
Come inserire una live chat su un sito WordPress
Inserire una live chat sul tuo sito WordPress ti consente di interagire in tempo reale con gli utenti del tuo sito web, rispondendo alle loro domande.
Gli strumenti per disporre di questa funzionalità sono diversi, ma in questo articolo vorrei mostrarti come andare ad inserire una live chat all’interno del tuo sito WordPress utilizzando un plugin che ti consiglio, perché già nella versione gratuita è molto completo.
Passiamo subito alla parte pratica in cui ti mostrerò tutti passaggi da seguire.
[Video] Come inserire una live chat su un sito WP

(clicca qui per guardarlo su YouTube)
Se sei interessato a WordPress: scarica il mio manuale completo su WordPress.
Installiamo il plugin per attivare la Live Chat
Il plugin che utilizzeremo in questa guida è chiamato “WP Live Chat Support” ed è molto valido, in quanto è già stato attivato su oltre 60,000 siti web e ha ricevuto moltissime recensioni positive.
La prima cosa che devi fare ovviamente è andarlo ad installare ed attivare sul tuo sito.
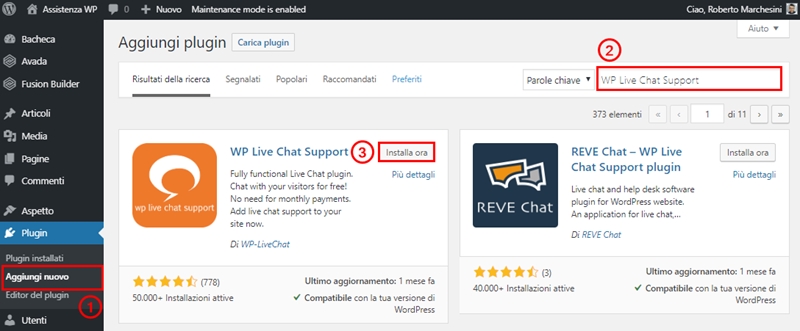
Per fare questo dirigiti sul tuo pannello di amministrazione di WordPress e clicca nella colonna di sinistra sulle voci “Plugin > Aggiungi nuovo”.
Scrivi quindi all’interno del riquadro di ricerca “WP Live Chat Support” e installa e attiva il plugin sul tuo sito.
Una volta installato il plugin prova ad andare sul tuo sito web e a ricaricare la pagina.
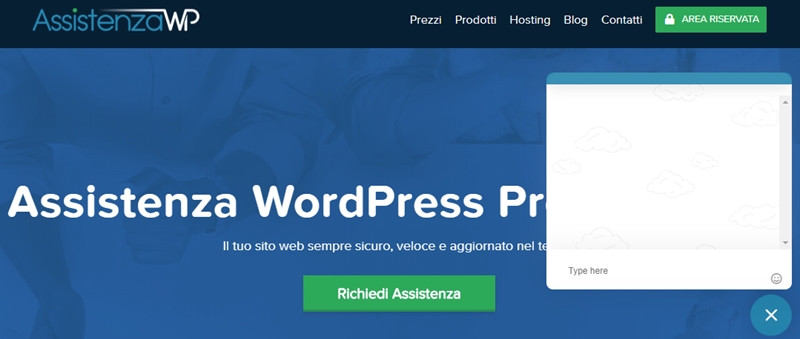
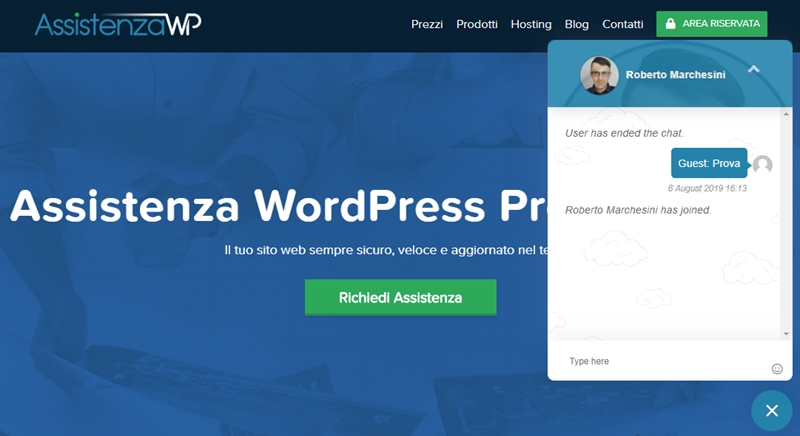
Come potrai notare, in basso a destra sarà comparsa correttamente l’icona da cui potrai andare ad aprire e chiudere la Live Chat.

Ora, per mostrarti come la chat viene visualizzata dagli utenti, apri la pagina del tuo sito in una nuova finestra in incognito.
Tutti gli elementi della chat saranno facilmente personalizzabili a seconda delle tue esigenze.
Proseguendo con la lettura dell’articolo ti spiegherò come personalizzare la chat.
Come personalizzare la Live chat sul tuo sito WP
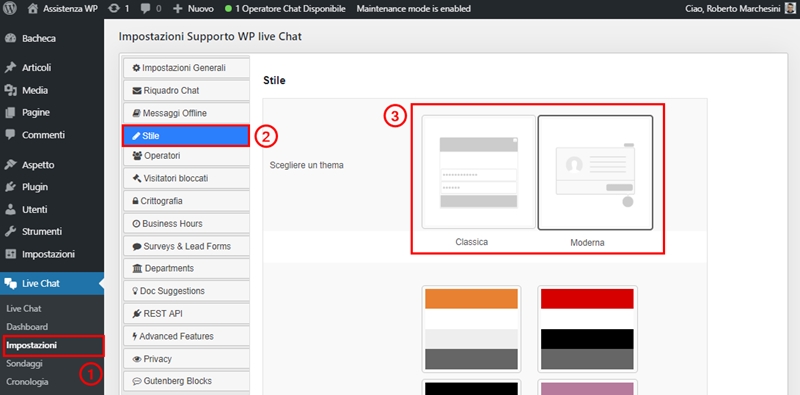
Torna sul pannello di amministrazione del tuo sito web e clicca sulle voci “Live Chat > Impostazioni”.
Qui come vedi sono presenti molte opzioni per configurare la chat come più preferisci.
Per prima cosa ti mostro quelle legate all’aspetto grafico, che troverai selezionando le voci “Impostazioni generali > Stile”.
- Scegliere un tema: qui potrai scegliere il tema grafico della Live Chat (la mia ad esempio è impostata su “Moderna”)

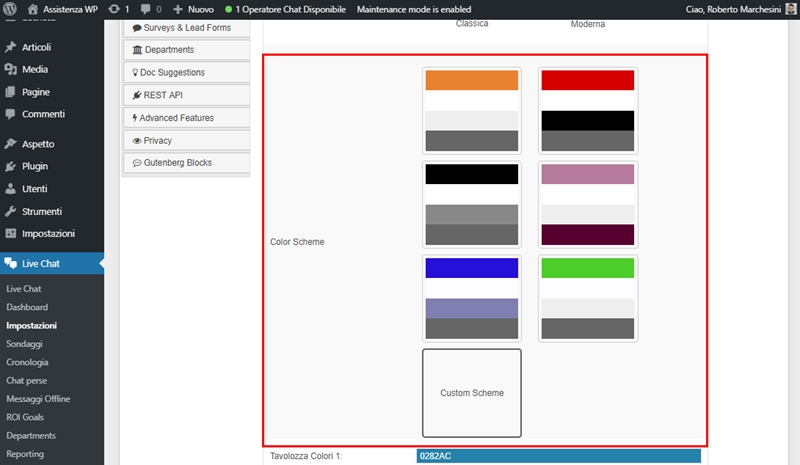
- Color Scheme: qui puoi andare a modificare i colori della chat come più ti piace

- Testo Prima Sezione: questa è una voce molto importante perché ti permette di modificare il testo che compare all’avvio della chat, che di default è in lingua inglese

Arrivato a questo punto non ti resta che cliccare in basso a sinistra su “Salva Impostazioni” per salvare le modifiche apportate.
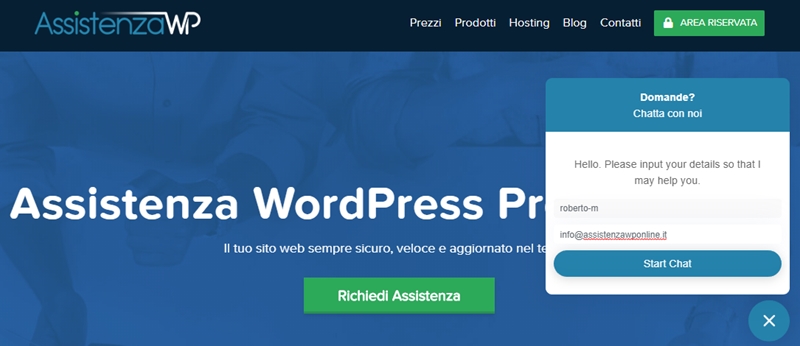
Ora, se provi ad aggiornare la pagina del tuo sito e ad aprire la chat, vedrai che i colori e il testo sono stati modificati correttamente.
A questo punto clicca sul pulsante “Inizia Chat”. Nella finestra che ti si apre come puoi notare viene chiesto al visitatore di inserire il proprio nome utente e l’indirizzo email.

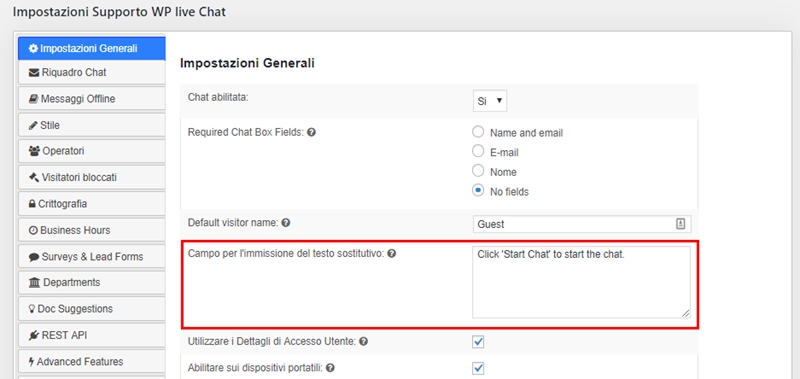
Se vuoi disattivare questa opzione, ti basta tornare sul pannello di amministrazione di WordPress e cliccare su “Impostazioni Generali” all’interno della schermata relativa alle impostazioni del plugin.
Qui alla voce “Required Chat Box Fields” ti basta semplicemente mettere la spunta su “No fields” e salvare le modifiche.

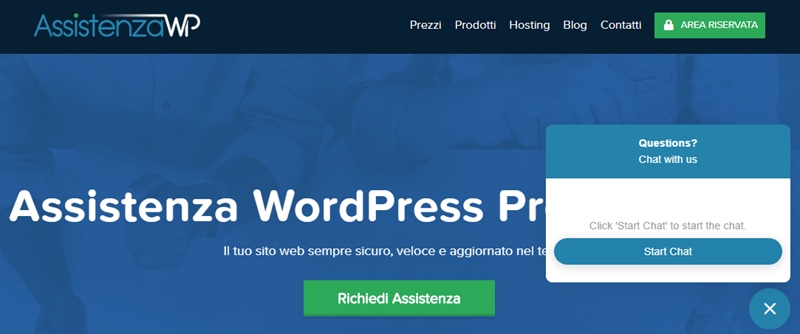
A questo punto, aggiornando la pagina del sito web, la chat non richiederà più all’utente di inserire i propri dati. Un’ultima cosa per quanto riguarda la configurazione della chat.
Come puoi notare, il messaggio che invita l’utente a premere sul pulsante in basso per avviare la chat è ancora in lingua inglese.

Per andarlo a modificare torna alla schermata delle Impostazioni Generali e, alla voce “Campo per l’immissione del testo sostitutivo”, scrivi all’interno del riquadro il messaggio che preferisci.

Bene, ora sei pronto per chattare con i tuoi visitatori!
Nell’ultima parte di questa guida ti spiegherò come avviare una chat e interagire con i tuoi utenti.
Come avviare una Live Chat sul tuo sito WP
Come puoi vedere dalla pagina del mio sito aperta in una finestra in incognito, un visitatore può avviare la chat cliccando su “Inizia Chat” e dopodiché scrivere il suo messaggio all’interno del riquadro in basso.

Immagino però che a te interessi come andare a rispondere ai tuoi utenti.
Non ti preoccupare, ti mostrerò subito come fare.
Torna sul pannello di amministrazione del tuo sito, seleziona la voce “Live Chat” e apri in una nuova scheda il link “Live Chat”.
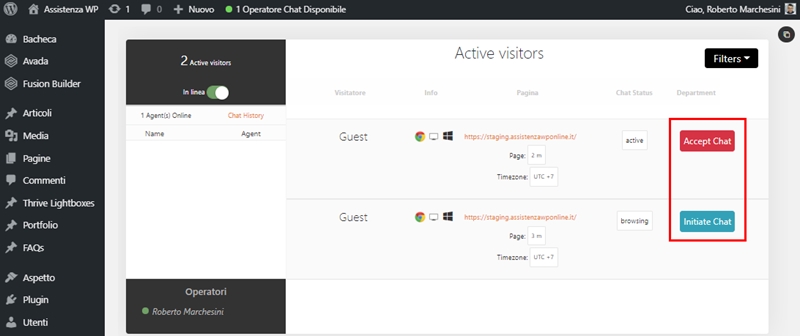
Nella nuova schermata ti verranno mostrati tutti gli utenti attivi in quel momento sul tuo sito.
Cliccando sul pulsante “Accept Chat” in corrispondenza di un utente, accetterai di avviare la chat con lui.

A questo punto ti si aprirà la schermata della chat, dove comparirà il messaggio che ti ha inviato il tuo visitatore.
Per andare interagire ti basterà scrivere il tuo messaggio di risposta nel riquadro in basso, che l’utente visualizzerà correttamente all’interno della finestra della chat sul tuo sito web.
Se infine vuoi rendere la chat meno anonima dal punto di vista estetico, è sufficiente modificare un paio di altre opzioni all’interno delle impostazioni del plugin.
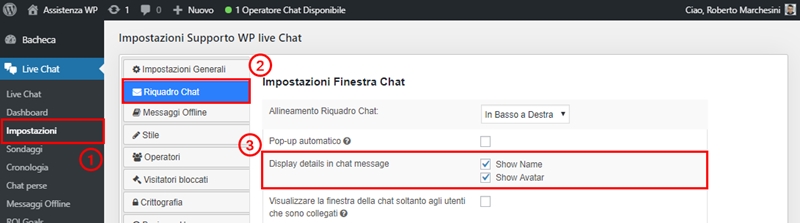
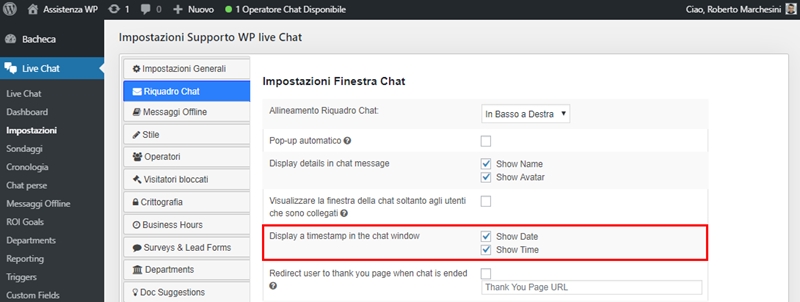
Seleziona quindi la scheda “Riquadro Chat” dove puoi trovare ulteriori impostazioni che ti potranno essere utili. In particolare ti faccio notare due opzioni molto interessanti.
- Display details in chat message: mettendo la spunta alle caselle puoi far visualizzare all’interno della chat il nome e l’immagine di chi sta rispondendo al messaggio

- Display a timestamp in the chat window: con questa opzione puoi invece far visualizzare la data e l’ora di invio del messaggio

Dopo aver salvato le modifiche prova nuovamente a ricaricare la pagina del tuo sito.
Come puoi vedere la chat ora è graficamente più bella da vedere e sicuramente anche i tuoi utenti l’apprezzeranno.

Cosa succede se sono offline?
Potrebbe capitare che un visitatore voglia inviarti un messaggio mentre ti trovi offline.
Come ultima cosa ti mostrerò quindi come modificare il messaggio che il tuo utente visualizzerà all’interno della chat.
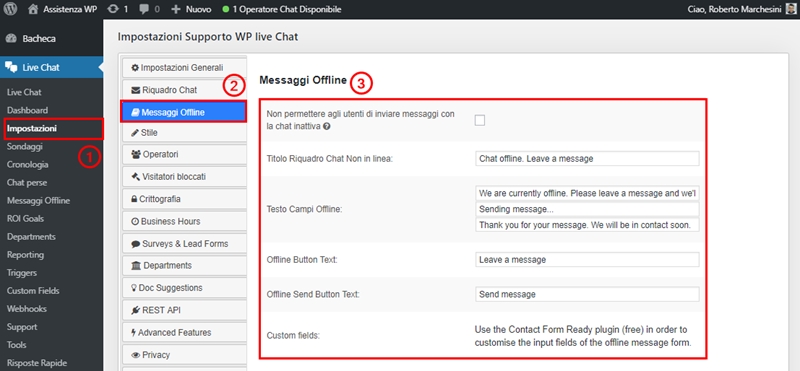
All’interno delle “Impostazioni Generali” dirigiti nella sezione “Messaggi Offline”.
Qui potrai facilmente tradurre in lingua italiana tutte le voci che il visitatore visualizzerà all’interno del modulo della chat.

In questo modo il visitatore potrà comunque contattarti direttamente dal modulo della chat, anche se tu non potai rispondere nell’immediato.
Tu, in quanto amministratore, riceverai nella tua casella di posta elettronica una mail con cui potrai rispondere al messaggio che hai ricevuto mentre non eri online.
Conclusione
Bene, come hai potuto vedere, grazie al plugin che ti ho mostrato, inserire una live chat all’interno del tuo sito WordPress è un’operazione estremamente semplice.
La chat ti permetterà di interagire in modo più veloce ed immediato con i tuoi utenti, che potranno così soddisfare facilmente le proprie richieste.
Naturalmente io ti ho mostrato le funzionalità messe a disposizione dalla versione gratuita del plugin, ma se tu preferisci puoi andare ad installare la versione a pagamento per avere ancora più opzioni.
Se l’articolo ti è piaciuto e hai ancora domande sull’argomento scrivimi pure il tuo commento nel form qui sotto, sarò felice di risponderti!
Link che ti potrebbero interessare
Roberto Marchesini è il creatore e fondatore di Assistenza WP. Inoltre é l'autore del manuale completo su WordPress con cui è riuscito ad aiutare migliaia di persone a realizzare i propri progetti online.
Lascia un commento
Roberto Marchesini

Opinioni dei clienti
Video corsi e Assistenza WordPress
- Video corso WordPress
- Video corso SEO
- Creazione siti web professionali
- Rifacimento sito web
- Trasferimento siti web
- Assistenza tecnica personalizzata
Categorie blog

Video corsi e Assistenza WordPress
- Video corso WordPress
- Video corso SEO
- Creazione siti web professionali
- Rifacimento sito web
- Trasferimento siti web
- Assistenza tecnica personalizzata




Ciao Roberto,
innanzitutto grazie per questa tua guida, davvero ben fatta.
Volevo chiederti se fosse possibile gestire i messaggi anziché da desktop, direttamente da smartphone, magari tramite un app che notifica l'arrivo di nuove richieste.
Grazie
Giuseppe, lo puoi fare semplicemente dal backend del tuo sito web da mobile.
Ti consiglio di salvarti il link tra i preferiti così sarà di facile accesso.
Ciao, dopo l'ultimo aggiornamento del plugin la chat non funziona bene... prima di tutto non permette più di rispondere da ogni pagina del pannello di amministrazione ma pretende che si sia solo nella finestra live chat, in seconda battuta non mi invia più le trascrizioni via mail alla fine della chat (che per il mio lavoro sono fondamentali), ho dovuto disinstallare e reinstallare il plugin come da troubleshooting indicato da loro e mi si è cancellato ciò che era nel riquadro "corpo mail" è possibile che sia per questo? Nel caso potresti dirmi cosa devo scrivere? A suo tempo la configurò un web master che non posso contattare quindi mi trovo in seria difficoltà al momento. Grazie per la guida e la tua attenzione a questo mio commento.
Ciao, sono Fabio, avrei bisogno di unaonformazione: è possibile inserire la finestra chat invece della classica posizione a fondo pagina, in mezzo ad una pagina, o scegliere posizioni alternative rispetto a quella classica?... Grazie
Fabio, se puoi inserire la chat tramite shortcode allora ti consiglio di creare un popup grazie a questo mio video: https://www.youtube.com/watch?v=5LDyvlWHDi0
Ho provato ad installare il plug in, ma mi dice che per farlo è necessario fare l'aggiornamento al piano business. é possibile farlo gratuitamente?
Eleonora, questo perché stai utilizzando WordPress.com e non WordPress.org.
Il mio consiglio è quello di acquistare un proprio dominio e hosting così da poter utilizzare fin da subito tutte le funzionalità di WordPress senza altri costi aggiuntivi.