Installare il Pixel di Facebook sul tuo sito WordPress è un’operazione molto utile che ti permette di andare a monitorare come gli utenti di Facebook interagiscono con il tuo sito web.
Il Pixel è un codice che Facebook mette a disposizione degli amministratori di siti web. Questo ti consente di misurare l’andamento delle tue inserzioni pubblicitarie, in modo da andare a migliorare le prestazioni del tuo sito all’interno del social network.
Un ulteriore utilizzo potrebbe essere infatti quello di identificare i tuoi visitatori come un particolare tipo di pubblico e di creare quindi degli annunci pubblicitari su Facebook specifici per loro.
In questo breve articolo ti spiegherò come andare ad inserire il Pixel di Facebook sul tuo sito WordPress utilizzando un semplice plugin gratuito.
Questo secondo me è il metodo più semplice per effettuare questa operazione, perché utilizzando il codice già messo a disposizione da Facebook potresti andare incontro a delle difficoltà tecniche.

(clicca qui per guardarlo su YouTube)
Se sei interessato a WordPress: scarica il mio manuale completo su WordPress.
Il plugin che andremo ad utilizzare è chiamato “Pixel Caffeine” ed è stato sviluppato da AdEspresso, un sito che ti permette di permette di semplificare tutti i processi di creazione e gestione delle tue campagne pubblicitarie su Facebook.
La prima cosa che devi fare è andarlo ovviamente ad installare sul tuo sito.
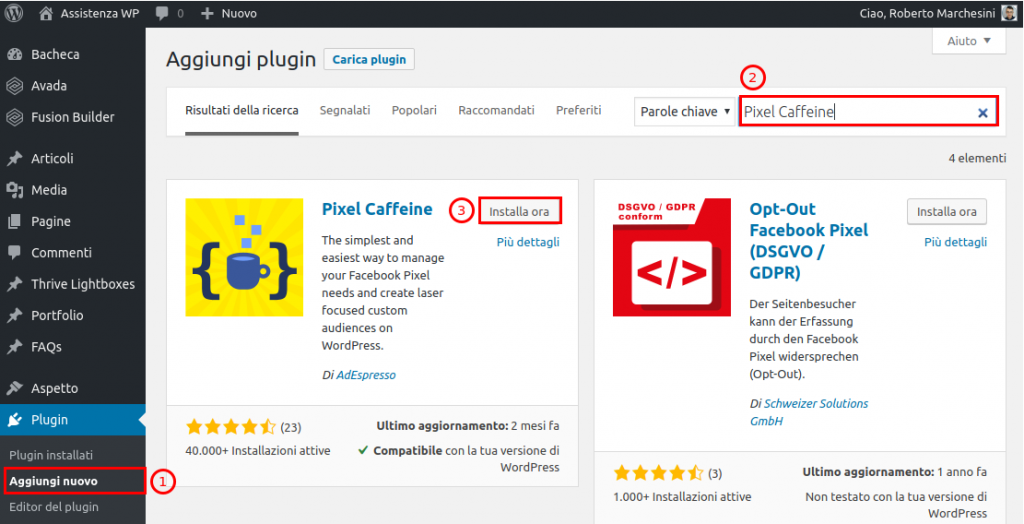
Dirigiti quindi sul tuo pannello di amministrazione di WordPress e clicca sulla colonna di sinistra sulle voci “Plugin > Aggiungi nuovo”. Scrivi quindi all’interno della barra di ricerca “Pixel Caffeine” e installa e attiva il plugin sul tuo sito.

Una volta attivato, puoi iniziare la procedura cliccando sul pulsante “SET UP NOW!” presente all’interno della pagina di benvenuto.
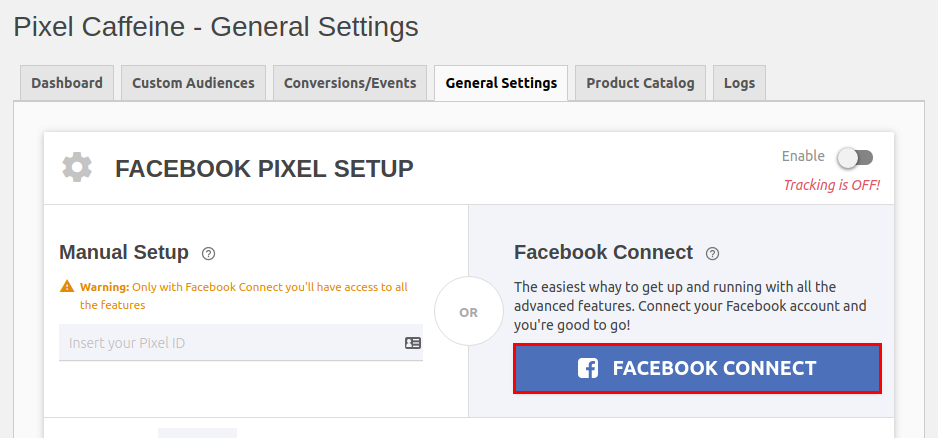
A questo punto visualizzerai una nuova schermata, dove dovrai selezionare il pulsante “FACEBOOK CONNECT”.

Successivamente ti verrà chiesto di dare il permesso di collegare il tuo account di Facebook. Clicca quindi su “Continua come…” e poi conferma cliccando su “Ok”.
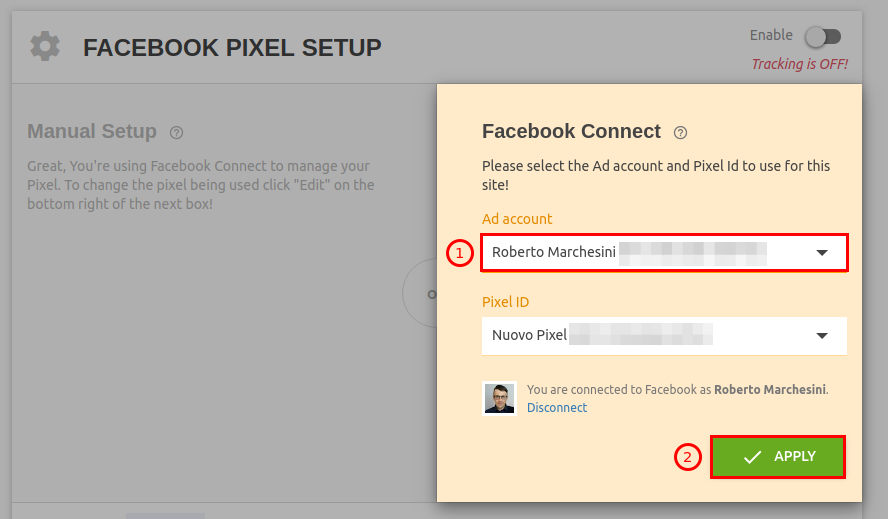
Ora all’interno di una nuova finestra dovrai andare ad inserire due campi
Ora non ti resta che cliccare sul pulsante “APPLY!” per installare il Pixel sul tuo sito web.

A questo punto, come potrai vedere, il tuo account pubblicitario di Facebook sarà stato collegato con successo al tuo sito web.
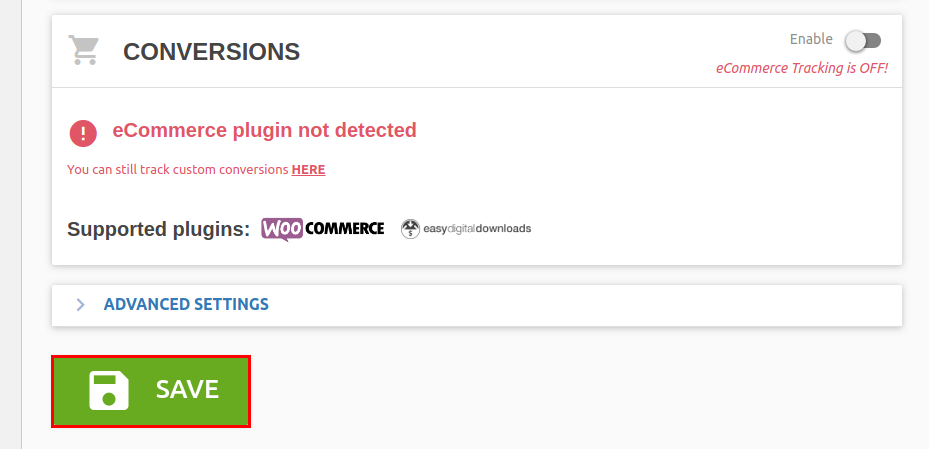
Ti raccomando di scorrere fino in fondo la pagina e di cliccare su “SAVE”, per salvare l’operazione appena effettuata.

Hai visto come è stato facile?
Ora, immagino che tu voglia essere sicuro che il Pixel sia effettivamente attivo sul tuo sito.
Nell’ultima parte dell’articolo ti spiegherò appunto come andare a verificare la presenza del Pixel di Facebook all’interno del tuo sito, non ti preoccupare perché anche questa sarà un’operazione semplicissima.
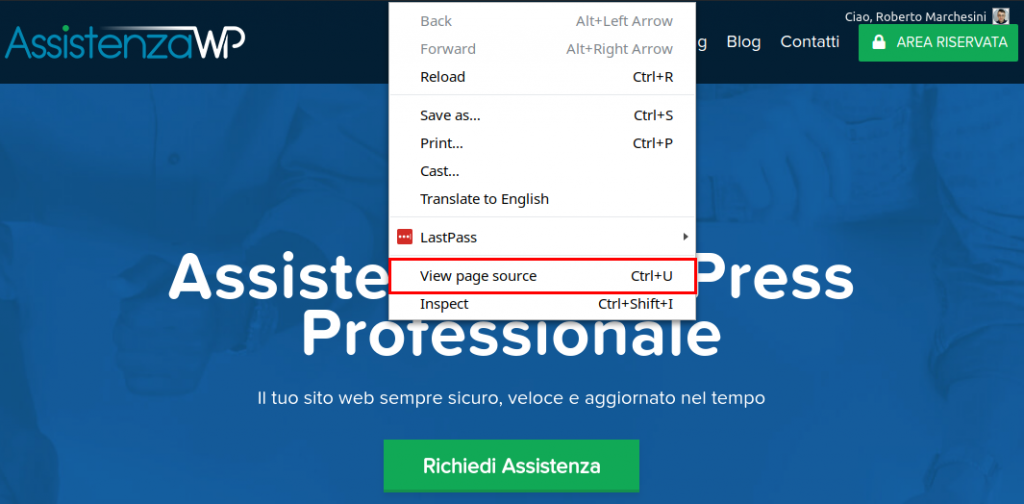
Per verificare se il Pixel di Facebook è attivo sul tuo sito, ti basta dirigerti sulla home page del tuo sito WordPress, fare click col tasto destro del mouse e selezionare la voce “Visualizza sorgente pagina”.

A questo punto visualizzerai il codice sorgente della tua pagina web, al cui interno dovrai andare a ricercare la voce relativa al Pixel di Facebook.
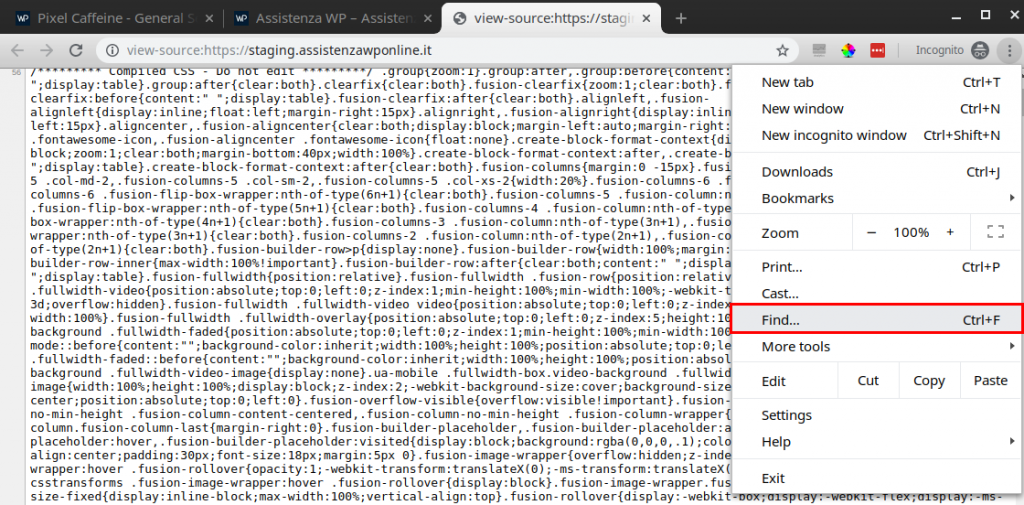
Per fare questo dovrai selezionare le impostazioni del tuo browser di navigazione. Se stai utilizzando Google Chrome ti basta cliccare sui tre puntini a destra dello schermo, mentre per altri browser la procedura sarà abbastanza simile.
Clicca quindi su “Find” (o “Trova” nel caso tu stia utilizzando il browser in lingua italiana).

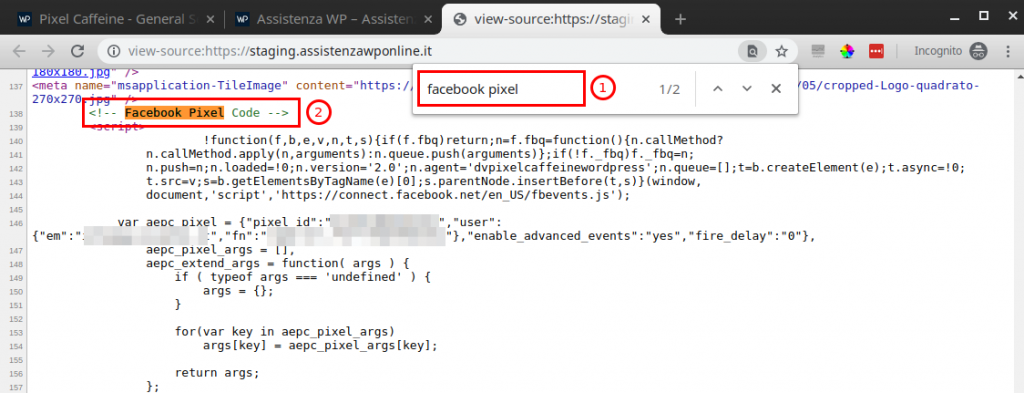
Ora nel riquadro di ricerca scrivi semplicemente “facebook pixel”. Come potrai vedere a questo punto all’interno del codice sorgente sarà evidenziato in automatico il codice che era stato inserito precedentemente dal plugin.
La scritta “Facebook Pixel Code” significa infatti che il Pixel di Facebook è stato inserito correttamente sul tuo sito web, quindi l’operazione è andata a buon fine.

Come hai potuto vedere installare il pixel di Facebook su WordPress con il plugin “Pixel Caffeine” è un’operazione davvero molto semplice e veloce da realizzare.
Naturalmente è possibile inserire il Pixel anche tramite il codice messo a disposizione direttamente da Facebook, ma te lo sconsiglio proprio perché come ti ho già detto la procedura è abbastanza tecnica da seguire.
Questo plugin inoltre è gratuito e ti permette anche di monitorare pagine o link specifici, in modo da andare ad indirizzare le tue inserzioni pubblicitarie a degli utenti che potrebbero essere interessati.
Spero che l’articolo ti sia piaciuto. Se hai ancora dubbi sull’argomento non esitare a lasciarmi un commento qui sotto, sarò felice di rispondere alle tue domande!
Roberto Marchesini è il creatore e fondatore di Assistenza WP. Inoltre é l'autore del manuale completo su WordPress con cui è riuscito ad aiutare migliaia di persone a realizzare i propri progetti online.


non trovo più il plug-in...
Salve Roberto,
pixel caffeine non è più disponibile.
Che plugin consigli attualmente?
Grazie
ciao, ottimo articolo!!
una domanda: ho seguito le tue indicazioni, ma mi sembra che mi abbia inserito in automatico il pixel del mio profilo personale e non quello della mia pagina professionale. (è anche vero che al mio profilo risulta collegata la mia pagina , su business.facebook); però facendo il test degli eventi non risulta nulla.....
puoi aiutarmi?
grazie infinite
Roberto, se hai bisogno delle nostra assistenza professionale, puoi contattarci dalla pagina dei Servizi.