
Non ti piace la barra laterale del tuo sito WordPress e vorresti rimuoverla? Niente di più facile!
La barra laterale (o sidebar) solitamente si trova sulla destra o sulla sinistra di un sito web e serve a mostrare link o elementi che potrebbero interessare ai tuoi visitatori.
Se però tu non la ami particolarmente e vuoi dare al tuo sito una grafica più semplice, in questa breve guida ti mostrerò come andare a nasconderla utilizzando due metodi.
Con il primo metodo ti farò vedere come rimuovere la barra laterale utilizzando le impostazioni del tema che stai utilizzando sul tuo sito, mentre per il secondo useremo un semplice plugin gratuito.
Passiamo subito alla parte pratica in cui ti mostrerò tutti i passaggi.

(clicca qui per guardarlo su YouTube)
Se sei interessato a WordPress: scarica il mio manuale completo su WordPress.
Se stai utilizzando sul tuo sito web un tema professionale, molto probabilmente la rimozione della barra laterale è possibile già sfruttando le impostazioni del tema.
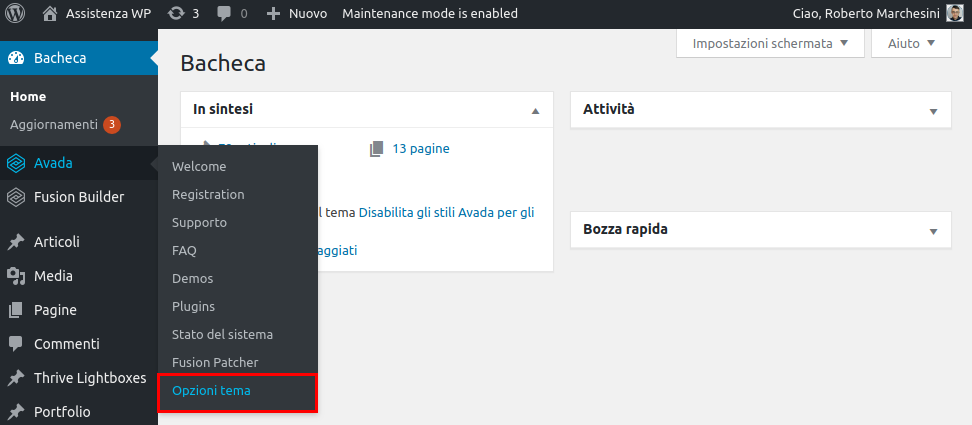
Ad esempio, sul mio sito di prova ho installato il tema Avada. Per visualizzarne le impostazioni, mi basta semplicemente selezionare le voci “Avada > Opzioni tema” (nel tuo caso seleziona la voce con il nome del tema che stai utilizzando).

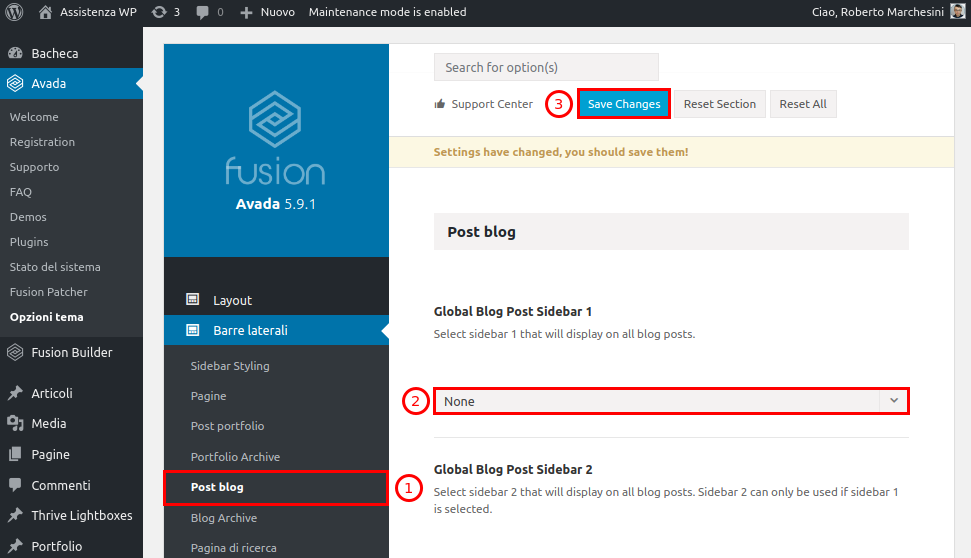
Una volta visualizzate le impostazioni, come puoi vedere mi basta semplicemente cliccare nella colonna di sinistra su “Barre laterali > Post blog”.
Alla prima voce “Global Post Sidebar 1” seleziono poi dal menu a tendina “None”, in modo da andare ad eliminare la barra laterale. Clicco quindi su “Save Changes” per salvare le modifiche.

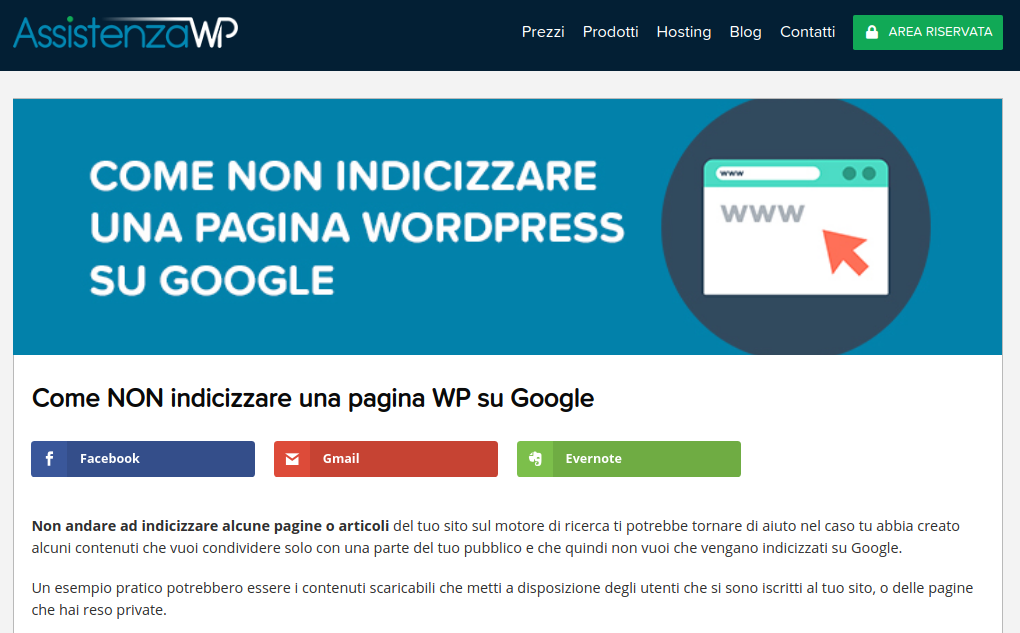
Ora, se provo ad aggiornare la pagina del mio sito, come puoi vedere la barra laterale è stata rimossa correttamente. Cliccando inoltre su un qualsiasi post del mio blog, noterai che il testo occupa l’intera pagina.

Naturalmente io ti ho mostrato come rimuovere la sidebar utilizzando le impostazioni di Avada, ma se tu stai usando un altro tema professionale la procedura sarà molto simile.
Proseguendo con la lettura dell’articolo ti farò vedere invece come eliminare la barra laterale con l’utilizzo di un plugin. Questo potrebbe tornarti utile nel caso in cui il tema grafico che stai utilizzando non ti permetta già di effettuare questa operazione.
Ok, il plugin che ti consiglio di utilizzare si chiama “Widget Disable” e lo puoi trovare facilmente all’interno della pagina ufficiale di WordPress.
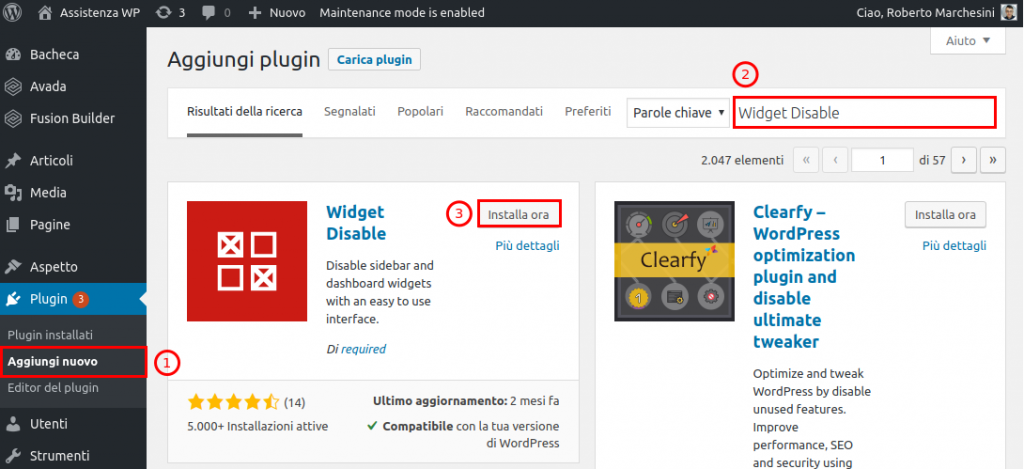
Per prima cosa devi andarlo ad installare sul tuo sito web. Sul tuo pannello di amministrazione di WP seleziona quindi le voci “Plugin > Aggiungi nuovo”.
Successivamente scrivi sull’apposita barra di ricerca “Widget Disable” e installa e attiva il plugin.

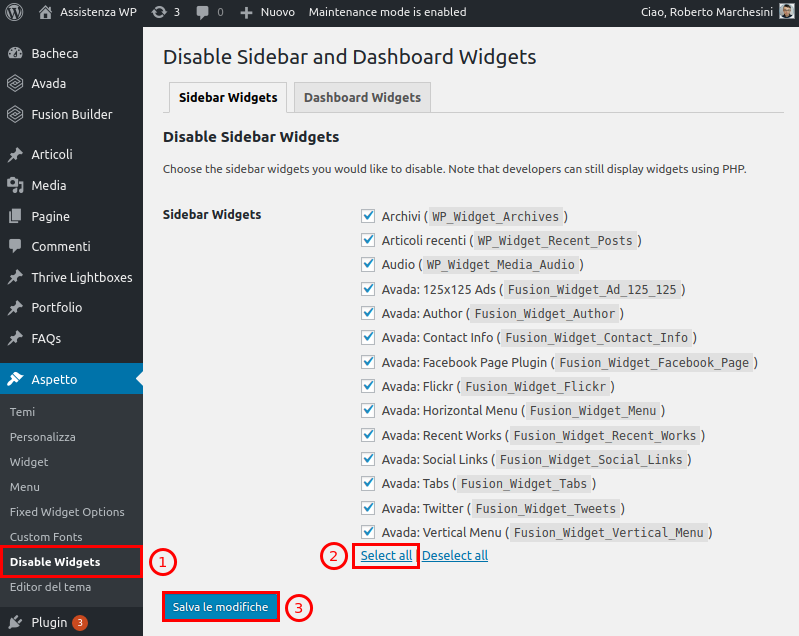
Una volta installato il plugin, per visualizzarne le impostazioni clicca sulle voci “Aspetto > Disable Widgets”.
Nella nuova schermata come puoi vedere ti viene visualizzato l’elenco di tutti i widgets presenti sulla tua sidebar, che puoi eventualmente eliminare mettendo la spunta alle caselle.
Per eliminare completamente la barra laterale, ti basta semplicemente scorrere la pagina fino in fondo e cliccare sulla voce “Select all” in modo da mettere la spunta a tutte le voci. Clicca quindi su “Salva le modifiche”.

Ora, se provi a ricaricare la pagina del tuo sito, vedrai che la barra laterale è scomparsa.
Inoltre, cliccando sui post del blog, come puoi vedere anche in questo caso la sidebar non è più presente.
Nell’ultima parte dell’articolo ti farò vedere infine un’ulteriore funzione del plugin che stiamo utilizzando. Spero che anche questa ti possa essere utile.
Ccon “Widget Disable” è possibile anche andare a disabilitare alcuni widgets presenti sulla bacheca del tuo pannello di amministrazione di WP.
Questo potrebbe servirti nel caso la tua bacheca contenga dei widgets che magari non utilizzi sul tuo sito e che quindi per comodità vorresti disabilitare.
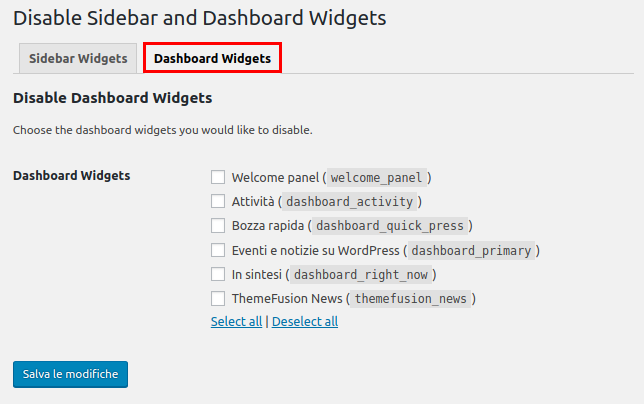
Sulla schermata delle impostazioni del plugin seleziona quindi la voce “Dashboard Widgets”, in modo da visualizzare l’elenco dei widgets presenti sulla tua bacheca.

Come per i widgets della barra laterale, anche in questo caso è possibile eliminare gli elementi singolarmente, mettendo la spunta sulle caselle.
Per eliminarli tutti io però ti consiglio come hai fatto prima di cliccare sulla voce “Select all”, così da andarli a selezionare e salvare poi le modifiche.
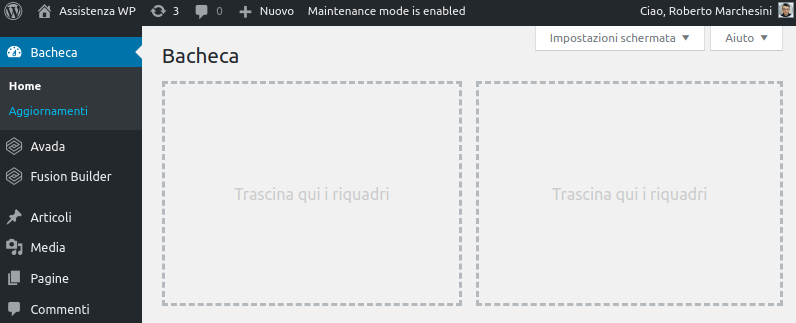
Ora, se provo a ricaricare la bacheca del mio sito, come puoi vedere tutti i widgets sono stati eliminati correttamente.

Come hai potuto vedere il plugin che ti ho presentato in questa guida ti permette di andare a nascondere la sidebar in un modo semplice e veloce.
Questo ti permetterà di avere sul tuo sito web una grafica molto più lineare e di migliorare la navigazione per i tuoi visitatori.
Spero che questo articolo ti sia piaciuto. Se hai dei dubbi scrivimi pure un commento nel form qui sotto, sarò felice di aiutarti!
Roberto Marchesini è il creatore e fondatore di Assistenza WP. Inoltre é l'autore del manuale completo su WordPress con cui è riuscito ad aiutare migliaia di persone a realizzare i propri progetti online.


Ciao Roberto, sono finito nel tuo sito (molto bello!) perché sto cercando una soluzione per disabilitare la barra laterale solo dagli attributi di un woocommerce. Hai una soluzione?
Potreste aiutare anche me con questo problema descritto più volte dagli altri commenti?
Peccato che il plugin faccia sparire la visualizzazione di tutti i widget non solo nell'area adestra ma in ogni dove siano stati inseriti.
Sarebbe piu' comodo poter impostare globalmente cio' che gia' faccio per ogni articolo o pagina su gutemberg o editor della versione precedente di wordpress. Ovvero in "posizione barra laterale" iposto "larghezza piena"
Buongiorno,
anche io stesso problema del sig Gianfranco. Scaricato il widget, ora i contenuti non ci sono più ma rimane comunque la sidebar con ARCHIVES e META. Questa sidebar è davvero fastidiosa perchè non mi permette di poter lavorare la pagina a tutto campo.
Grazie per l'eventuale aiuto che potrete darmi.
Buona giornata
Giuseppe
Premetto che ho sempre usato Prestashop. Volevo fare una sorta di sito vetrina per la farmacia di mia madre con 2 paginette contate, solo per indicare servizi, orari di apertura ed eventuale giornate promozionali. Bene,ho scaricato uno dei temi gratuiti da wordpress. Ho cercato di modificarlo senza toccare il codice, e cavolo non riesco nemmeno a rimuovere quella fastidiosa sidebar per inserire una immagine di copertina con slider a tutto schermo. Mi sto sentendo quasi scemo. Smanetto da due giorni in tutti i menu ma niente. Ho usato anche questo “Widget Disable” che effettivamente mi disattiva il contenuto (cosa che già avevo fatto dal menu widget) ma rimane sempre questa fastidiosa sidebar! Vi ringrazio per eventuali soluzioni ad un problema tanto stupido quanto irrisolvibile a mio avviso senza mettere mano al codice.
Ciao Gianfranco, per cortesia inviaci un'email con l'url del tuo sito web così ti forniamo gli step necessari per rimuovere la sidebar.
Un saluto