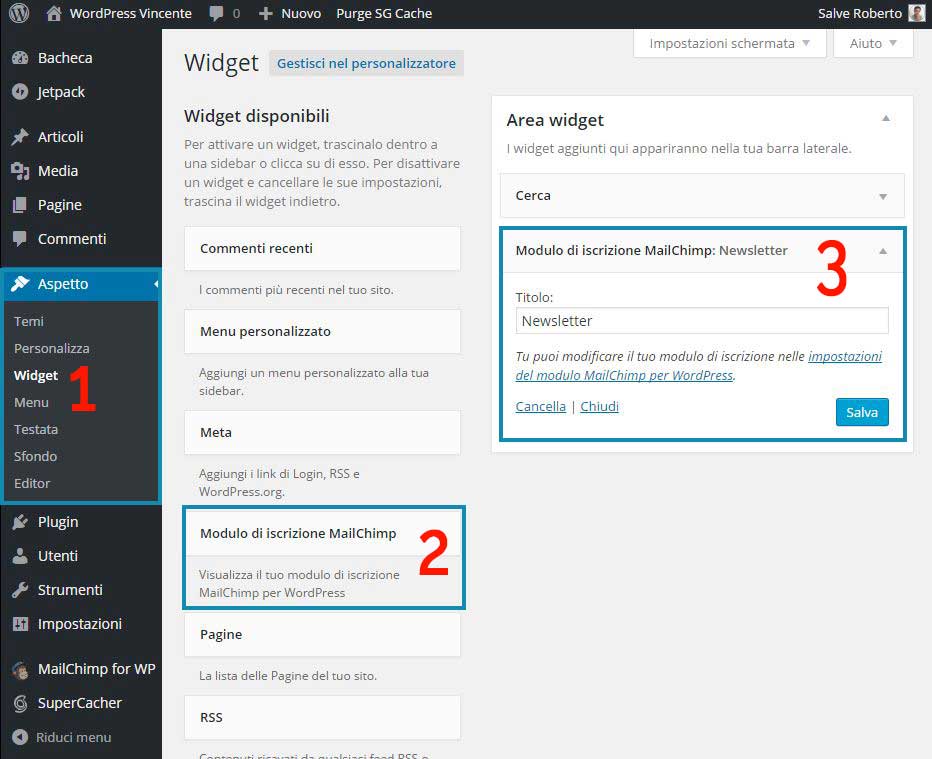
Bene, andiamo ora ad inserire il tuo nuovo modulo all’interno della barra laterale del tuo sito web. Dirigiti all’interno della sezione “Aspetto” premi sulla voce “Widget”.

Trascina la sezione numero 2 all’interno dell’area widget come vedi in questa immagine e premi sul pulsante “Salva”. A questo punto non ti resta altro che andare a visitare il tuo sito web e controllare che tutto sia stato configurato correttamente.
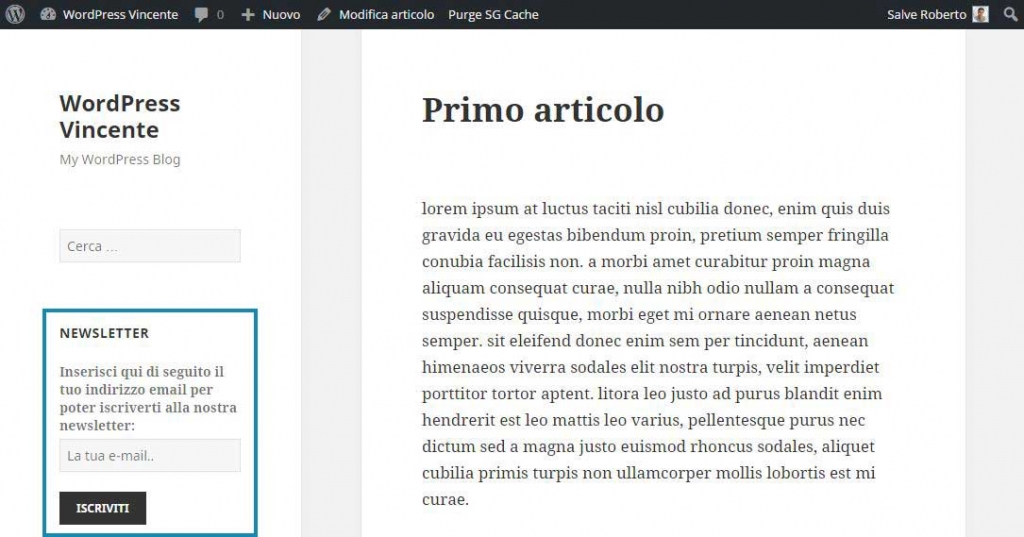
Alla fine dovresti ottenere un risultato simile a questo:


Come hai potuto ben capire il primo metodo è senza ombra di dubbio quello più amato dagli utenti in quanto ti permette di inserire tutti i moduli che vuoi all’interno del tuo sito web senza troppi problemi, è tutto molto semplice e funzionale.
Ma se sei tra quelli che piace avere un sito web veloce ti consiglio di seguire quest’altra procedura così da non andare ad appesantire ulteriormente il tuo sito web.
Per riuscire ad integrare MailChimp su WordPress in modo manuale, hai semplicemente bisogno di andare a prendere il codice HTML che è stato generato in modo automatico da MailChimp una volta che hai creato il tuo primo modulo.
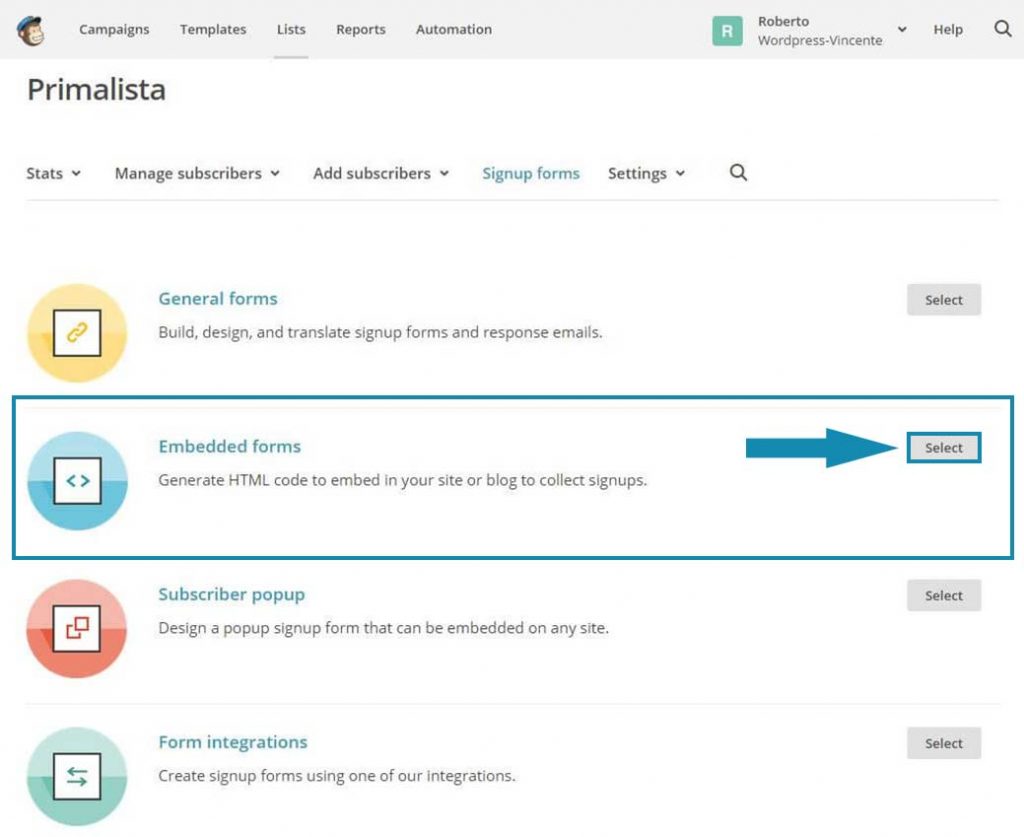
Per visualizzare questo codice non devi fare altro che cliccare su questo link: Visualizza il mio codice e successivamente premere sul pulsante “Select” all’interno della sezione “Embedded forms” come vedi nella foto.

A questo punto non ti resta fare altro che andare a copiare tutto il codice che vedi nella sezione “Copy/paste onto your site” e andarlo ad incollare all’interno delle tue pagine web dove desideri visualizzare il tuo modulo.
Se vuoi integrare il modulo all’interno della barra laterale dirigiti all’interno della sezione “Widget” dal tuo pannello di amministrazione di WordPress e copia tutto il codice del tuo modulo all’interno del widget “Testo” e salva le modifiche.
Come ultima nota c’è da aggiungere che l’aspetto del tuo modulo dipenderà dalle impostazioni che gli hai dato tu all’interno della sezione “General forms” in MailChimp.
In questo articolo guida oggi abbiamo visto come puoi andare ad integrare MailChimp su WordPress sia in modo manuale e sia andando ad utilizzare un plugin gratuito. Ho cercato di spiegarti questo argomento abbastanza tecnico nel più semplice modo possibile, spero di essere riuscito nel mio intento.
Se ti dovessi trovare in difficoltà o se hai delle domande da farmi, non esitare a lasciarmi un commento tramite l’apposita sezione che vedi qui sotto, riceverai risposta in brevissimo tempo.
Roberto Marchesini è il creatore e fondatore di Assistenza WP. Inoltre é l'autore del manuale completo su WordPress con cui è riuscito ad aiutare migliaia di persone a realizzare i propri progetti online.


ciao, grazie per l'articolo, una domanda, sto costruendo il mio sito con WP e sto utilizzando un tamplate che ha già incluso il modulo di "Iscrizione alla Mailing List", come lo collego a mailchimp ? grazie!
Ciao Silvia, contatta direttamente gli sviluppatori del tema e chiedigli se hanno integrato MailChimp sul loro modulo di iscrizione alla Mailing List. Un saluto
Buongiorno, sto iniziando ora con WP ma sto avendo davvero problemi ad inserire MailChimp all’interno del mio blog!!
Utilizzo WP.com e non .org e non ho account a pagamento abilitati!! C’è un modo per inserirlo lo stesso ?
Ciao Andrea, mi spiace ma se utilizzi WP.com gratuito, non puoi installare plugins sul tuo sito web. Tuttavia potresti integrare Mailchimp utilizzando l'embed code del modulo dei contatti. Un saluto
Buonasera e grazie è stato molto utile. Questo plug in funziona anche per i pop di mailchimp? Sono riuscita ad inserirlo con questo metodo ma all’inserire l’indirizzo e-mail per iscriversi da errore e non so come risolvere.
Grazie,
Stefania
Stefania, purtroppo non ho provato personalmente con i popup quindi non ti so dire con esattezza ma se riesci a visualizzare il popup e non ad iscriverti, molto probabilmente c'è un errore di configurazione su MailChimp.
Un saluto
Buona giorno.
Io avrei un problema con l'integrazione del codice all'interno della pagina del sito.
Copi e incollo il codice ma nella pagina poi non viene visualizzato il tasto di invio.
Quale potrebbe essere il problema.
Ringrazio in anticipo per l'aiuto.
Simon
Ciao Simon, se stai provando ad inserire del codice HTML all'intero dell'editor visuale di WordPress, devi prima andare a cliccare sulla voce che trovi in alto a destra, ovvero "testo".
In questo modo potrai utilizzare il codice HTML all'interno delle tue pagine. Mi raccomando però di non inserire degli spazi all'interno del codice altrimenti WordPress te lo segna come spazio appunto e quando andrai ad aggiornare la pagina, andrà a sostituire lo spazio con il tag
.
Spero di esserti stato di aiuto. Un saluto
Buonasera, informazioni molto utili. Seguendo il secondo metodo "MailChimp su WordPress Tramite Codice HTML" esiste la possibilità di generare un messaggio testuale in WP, del tipo "la tua iscrizione è andata a buon fine" dopo che l'utente ha premuto il bottone "Iscriviti" ?. Grazie
Mario
Ciao Mario, tramite WordPress non puoi fare quanto da te richiesto. Questo comunque lo puoi fare direttamente da MailChimp, ti consiglio di contattare il supporto perché ora non mi ricordo esattamente la procedura da seguire.
Se hai bisogno di altro non esitare a contattarmi.
Un saluto
Salve,
grazie della guida ma penso che l'impostazione sia cambiata.. Ovvero da:
"Dalla sezione “MailChimp for WP” clicca ora sulla voce “Moduli” non è più uguale.
Attendo un vostro aggiornamento se ci sarà.
Saluti.
Ti ringrazio moltissimo per la tua segnalazione. Provvederò ad aggiornare la guida quanto prima, grazie.