
Come cambiare la dimensione del carattere in WP
Cambiare la dimensione del carattere all’interno del tuo sito WordPress è un’operazione molto semplice da fare che ti permetterà di personalizzare qualsiasi testo del tuo sito come preferisci.
In questo articolo ti spiegherò quindi come aumentare o diminuire la grandezza di qualsiasi carattere presente nel tuo sito, mostrandoti nello specifico due metodi ugualmente validi.
Nel primo metodo utilizzeremo il pannello di controllo del tema che hai installato, mentre nel secondo andremo a modificare i caratteri tramite il codice CSS.
Bene, passiamo subito alla parte pratica in cui ti mostrerò tutti i passaggi per entrambi i metodi.
[Video] Come cambiare la dimensione del carattere

(clicca qui per guardarlo su YouTube)
Se sei interessato a WordPress: scarica il mio manuale completo su WordPress.
Come cambiare la dimensione del font con il tuo tema
Il primo metodo che ti vado a mostrare è davvero semplicissimo e prevede la modifica del carattere tramite le impostazioni del tema che stai utilizzando sul tuo sito WordPress.
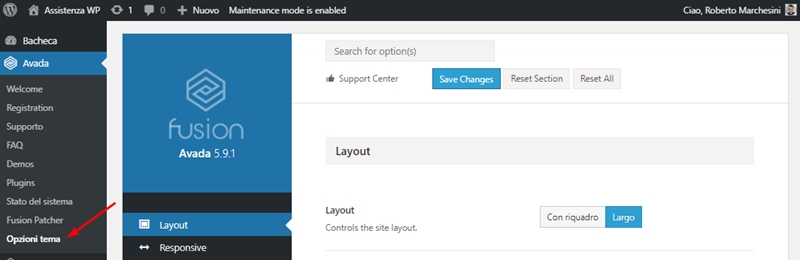
Sul tuo pannello di amministrazione WordPress clicca nella colonna di sinistra sul nome del tema e successivamente su “Opzioni tema”.
Nel mio caso il tema è “Avada”, ma se hai installato un altro tema professionale la procedura è molto simile a questa.

Una volta giunto sul pannello di controllo del tema, seleziona la voce “Tipografia” (o una voce simile che sarà sicuramente presente nel menu delle impostazioni).
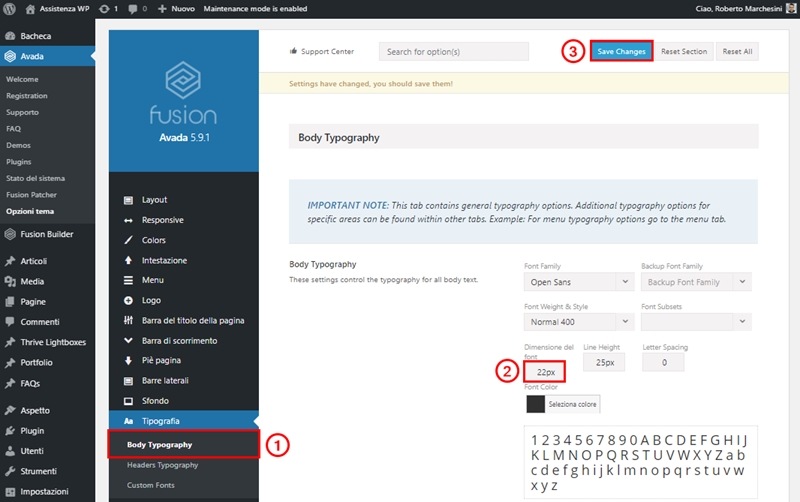
Ora, per modificare ad esempio le dimensioni del font dei paragrafi dei tuoi articoli, clicca su “Body Typography”.
Qui come puoi vedere all’interno della casella “Dimensione del font” puoi scrivere la misura del carattere espressa in pixel.
Una volta scelta la dimensione che preferisci (io ad esempio ho aumentato da 16px a 22px), clicca su “Save Changes” per salvare le modifiche.

A questo punto, se provo ad aggiornare la pagina del mio sito di prova, come puoi notare la dimensione del carattere del testo è aumentata correttamente in tutti gli articoli del mio blog.

Grazie a questa impostazione è possibile ovviamente andare a modificare le dimensioni non solo dei paragrafi, ma anche dei titoli.
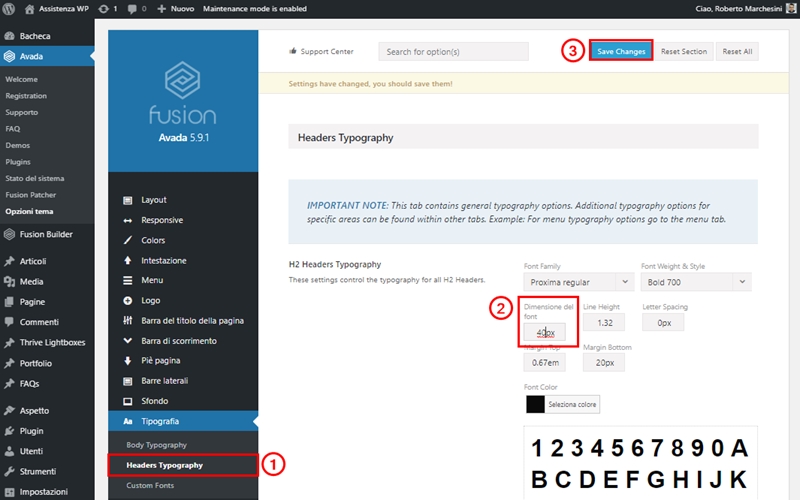
Torna sempre al pannello di controllo del tema che stai utilizzando sul tuo sito e questa volta clicca su “Tipografia > Headers Typography”.
Anche in questo caso puoi scrivere la grandezza che preferisci all’interno della casella “Dimensione del font”.

Aggiornando nuovamente la pagina del sito come puoi vedere la dimensione del carattere dei titoli è aumentata.
Hai visto com’è stato facile?
Se proseguirai con la lettura dell’articolo ti spiegherò anche il secondo metodo.
Questo richiede un po’ più di pratica, ma se seguirai la procedura passo a passo sono certo che lo troverai ugualmente semplice.
Come cambiare la dimensione del carattere con CSS
In questo secondo metodo per cambiare le dimensioni dei caratteri andremo ad utilizzare il codice CSS (Cascading Style Sheets).
Questo, come sai, è il linguaggio con cui è possibile modificare lo stile grafico di un sito web.
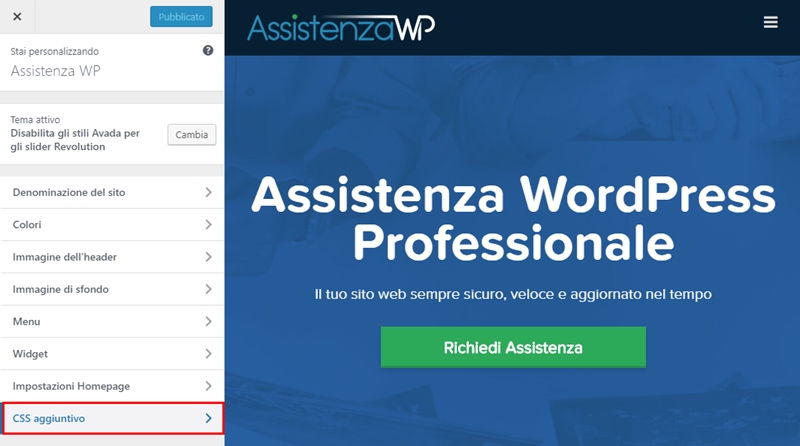
Per prima cosa dirigiti sempre sul pannello di amministrazione del tuo sito e clicca sulle voci “Aspetto > Personalizza”.
Nella nuova schermata seleziona dalla pagina del tuo sito il testo di cui vuoi cambiare il carattere (nel mio caso ho scelto un articolo del mio blog).
Ora nella sezione a sinistra clicca sulla voce “CSS aggiuntivo”.

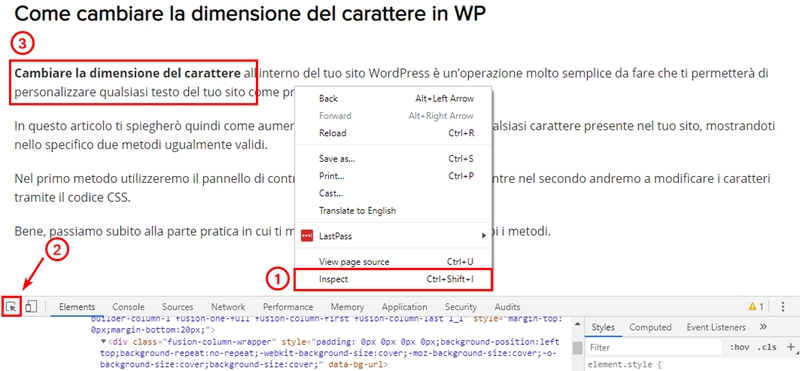
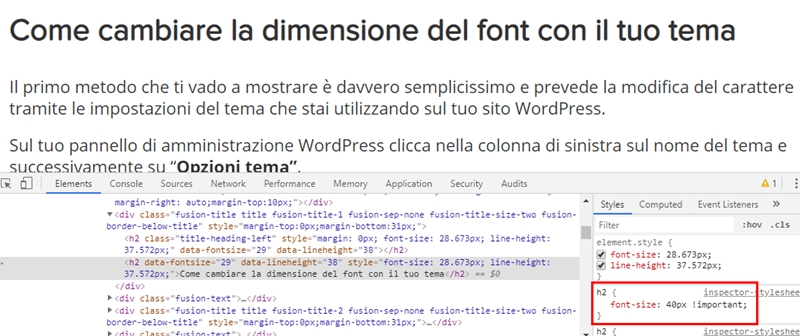
Ok, per modificare il testo all’interno dell’articolo apri la pagina del tuo sito che ti interessa in una nuova scheda e premi “F12” per visualizzare il codice CSS (in alternativa puoi premere il tasto destro del mouse e cliccare su “Ispeziona” o “Inspect”).
Una volta visualizzato il codice, clicca sulla piccola icona con il simbolo della freccia che trovi in alto a sinistra della scheda.
Seleziona quindi la sezione del testo che vuoi modificare e cliccaci sopra.

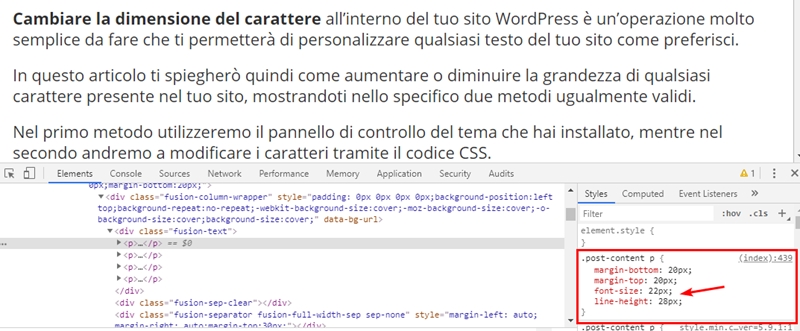
Come puoi vedere ora sulla destra dello schermo è comparsa la classe CSS a cui ti basterà aggiungere del codice per modificare del testo.
Per cambiare ad esempio la grandezza del font, ti basta semplicemente scrivere all’interno della classe “font-size:” seguito dalla misura in pixel, che puoi andare ad aumentare o diminuire come preferisci.
Allo stesso modo puoi anche aumentare l’interlinea del paragrafo, scrivendo sempre all’interno della classe “line-height:”, seguito sempre dalla misura che vuoi dare.

Ti faccio notare inoltre che, mentre stai effettuando le modifiche, i cambiamenti sono già visibili all’interno del testo, in modo che tu possa continuare a modificare finché non sei soddisfatto del risultato.
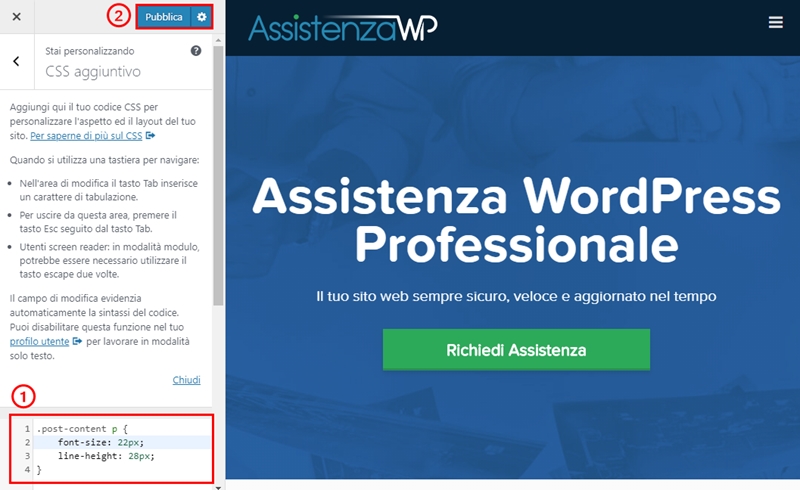
Ora non ti resta che cliccare col tasto destro del mouse sul codice che hai appena aggiunto e andarlo a copiare e incollare sul tuo pannello di personalizzazione di WordPress.
Le modifiche saranno aggiornate in tempo reale e per renderle effettive ti basterà cliccare sul pulsante “Pubblica”.

In questo modo i cambiamenti saranno correttamente salvati e il testo sarà stato modificato all’interno di tutti gli articoli presenti nel sito.
Attraverso il codice CSS puoi ovviamente modificare, oltre al testo in sé, anche le intestazioni dei paragrafi.
Cambiare le dimensioni del font nei titoli tramite CSS
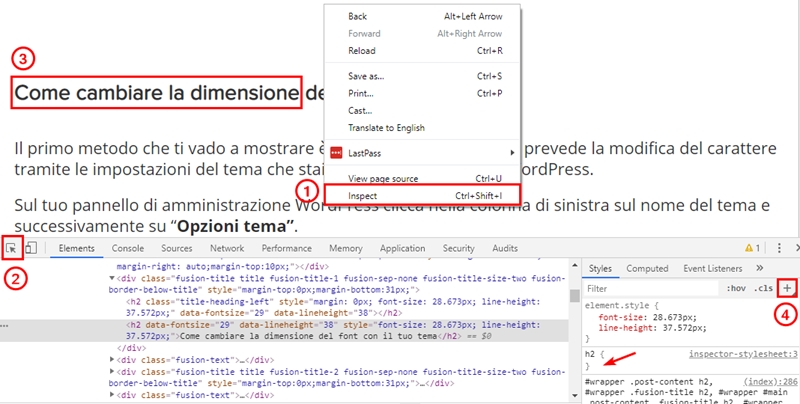
Analogamente a quanto hai fatto prima dirigiti nella pagina del tuo sito, premi “F12” e, dopo aver visualizzato il codice, clicca sull’icona a forma di freccia.
Successivamente seleziona il titolo (o sottotitolo) e la classe ad esso relativa (nel mio caso si tratta di un sottotitolo, quindi la classe è “h2”.

Nella sezione a destra clicca quindi sull’icona “+” e vai a scrivere all’interno della classe “font-size:”, seguito dalla grandezza che vuoi dare in pixel.
In questo caso però come il testo non è stato modificato. Questo succede perché prima è necessario andare a sovrascrivere all’interno della classe lo stile del tema grafico che stai utilizzando.
Per fare questo ti basta scrivere di seguito alla misura del font la dicitura “!important”.
A questo punto come vedi la grandezza del titolo è stata finalmente modificata.

Ora non ti resta che copiare e incollare il codice appena modificato all’interno del pannello di personalizzazione di WordPress (ti raccomando di creare sempre una nuova riga) e cliccare quindi su “Pubblica”.
Ricaricando la pagina del tuo sito vedrai che il font è stato modificato con successo.
Conclusione
Bene, come hai potuto vedere modificare la dimensione del carattere in WordPress è un’operazione veramente semplice che ti permetterà di modificare come preferisci la grandezza di qualunque testo presente nel tuo sito.
Entrambi i metodi che ti ho mostrato sono validi e il secondo in particolare ti potrebbe tornare utile nel caso il tema che stai utilizzando non ti permetta di andare a modificare il font direttamente dalle impostazioni.
Spero che questo articolo ti sia stato utile, se hai dei dubbi o non hai capito qualcosa non esitare a lasciarmi un commento qui sotto, sarò felice di poterti aiutare!
Link che ti potrebbero interessare
Roberto Marchesini è il creatore e fondatore di Assistenza WP. Inoltre é l'autore del manuale completo su WordPress con cui è riuscito ad aiutare migliaia di persone a realizzare i propri progetti online.
Lascia un commento
Roberto Marchesini

Opinioni dei clienti
Video corsi e Assistenza WordPress
- Video corso WordPress
- Video corso SEO
- Creazione siti web professionali
- Rifacimento sito web
- Trasferimento siti web
- Assistenza tecnica personalizzata
Categorie blog

Video corsi e Assistenza WordPress
- Video corso WordPress
- Video corso SEO
- Creazione siti web professionali
- Rifacimento sito web
- Trasferimento siti web
- Assistenza tecnica personalizzata



Buongiorno Roberto, i tuo articoli e i video che fai online mi stanno venendo molto utili per il mio sito web. Ho apportato delle modifiche al testo proprio come nella guida sui desktop tutto ok mentre sui dispositivi mobili lo visualizzo sempre della stessa grandezza. come posso risolvere
Nel menù wordpress non esiste "opzioni tema"!
Perché sicuramente avrai un tema gratis e non a pagamento.
Roberto buonasera, ho un piccolo problema, quando scrivo un post (WP) imposto la grandezza dei caratteri a 18 px, (a me piace così) ma se vado a linkare una frase oppure una parola quando pubblico quella frase linkata torna nelle dimensioni predefinite.. come posso risolvere il problema? grazie mille
Antonio, bisogna cambiare la dimensione del font quando inserisci il link. Questo lo si può fare dalle impostazioni del tuo tema grafico (se utilizzi un tema premium) oppure tramite codice CSS.
Se hai bisogno della mia assistenza professionale, Contattami
Perché tu avrai impostato il carattere standard a 18, mentre i caratteri che hanno dei link (cioè avranno l'attributo href) da qualche parte saranno impostati a una dimensione diversa..Fallo tramite il css del sito oppure se hai un tema premium lo fai dalle impostazioni del tema..Col css dovrai mettere la dimensione del carattere a 18 quando sono presenti href!