
Come inserire Messenger su WordPress
Vuoi inserire Messenger sul tuo sito WordPress? Niente di più facile. Integrare la chat di Facebook su WordPress è un’ottima idea perché così potrai chattare con i tuoi visitatori tramite Messenger, ricevendo i messaggi direttamente su Facebook.
Questo ti consente di interagire con i tuoi utenti in modo molto più semplice e veloce, infatti Messenger è un’applicazione che sicuramente tutti possiedono e inoltre ti dà la possibilità di leggere i messaggi dal tuo sito web, direttamente su Facebook.
In questo breve articolo ti mostrerò quindi come inserire all’interno del tuo sito il pulsante della chat di Facebook, utilizzando un plugin gratuito.
Passiamo subito alla parte pratica, vedrai che la procedura è davvero molto semplice.
[Video] Come inserire Messenger su WordPress

(clicca qui per guardarlo su YouTube)
Se sei interessato a WordPress: scarica il mio manuale completo su WordPress.
Come collegare la fanpage di Facebook su WordPress
Il plugin che andremo ad utilizzare si chiama “Live Chat with Facebook” ed è stato sviluppato dall’azienda Zotabox.
Lo puoi trovare sia in versione gratuita che a pagamento. Io per cominciare ti consiglio di utilizzare la prima perché è già molto valida e ha ricevuto diverse recensioni positive.
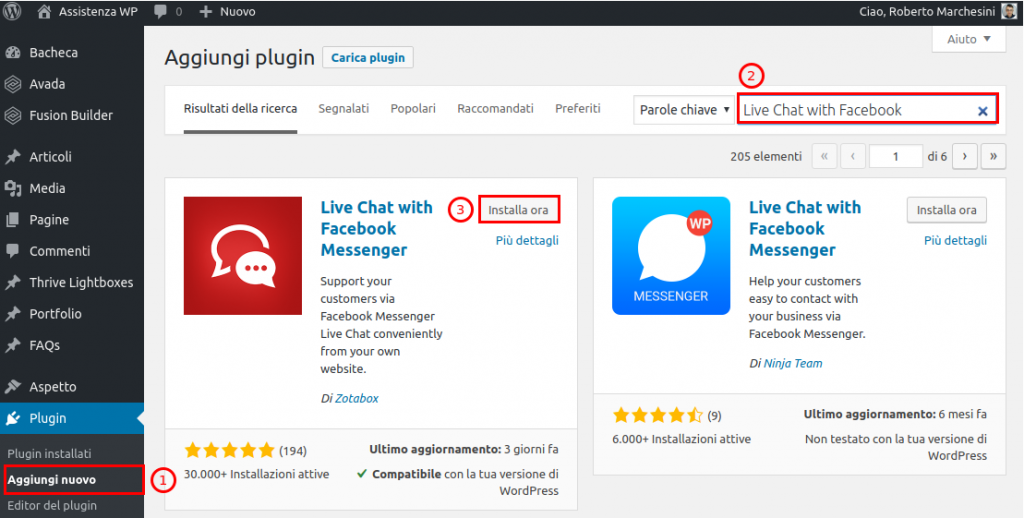
Per prima cosa dovrai ovviamente installare il plugin sul tuo sito web. Entra quindi sul tuo pannello di amministrazione di WordPress e seleziona sulla colonna di sinistra le voci “Plugin > Aggiungi nuovo”.
Scrivi poi all’interno della barra di ricerca “Live Chat with Facebook” e installa e attiva il plugin.

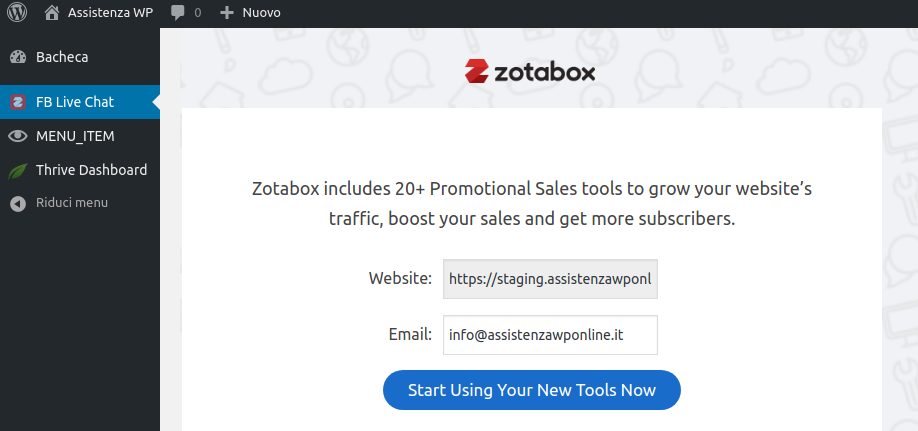
Una volta attivato clicca sulla voce “FB Live Chat”. Ora ti verrà chiesto di creare un nuovo account sul sito di Zotabox. Inserisci quindi il tuo indirizzo email all’interno del riquadro e clicca sul pulsante “Start Using Your New Tools Now”.

A questo punto verrai indirizzato sul sito di Zotabox, da dove potrai aggiungere il pulsante di Messenger sul tuo sito.
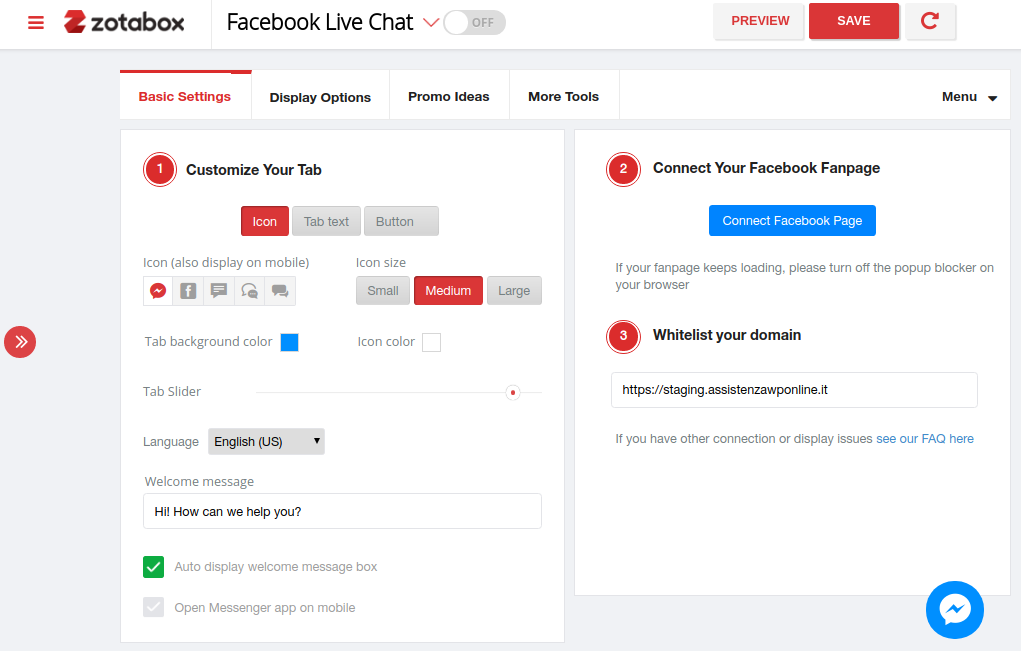
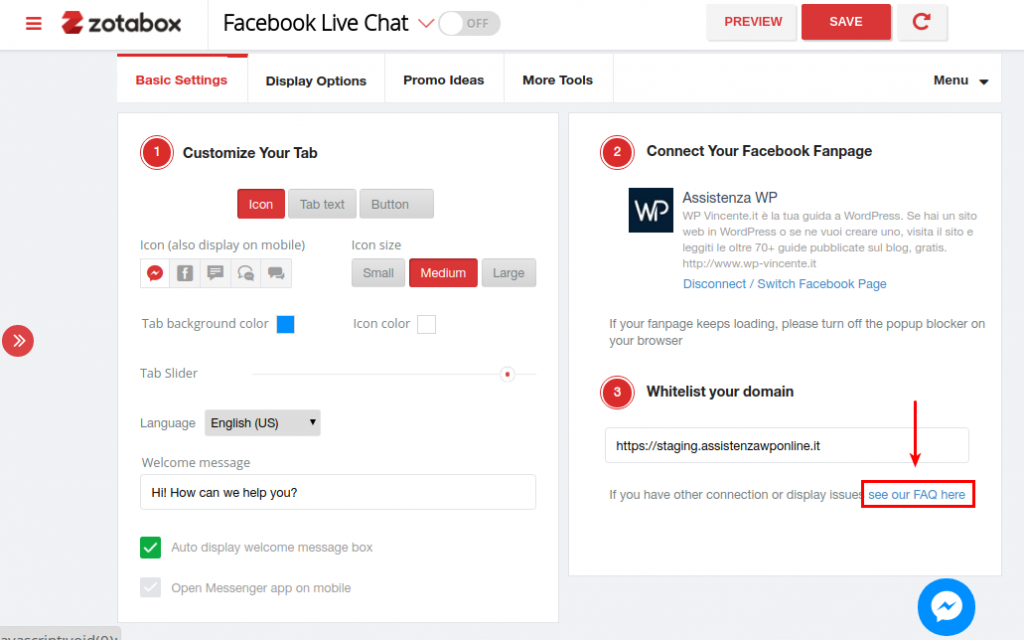
Qui come puoi vedere sono presenti due riquadri. All’interno del primo potrai modificare alcune impostazioni in modo da andare a personalizzare il pulsante come preferisci. Te le mostro brevemente:
- Tipo di icona che viene visualizzata
- Grandezza dell’icona
- Colore dello sfondo e dell’icona
- Tab Slider
- Lingua (io ovviamente ho impostato quella italiana)
- Messaggio di benvenuto, che potrai eventualmente disabilitare togliendo la spunta alla voce “Auto display welcome message box”.

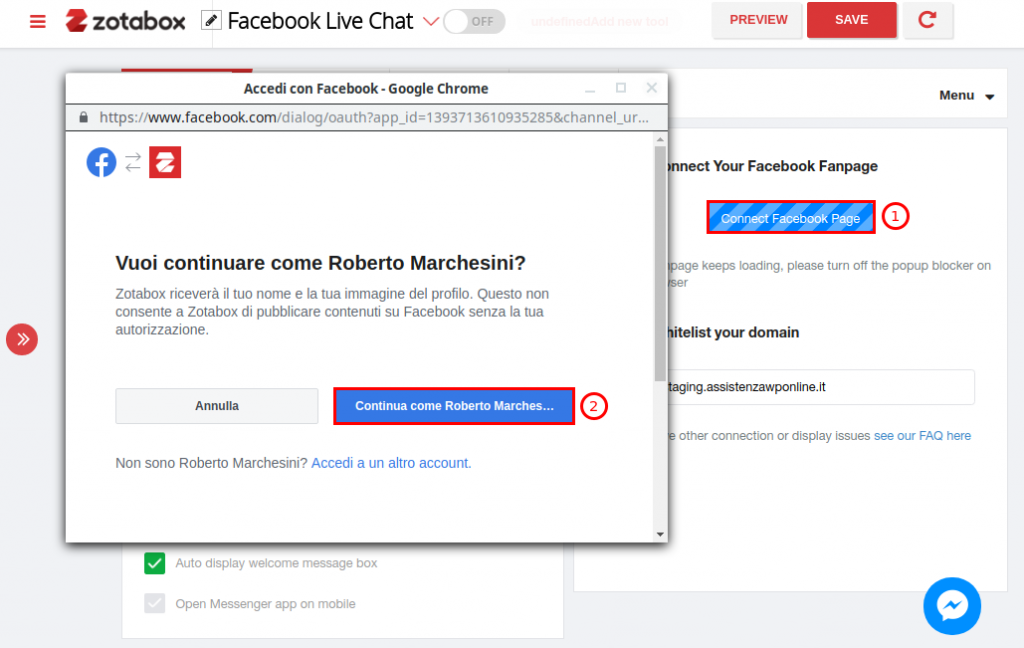
Una volta configurato il pulsante devi connettere la tua pagina Facebook cliccando sul secondo riquadro la voce “Connect Facebook Page”.
Nella nuova scheda Zotabox ti chiederà di poter avere accesso al tuo account di Facebook. Per dare l’autorizzazione clicca su “Connetti come…”.

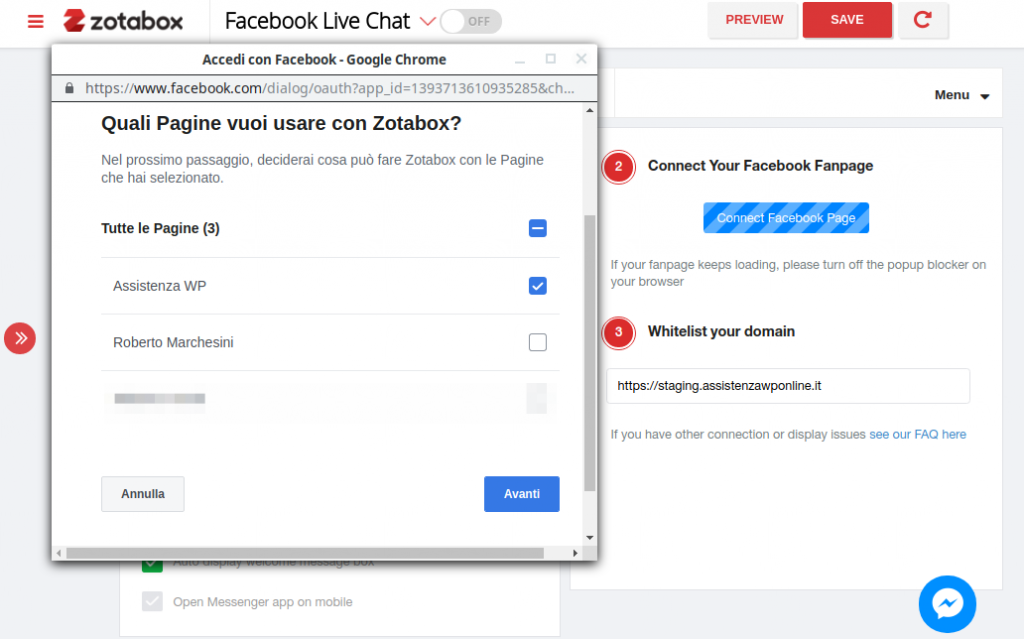
Successivamente vai a mettere la spunta sulla pagina che vuoi collegare (io ovviamente ho scelto “Assistenza WP”) e clicca su “Avanti”.

Nella scheda successiva ti consiglio di lasciare attive tutte le voci che vedi e di cliccare sul pulsante “Fine”.
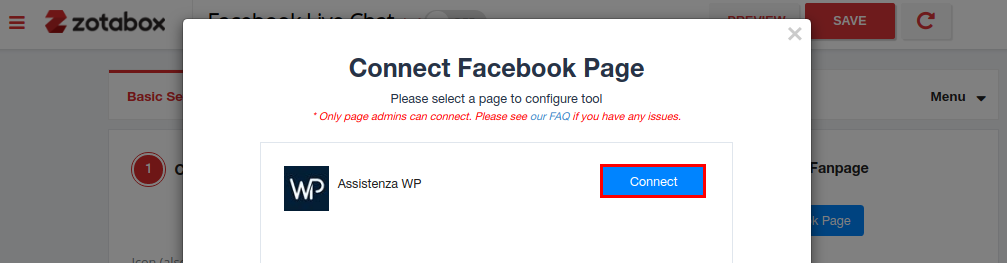
A questo punto Zotabox è stato collegato correttamente a Facebook, anche se manca ancora qualche passaggio. Clicca quindi sui pulsanti “Ok > Connect” per concludere l’operazione.

Come puoi vedere ora la tua pagina è stata connessa al servizio. Per rendere effettiva la procedura ora è necessario andare ad inserire all’interno del tuo sito web il widget della chat di Facebook.
Proseguendo con la lettura dell’articolo ti spiegherò come fare.
Come inserire la chat di Facebook su WordPress
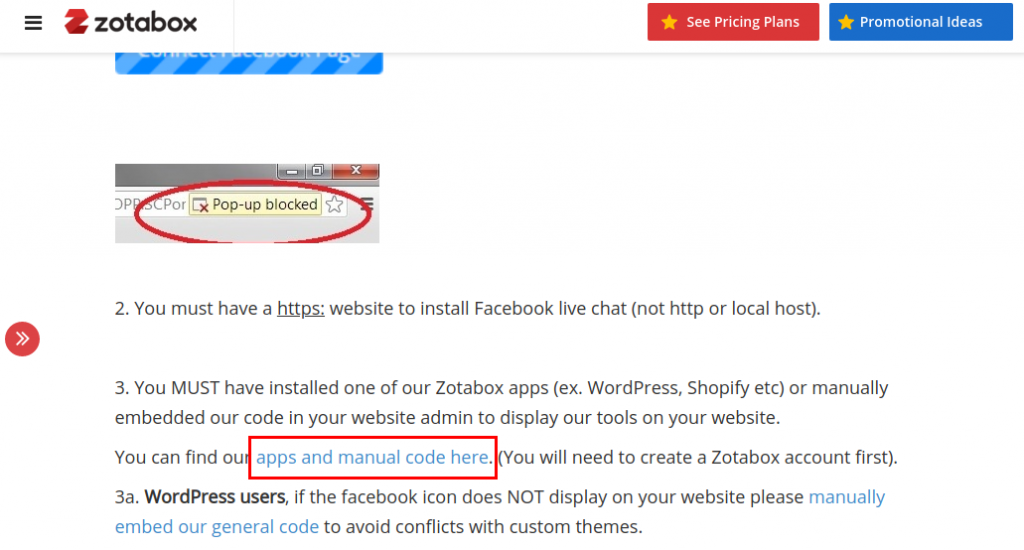
Arrivato a questo punto devi andare ad inserire un codice all’interno del tuo sito web. Per prima cosa clicca sul link “see our FAQ here” che trovi sulla pagina di Zotabox.

Nella nuova schermata seleziona poi il link “apps and manual code here”.

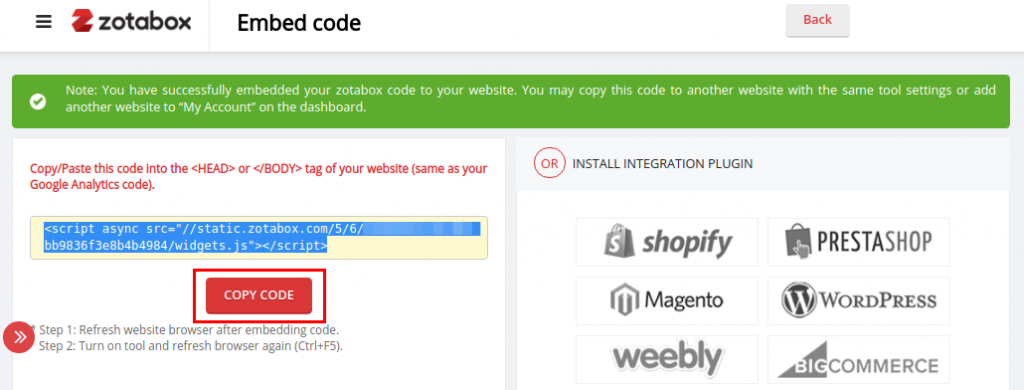
Ora verrai indirizzato ad una nuova scheda dove troverai un codice HTML, che dovrai copiare selezionando il pulsante “COPY CODE”.

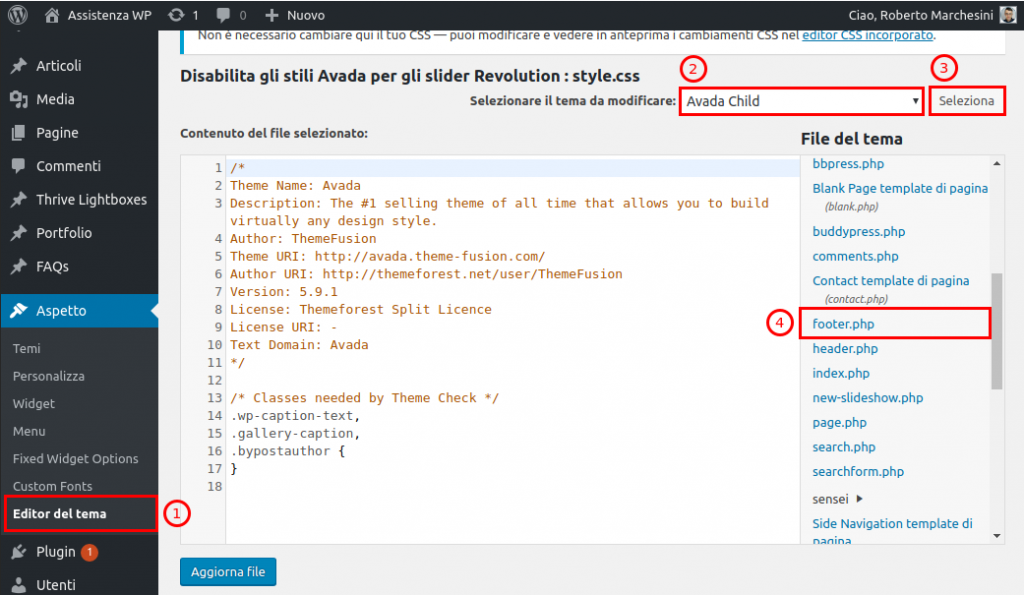
Una volta fatto questo torna sul tuo pannello di amministrazione di WordPress e seleziona le voci “Aspetto > Editor del tema” per andare a modificare il codice HTML del tema che stai utilizzando.
Dal menu a tendina in alto seleziona quindi il tema che vuoi modificare e sulla colonna a destra cerca il file “footer.php”.

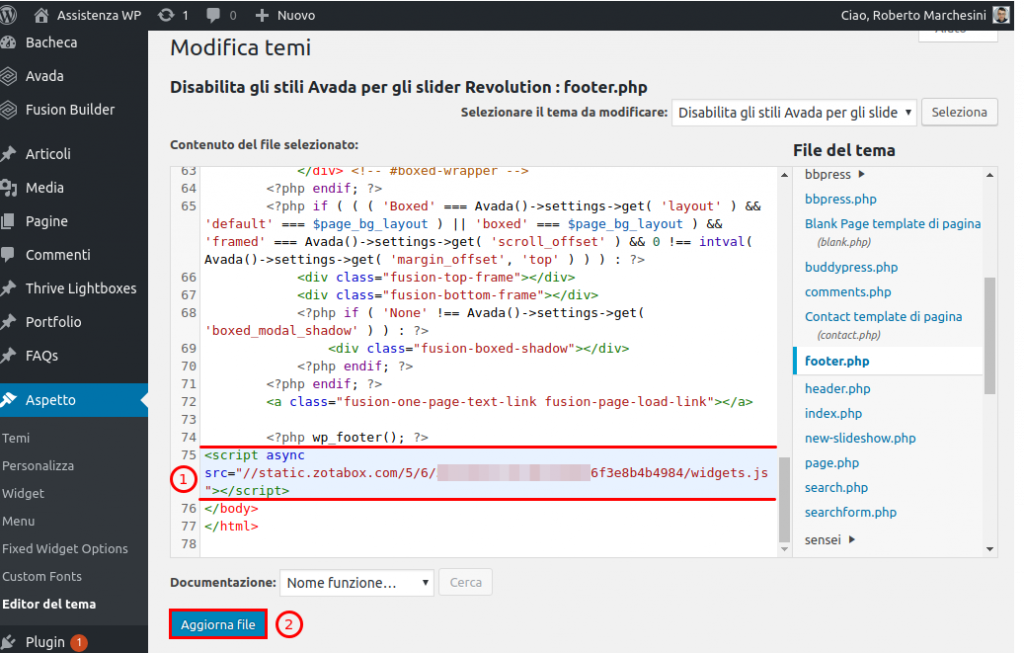
Dopo aver selezionato il file, scorri la pagina fino in fondo e vai ad incollare subito sopra il tag “body” il codice che avevi copiato precedentemente.
Mi raccomando di fare attenzione a questo passaggio perché è molto importante. Clicca infine su “Aggiorna File” per salvare le modifiche.

A questo punto non ti resta che tornare sul sito di Zotabox dove dovrai attivare la chat sul tuo sito spostando il cursore su “ON”. Clicca infine su “SAVE”.
Ora la chat di Facebook dovrebbe apparire sul tuo sito. Per verificarlo ti basta cliccare sull’icona a forma di freccia e il servizio ti rimanderà direttamente al tuo sito web.
Qui come potrai vedere il pulsante della chat è comparso correttamente. Cliccando sull’icona potrai visualizzare il messaggio di benvenuto che avevi impostato in precedenza.
Per cominciare a chattare con i tuoi utenti ti basta semplicemente cliccare su “Continua come…”. In questo modo visualizzerai i messaggi che i visitatori ti hanno inviato sulla tua pagina Facebook.
Se vuoi, puoi infine cambiare il tipo di icona, ti basta selezionare quella che preferisci e salvare le modifiche.
Conclusione
Come hai potuto vedere integrare la chat di Facebook su WordPress è stato davvero semplice e ti ha permesso di aggiungere una funzionalità molto utile al tuo sito.
Naturalmente io ti ho fatto vedere solo la versione gratuita del plugin, ma tu se preferisci puoi acquistare quella premium per avere ancora più opzioni a disposizione.
Se non ami Messenger ma vorresti comunque inserire una live chat nel tuo sito WordPress ti consiglio infine l’articolo dedicato a questo argomento, che spero possa esserti di aiuto.
Se hai dubbi o domande non esitare a scrivermi un messaggio nel form qui sotto, sarò felice di risponderti.
Link che ti potrebbero interessare
Roberto Marchesini è il creatore e fondatore di Assistenza WP. Inoltre é l'autore del manuale completo su WordPress con cui è riuscito ad aiutare migliaia di persone a realizzare i propri progetti online.
Lascia un commento
Roberto Marchesini

Opinioni dei clienti
Video corsi e Assistenza WordPress
- Video corso WordPress
- Video corso SEO
- Creazione siti web professionali
- Rifacimento sito web
- Trasferimento siti web
- Assistenza tecnica personalizzata
Categorie blog

Video corsi e Assistenza WordPress
- Video corso WordPress
- Video corso SEO
- Creazione siti web professionali
- Rifacimento sito web
- Trasferimento siti web
- Assistenza tecnica personalizzata



Ciao Roberto, ho scaricato il plugin zotabox da wordpress e se accedo al mio sito web da pc l' icona Messenger c'e' e funziona perfettamente ma se accedo da mobile l'icona Messenger non c'e' e non riesco acapire il perché.
Grazie se mi puoi aiutare.
Anche io ho lo stesso problema. Sul cellulare mi esce l'icona della chat di messenger, ma cliccandoci non si apre nulla.
Come è possibile??
Ciao Roberto,
Io nn trovo nel mio elenco il file footer.php....
Cosa devo fare?
Grazie infinite,
Max
Ciao, in alternativa puoi inserire il codice come widget nel footer del tuo sito web. Basta che utilizzi il blocco "HTML" messo a disposizione da WordPress.